Attirer l’attention, transmettre un message, séduire le consommateur, susciter de l’émotion, le design graphique occupe une place majeure chez les consommateurs mais aussi chez les designers et industriels.
Ces dernières années la tendance était au minimalisme, à l’adaptation mobile et aux illustrations, alors que nous réserve l’année 2020 ?
Nous avons l’habitude de vous servir sur un plateau les tendances webdesign au fil des années. Pour vous inspirer dans votre recherche de conception web en 2020, l’équipe créative de Limpide vous a déniché les 10 meilleures tendances web design de 2020 selon nous :
- La gamification
- La 3D et la VR
- Le mouvement
- La profondeur et le scroll
- Le scroll horizontal
- Le scroll « infini »
- L’accessibilité du webdesign
- L’éco-webdesign
- La parole dans votre expérience
- Le dark mode
1.La gamification, la tendance UI ludique
La gamification, aussi appelée ludification, conserve sa place dans les tendances du web design en 2020 – pour notre plus grand bonheur.
Automobile, environnement, luxe, beauté, agence, tout le monde se met dorénavant au design graphique ludique de l’expérience utilisateur.
Mais concrètement, ça consiste en quoi ?
La gamification est un principe qui permet d’intégrer des usages et des pratiques venus tout droit des jeux vidéo. Cela prend régulièrement la forme de récompenses, de challenges et défis…
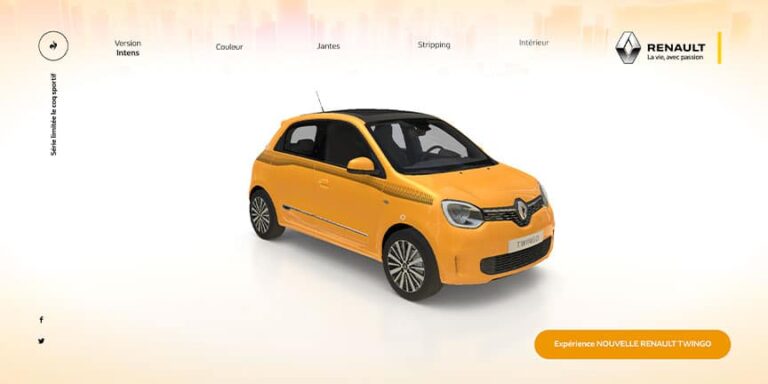
Voici un de nos coups de coeur en terme d’utilisation de la gamification dans la conception web.
Ici, Renault vous suggère une personnalisation totale de son iconique modèle de Twingo. Avec ses allures de jeux vidéo, vous pourrez alors laisser libre cours à votre imagination pour configurer la voiture qui vous ressemble. Une fois cette étape réalisée, ce sera à vous de tester l’agilité, la précision et la trajectoire de ce modèle sur circuits. La gamification est prise désormais au sérieux par les grandes marques dans leur stratégie webdesign.
2. Le volume avec la 3D et la VR
Alors qu’il y a quelques années, on ne jurait que par le flat design, en 2020, ce design graphique prend du volume et de la profondeur sur les sites web.
Interactive et originale, l’utilisation de la 3D et de la VR (réalité virtuelle) vient agrandir le champ des possibles pour les marques et entreprises. Et ce, notamment grâce à la démocratisation des logiciels qui rend cette tendance UI de plus en plus accessible.
Dans la pratique, nous vous présentons :
Plink un site de paiement en ligne entre professionnels qui propose une expérience attractive et vivante grâce à l’utilisation de la 3D.
Suisse Tourisme et son application VR CFF, qui dès 2018, vous offrait un aller direct pour les paysages de la Suisse. À la limite du réel grâce à la réalité virtuelle, l’utilisateur explore et navigue à travers le pays et ses différentes périodes de l’année, – sympa – !
3. Le mouvement : la tendance design graphique de 2020

Véritable tendance UI, l’interaction a toute sa place dans le palmarès des 10 tendances web design de 2020.
Traduction visuelle des actions de l’utilisateur sur une page internet, les interactions viennent susciter de l’émotion, et rendre la navigation plus vivante et agréable.
Limpide, s’est aussi prêté au jeu de l’interaction pour son client l’Industreet. En insufflant un mouvement naturel à l’interface, et en dynamisant la lecture de la page, cela améliore considérablement l’expérience des internautes.
4. La profondeur au scroll
Avant de présenter cette tendance de 2020, un bref rappel sur le scrolling. Celui-ci représente l’action effectuée par l’internaute afin de faire défiler le contenu d’une page web.
