L’étape des tests utilisateurs permet de confronter nos créations aux retours des utilisateurs. Cette étape fondamentale de la méthode UX est déterminante pour favoriser l’adoption par les utilisateurs. Pour réaliser nos tests utilisateurs, nous prenons soin de concevoir des prototypes réalistes avec comme objectif d’être les plus proche possible de la version finale.
Nos méthodes de prototypages sont différentes en fonctions des objectifs que nous recherchons, du temps imparti et des moyens mis à disposition. Pour chaque étape d’un projet, nous étudions les différentes méthodes de prototypage UX possibles et choisissons la plus appropriée. Du prototypage rapide réalisé sur papier au prototypage Hi fidelity, il permet d’explorer la fluidité des parcours utilisateurs, la hiérarchie des informations, la tonalité éditoriale ou le design d’une interface digitale. La maxime de l’agence : 1 prototype vaux mieux que 1000 mots.

Quel prototype pour mon projet ?
Prototypage rapide : l’efficacité du sketch
La méthode de prototypage UX la plus simple et la plus rapide à mettre en place est le prototype papier, ou prototype sketch. Chez Limpide, chaque idée commence naturellement à prendre forme sur papier.
A l’heure des outils digitaux cette méthode reste efficace et créative pour plusieurs raisons :
- Elle nous permet de visualiser rapidement une idée et de la partager instantanément
- Il est beaucoup plus rapide d’utiliser stylos et papiers pour générer des idées que de partir direct sur l’ordinateur
- Cette méthode est la plus ludique et permet de débrider facilement les idées les plus originales.
Nos designers utilisent cette méthode UX en continue, depuis l’atelier UX, jusqu’à l’étape de l’amélioration continue.

Prototypes low fidelity : tester le fonctionnel et les parcours utilisateurs
Une fois passée l’étape du sketch, nous commençons à réaliser un premier prototype fonctionnel de l’interface digitale. C’est l’étape des Wireframes ou maquettes ergonomiques.
Les wireframes sont des maquettes réalisées le plus souvent en noir et blanc, sur un outil dédié à cet effet, et qui permet d’assembler plusieurs écrans entre eux pour pouvoir naviguer et tester un parcours utilisateurs.
Chez Limpide, cette étape est au centre de la démarche UX de design de l’expérience utilisateur. Elle permet de se concentrer uniquement sur le fond et non sur la forme, c’est pourquoi elle intervient rapidement lors de la phase de conception.
Nos prototypes fonctionnels sont réalisés sur Sketch, Figma, Mock up ou InVision.
Prototypes Hi-fidelity : embrasser toutes les composantes de l’expérience
Pour tester toutes les aspects d’une interface digitale nous mettons en place des prototypes hi fidelity.
Le prototype hi fidelity est la représentation la plus fidèle de l’interface finale qui sera présentée à l’utilisateur. C’est le prototype qui embarque le contenu, le design et les interactions, et qui nous permettra de tester l’intégralité de l’expérience ressenti par le futur utilisateur. Nous prenons soin d’intégrer le contenus définitifs, travaillons le design des parcours et assemblons le tout pour tester le caractère fonctionnel et émotionnel de l’interface.
Prototypage vocal, prototypage mobile, TV ou montre connectée, nos équipes vous accompagnent sur tous les supports digitaux pour simuler des expériences utilisateurs innovantes.
Animation et micro-interactions : sublimer l’expérience
Pour prototyper des expérience innovantes, il faut parfois travailler en profondeur sur des interactions plus ambitieuses, celles qui vont apporter le fameux Waouh effect.
Nos motion UX vont travailler à sublimer les concepts d’animation, les transitions de pages, le scroll motion, les animations de sliders, les principes de roll over.
Nous prenons soin de mettre dans chacun de nos projets, la touche d’animation qui permet de relayer le contenu avec justesse. Nous ne sommes pas partisan du déluge d’effets spéciaux, mais de l’équilibre d’animation qui fait sens par rapport aux objectifs recherchés.

