Le parcours utilisateur est un pilier de la méthodologie UX qu’applique Limpide lors de la création d’un site web. Selon nous, on ne peut pas proposer une expérience maîtrisée si le parcours utilisateur n’a pas été correctement modélisé.
Qu’est-ce qu’un parcours utilisateur ?
Qu’est-ce que le parcours utilisateur d’un site web ? Pour répondre simplement à cette question, commençons par décomposer l’expression. On retrouve trois termes “parcours”, “utilisateur” et “site web”.
Le parcours comprend un enchaînement d’étapes qui nous emmène d’un point A vers un point B. Ces étapes s’accompagnent généralement d’un “statut émotionnel”, d’actions à réaliser et/ou d’informations à consulter. Il est facile d’imaginer ce parcours comme un chemin pris par l’internaute lorsqu’il arrive sur votre site internet. Soit vous le laissez partir à l’aventure avec le risque qu’il ne trouve pas ce qu’il cherche, soit vous l’orientez pour que sa recherche soit fluide et efficace.
Ensuite on retrouve le terme utilisateurs. C’est un terme très généraliste qui peut sembler réducteur mais il a l’avantage de simplifier l’approche. Sur l’idée que l’on se fait des “utilisateurs” Jack Downey (fondateur de Twitter), a écrit un article très intéressant qui permet de prendre un peu de hauteur et de définir ses obligations et responsabilités en fonction du sens que l’on donne au mot utilisateur.
Et enfin le site web, un support qui a bien évolué ces dernières années et dont le responsive design a révolutionné l’utilisation par sa capacité à adapter l’affichage sur tous les appareils quelque soit leurs formats, smartphone, ordinateur portable, grand écran, tablette etc. Ce “polymorphisme” est à prendre en compte dans la conception d’un parcours UX car il ne sera pas le même si vous êtes sur téléphone ou sur ordinateur.
On peut opter généralement pour deux approches :
- mobile first : la conception du site web ou d’une application est optimisée pour une utilisation sur smartphone (et par défaut sur tablette en format paysage)
- desktop first : la conception du site web est optimisée pour une utilisation sur ordinateur (et par défaut sur tablette en format paysage)
Le parcours utilisateur UX est un point plus qu’important, qui permet d’étudier les points de friction, cette analyse de parcours client permet aussi de voir par quels services ils sont plus attirés, passe plus de temps, hésite à cliquer sur un bouton par exemple, etc. Quelles étapes suivre pour bien comprendre le chemin à suivre ?
Cartographier un parcours client en 4 étapes
1. Analysez votre cible
L’idéal est de pouvoir bien étudier cette carte, qui vous permettant de débloquer plusieurs points de frictions. Pour cartographier un parcours client, il faut d’abord comprendre qui sont ses personnes-là. On pourrait déjà traduire “utilisateur” par un terme plus marketing comme “cible” qui se définirait ainsi :
“ensemble de personnes partageant le même statut ou les mêmes besoins et qui utilisent ou utiliseront votre site web »
A noter que l’on peut catégoriser au sein même de ces cibles des sous-segments en fonction du niveau de connaissance, du profil métier, etc. Par exemple, lorsque vous ciblez les grands comptes, vous allez intégrer les différents profils qui seront potentiellement en interaction avec votre site internet. On retrouve le service achat, le département des systèmes d’informations (SI), le département des Ressources Humaines, etc. auxquels vous ne proposerez pas les mêmes contenus ou les mêmes services car ils n’ont pas les mêmes besoins. Sur votre site il faut donc anticiper ces parcours alors que la cible grand compte reste la même.
Une connaissance parfaite ou tout du moins avancée de ses cibles est donc un prérequis pour créer des parcours utilisateurs dédiés. Attention à ne pas aller trop vite car on peut rapidement assimiler ses cibles “web” avec ses cibles “business”.
Chez Limpide nous avons eu l’opportunité de concevoir plusieurs sites web de groupes internationaux et le retour d’expérience est clair, les enjeux business côtoient les enjeux RH et financiers. Autrement dit, il faut systématiquement ouvrir le périmètre pour s’assurer que l’on traite bien toutes les cibles susceptibles de naviguer sur votre site.
Voici un exemple simple de segmentation :
- client : suspect / prospect / acheteur
- prescripteur
- candidat
- collaborateur
- investisseur
- grand public
- etc.
Les cibles étant définies, on peut ensuite construire une cartographie en intégrant les objectifs principaux de son site internet.
Un parcours client bien travaillé devra permettre d’accompagner l’internaute, de la découverte de votre produit ou de votre service à son achat. Il permettra tout aussi la rétention des clients, qui seront poussés à consommés sur votre website (achat, temps, data, etc).
Avoir conscience des cibles secondaires permettra de travailler d’autres parcours, adaptés à leurs besoins propres.
2. Définissez des objectifs

Vous l’avez compris, l’objectif d’un site internet n’est pas forcément de vendre.
Par exemple si vous êtes sur un secteur technologique en pleine croissance, il est probable que votre site intègre une section recrutement lisible, riche en contenus et proposant des services de suivi.