L’interaction au scroll permet de faire apparaître des éléments de design graphique, du contenu, de faire pivoter des objets, ou encore de construire un décor. Une large gamme d’interactions est possible afin d’apporter de la profondeur et du dynamisme à votre contenu.
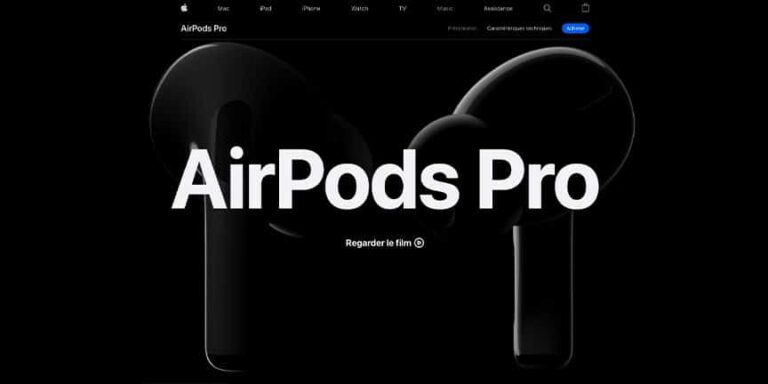
Apple représente le cas idéal pour illustrer cette idée d’interaction au scroll. Dans sa page produit pour les derniers Airpods, ce principe est notamment utilisé pour présenter le design du produit sous toutes ses coutures, mais aussi pour montrer son fonctionnement. De cette manière, l’expérience utilisateur lors de la découverte du produit est optimale.
5. Le scroll à l’horizontal
Et on continue sur la grande tendance UI du scroll !
Le scroll peut être utilisé pour permettre des interactions, mais il peut aussi être détourné de son usage classique et habituel.
Le défilement vers le bas pour visionner l’intégralité de la page, tout le monde connaît. Et si on passait au défilement à l’horizontal ?
Avec Le Mois de l’Économie Sociale, découvrez et appréhendez une nouvelle façon de lire l’actualité. Original et tout aussi intuitif, ce scroll à l’horizontal trouve une place évidente dans la conception web de 2020.
6. Le contenu « infini » avec cette nouvelle tendance UI
En 2020, scroller longuement sur une page n’est plus tabou. Une toute nouvelle tendance UI émerge à l’heure où l’utilisation intensive du scroll est de rigueur avec notamment les réseaux sociaux.
Découvrez le long scroll qui vous permet d’apprécier sans cesse du contenu sans même avoir à changer de page.
Pratique issues des réseaux sociaux, Airbus s’inspire de ce scroll dans son site web. Au fur et à mesure de notre quête d’informations, nous découvrons de nouveaux contenus chargés dynamiquement.
7. L’accessibilité pour tous, et partout
L’accessibilité sur le web désigne l’ensemble des bonnes pratiques ayant pour objectif de rendre un site internet accessible à tous, et notamment aux personnes ne possédant pas toutes leurs capacités, comme : les personnes âgées, les handicapés physiques ou mentaux, les personnes malentendantes, les personnes malvoyantes…
Afin de rendre votre site lisible à ces personnes, il est essentiel de respecter des normes dites WCAG, Web Content Accessibility Guidelines…
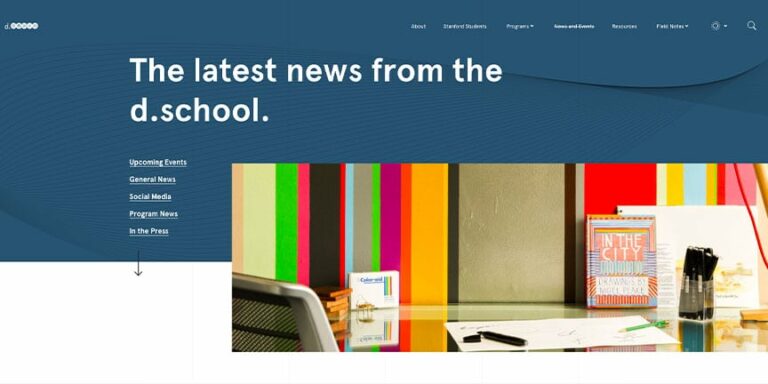
Ces normes vont alors s’appliquer sur le design graphique, les couleurs, les contrastes, les titres, les liens, les images, le code de votre site, etc. C’est notamment le cas du site universitaire de Stanford qui a parfaitement mis en place ces normes d’accessibilité. Bien vu !