Tests utilisateurs : se confronter aux retours des utilisateurs
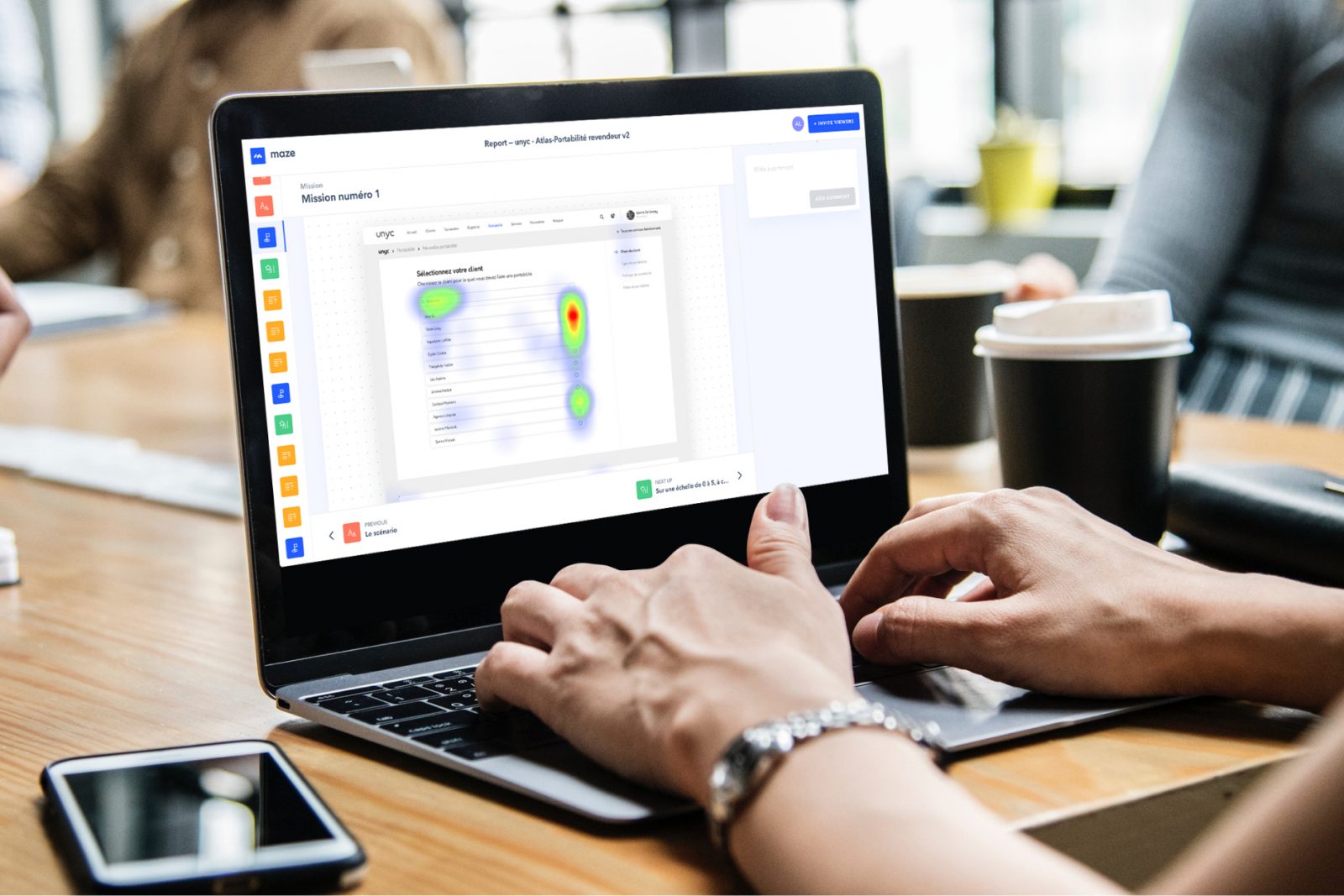
Les tests utilisateurs sont aujourd’hui au coeur de nos process UX. Nous savons aujourd’hui que l’impact de ces tests est fondamental pour favoriser la réussite d’un projet digital, c’est pourquoi nous avons mis en place une batterie de différents tests que nous sollicitons en fonction de l’étape du projet, de la population à atteindre et du timing que nous avons devant nous.
Guerilla testing, tests distanciels ou présentiels, sondages, tests videos, A/B testing : nous adoptons nos techniques de tests utilisateurs selon l’objectif à atteindre.
Nous pouvons effectuer de petits tests utilisateurs fonctionnels sur de simple maquettes ergonomiques pour valider des idées, des concepts ergonomiques, ou au contraire organiser des tests à grande échelle auprès de large panels.
Pour conduire ces tests plus ambitieux, nous sommes partenaires certifié de Testapic, ce qui nous permet d’avoir un panel de plus de 300 000 testeurs.
Aujourd’hui nous sommes en mesure de réaliser des tests sur tout type de supports digitaux : desktop, interface tactiles ou naturelles.
Enfin nous prenons intégralement toute les étapes des tests utilisateurs, de la préparation du protocole à la livraison des recommandations.
Nos experts

Nicolas Tournois
Directeur du pôle UX Experience