Cela vous permettra de :
- trouver des candidats
- qualifier les candidats qui auront eu accès à un contenu explicite
- faciliter l’administration et le suivi des candidatures
Ou si vous êtes un média, votre rôle consistera uniquement à informer et engager votre audience.
La cartographie, est un outil de visualisation qui permet de faire correspondre les cibles avec les objectifs et de prioriser ses parcours. Pourquoi prioriser ses parcours ? Il faut être lucide, votre site internet est un outil fantastique mais il ne peut pas proposer un parcours “universel” à l’ensemble de vos cibles. Cela reviendrait à dire que tout le monde se comporte de la même façon et recherche la même chose…improbable. Il faut donc créer plusieurs parcours utilisateurs mais à l’extrême, vous ne pouvez pas créer 100 parcours différents…
Dans le cadre de la cartographie d’un parcours client, il faudra se recentrer sur un objectif de vente. Directe, si vous souhaitez miser sur le e-commerce. Ou indirecte, auquel cas vous devrez réfléchir à la meilleure manière de générer des prises de contacts.
3. Délimitez le périmètre

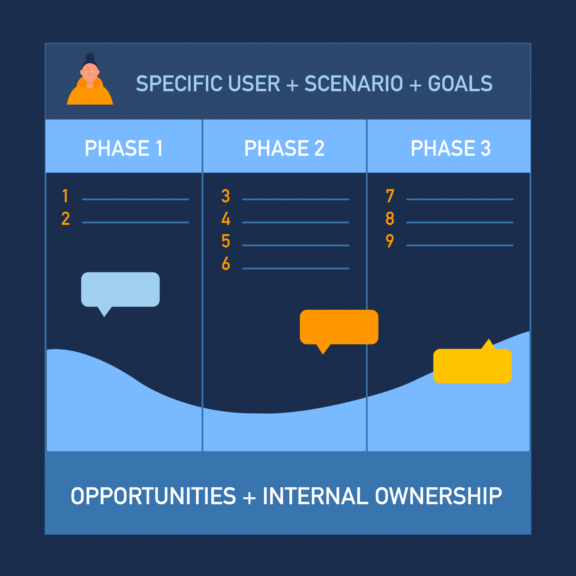
Illustration représentant une carte pour le parcours d’un user
Le parcours utilisateur d’un site web peut donc être pluriel et on pourra définir des parcours qui répondent chacun à des objectifs différents.
Il est intéressant de noter qu’au sein d’un même segment vous serez potentiellement amené à adapter le parcours initial, mais rassurez-vous, il ne sera pas radicalement différent. On notera des variations qui permettront de répondre au mieux aux besoins des consommateurs finaux. Ces variations apparaissent généralement après avoir testé un parcours initial. On peut proposer, lors d’une phase d’A/B testing, différents parcours à la même cible ou proposer des parcours sensiblement différents. Dans la pratique on ne crée pas 20 parcours différents dès la mise en ligne du site. On va plutôt créer 3 ou 4 parcours sur les cibles principales et ensuite on proposera des optimisations régulièrement, tous les mois, tous les trimestres.
Grâce à cette posture d’amélioration continue vous pourrez enrichir votre site en fonction de l’évolution des besoins de vos cibles et de vos objectifs. Attention à ne pas créer une “usine à gaz” donc n’hésitez pas à faire régulièrement des tests utilisateurs pour objectiver votre démarche et vous assurer de la fluidité des parcours que vous proposez. On peut arriver à un stade où une cible ne peut pas être traitée sur votre site car les contenus ou les parcours rendront la navigation globale complexe, dans ce cas il faudra réfléchir à la création d’un site web dédié ou d’utiliser d’autres canaux comme les réseaux sociaux.
Dans le cas d’un parcours client il est intéressant d’élargir la vision en pensant au “levier d’acquisition de l’internaute”.
En effet, ce dernier peut accéder à votre site internet grâce à une incitation webmarketing. Dans cette logique, on écarte la recherche directe, réalisée par un internaute connaissant votre nom, et qui le tape dans un moteur de recherche pour accéder à votre site.
Voici différents exemples de leviers permettant de faire “atterrir” un internaute/un user sur votre site :
- une annonce sponsorisée sur Google
- une annonce ou post sponsorisé sur les réseaux sociaux (Facebook, Linkedin, Instagram etc.)
- une prise de parole sur les réseaux sociaux
- un résultat de recherche naturelle (SEO) sur Google
- un email marketing
- une page internet de type landing page (définition dans le paragraphe suivant)
- un lien d’affiliation
A part pour certains produits, ces parcours intègrent plusieurs contacts avec la société, on peut en citer quelques-uns :
- découverte du produit / offre / service
- prise d’information sur le site internet ou en magasin
- rendez-vous ou visite pour achat
- besoin de support lors de l’utilisation
- accompagnement par le conseiller client
- évaluation de la satisfaction
- etc.
Le client va donc être en contact avec un service commercial, une comptabilité, un service support, un service après vente, peut-être même un ou plusieurs prestataires.