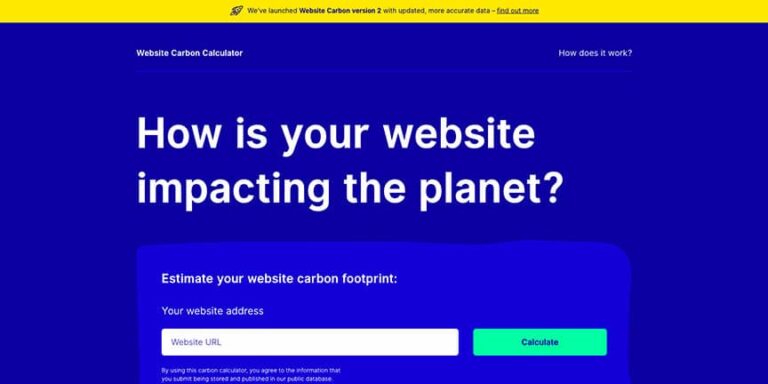
8. L’écologie jusqu’au site web
L’éco-webdesign se démocratise. L’objectif est de réduire les impacts environnementaux des logiciels en améliorant leur conception et leur réalisation. En d’autres termes, cela consiste à minimiser la quantité de moyens informatiques et télécoms afin d’amoindrir son empreinte carbone pour la planète. Une incontestable tendance UI en 2020 !
Autre point, non-négligeable, ce design graphique d’éco-conception permet également de diminuer la vitesse de chargement des pages et le risque d’erreur de chargement.
Si vous voulez tester l’impact carbone de votre site, c’est possible, juste ici.
Et pour découvrir un design écologique, rendez-vous juste la.
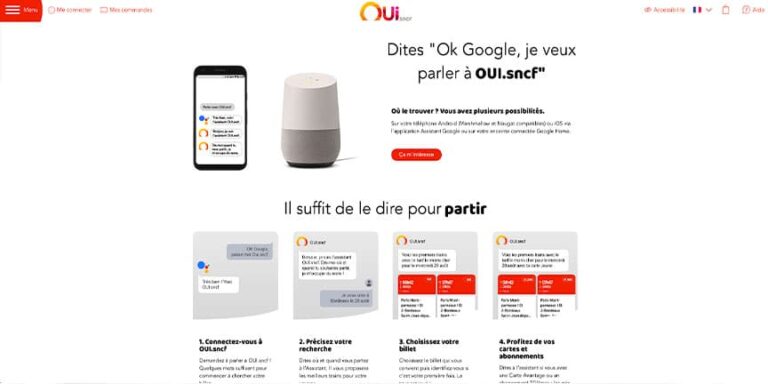
9. La parole dans tous vos services
Tendance UI de 2020, la commande vocale connaît cependant un fort succès et une importante adoption chez les utilisateurs depuis quelques temps déjà.
Ses utilisations sont multiples : demande de renseignements, recherches sur internet, programmation de rendez-vous, échange en direct avec un service… Ces interfaces conversationnelles constituent un moyen naturel et rapide pour l’être humain d’interagir avec les services qui l’entourent.
En 2020, les marques ont bien compris cette tendance web design et son enjeu. Siri, Alexa, Application Oui SNCF, facilitent la conversation avec les internautes et leur simplifient le quotidien !
10. Le dark mode, le design graphique sombre qui s’installe sur tous vos écrans

Ce mode sombre trouve de plus en plus sa place sur nos écrans, et n’est pas juste une nouvelle lubie esthétique de la part des marques en 2020. Il vient s’inscrire dans nos usages et contrer un sérieux problème : la lumière blanche qui fatigue nos yeux.
Lors d’une utilisation nocturne, nous avons déjà tous été éblouis, malgré une luminosité baissée au maximum. Il faut savoir que 60 % des utilisateurs consultent leur smartphone avant de s’endormir, et c’est en partant de ce constat que les applications ont décidé de succomber à la tendance UI du mode sombre. Twitter, Facebook Messenger, Youtube, Slack, MacOS Mojave, etc., ils s’y sont tous mis pour le bonheur de nos pupilles !
Vous êtes maintenant au courant des 10 meilleures web design de 2020 ! Même si cela coule de source, nous tenons quand même a vous le rappeler : il est inutile de toutes les ajouter à votre site internet ou votre application !
Aujourd’hui, il est surtout essentiel d’imaginer librement le design graphique qui vous ressemblera et qui fera la différence !