Une fois les interactions définies, vous pourrez identifier les territoires d’innovation digitale qui vous permettront de créer de la valeur. N’oubliez pas que le site n’a pas vocation à créer un parcours client différent mais il doit s’intégrer parfaitement au process actuel de votre entreprise. C’est un sujet délicat qui nécessite une vue d’ensemble de son activité. Je vous invite à consulter les publication de l’Académie du Service qui, sur son blog cultures services, vous donne les clés pour designer la relation client qui vous ressemble.
Précisons que le parcours e-commerce est très souvent réduit à une sélection de produits à partir d’une page “ liste” et ensuite un tunnel d’achat. Mais un autre enjeux important de l’e-commerce est de pouvoir également présenter d’autres offres comme des produits complémentaires. C’est également ce type de contenu qui va enrichir le parcours utilisateur car il permet de créer des liens entre différents contenus qui prolonge la navigation de l’internaute. Il est plus simple dans certains cas de revenir à une liste de produits mais parfois une suggestion d’un produit complémentaire rend le parcours client plus fluide. Pour pouvoir proposer cet enrichissement d’un parcours simple, il faut disposer d’outils comme Salesforces ou Hubspot qui vous permettront de créer des catégories de produits et de les faire apparaître sur la page que le client consulte. Si en plus il est connecté avec un compte client vous pourrez lui proposer des contenus dédiés grâce à son historique d’intérêt. La richesse du parcours que vous proposerez est également fonction de votre capacité à enregistrer de l’information et de la rendre disponible au bon moment et au bon endroit.
4. Créez une journey map

Recentrons notre réflexion sur un site web.
Une fois que les cibles dont définies et les parcours sont priorisés, on passe à la création d’une journey map, c’est-à-dire une visualisation du parcours complet de l’internaute. Là encore on aura autant de journey maps que de types d’utilisateurs. Pour en savoir davantage sur les maps UX, je vous invite à les découvrir en détail dans l’article experience map : construire un parcours utilisateur optimal.
Pour créer efficacement une journey map, nous vous conseillons d’aller systématiquement prendre l’information à la source, c’est-à-dire auprès des consommateurs. Comme Nicolas Tournois, directeur UX chez Limpide, le dit souvent à nos prospects, une méthodologie UX qui serait conçue sans les consommateurs n’est pas une méthodologie UX.
Il n’y a pas de discussion sur ce point, en revanche il existe plusieurs solutions pour y arriver en fonction des moyens à votre disposition :
- L’atelier utilisateur qui va permettre de réunir les internautes en proposant une approche collaborative qui mettra à profit l’intelligence collective.
- L’interview des internautes pour comprendre en détail les besoins et les habitudes. A noter que les interviews peuvent se faire en face à face, en visioconférence ou par téléphone mais nécessitent d’avoir accès aux utilisateurs et d’avoir du temps.
Les petites astuces de Limpide : si vous êtes contraints par le budget et le temps, des solutions digitales comme Testapic, vous permettent de réaliser efficacement ces interviews à distance. On peut sélectionner un panel de clients potentiels, leur soumettre des questionnaires ou même les faire réagir sur de l’analyse comparative. Et tout ça en un temps record. C’est une solution intéressante qui propose un équilibre entre les analyses qualitative et quantitatives.
Lors d’un projet de refonte, on alimente la journey map avec d’autres informations qu’on obtient sur le site existant et sans solliciter directement les internautes.
On peut réaliser un audit à 2 niveaux :
- Analytics : on va analyser toutes les données enregistrées sur le site pour identifier les pages ou fonctionnalités les plus sollicitées, les types de supports sur lesquels les internautes consultent le site, les heures de connexion dans la journée, la géolocalisation etc. Ces signaux faibles sont autant de données qui participent à comprendre le consommateur final.

L’analyse comportementale en intégrant un traceur digital, anonymisé et répondant aux exigences RGPD, qui va enregistrer les mouvements de souris de vos consommateurs finaux, comme crazyegg ou hotjar. Grâce à ces enregistrements on peut plus facilement comprendre où se situent les points de blocage dans le parcours (abandon de formulaire ou de panier, deadclic etc.)
On a donc réuni tous les éléments qui vont nous permettre de cartographier le parcours client et d’obtenir une visualisation de toutes les actions ainsi que leurs enchaînements logiques. Il faut également comprendre l’état d’esprit dans lequel les utilisateurs se trouvent à chacune d’elles. Ce qui permettra de proposer des interactions dédiées. Comme nous l’avons vu précédemment, les sites internet, lorsqu’ils sont responsives, sont accessibles sur tous les supports et de n’importe où, on peut les utiliser de chez soi, à son bureau, dans les transports, etc. En mobilité, on cherche à avoir une information compréhensible instantanément, alors que si on est devant son écran 26 pouces on peut visualiser rapidement plus d’informations.
Comprendre ces subtilités vous permettra d’adapter l’expérience que vous souhaitez proposer et donc vous différencier.
Comment matérialiser le parcours utilisateur ?
La phase de modélisation du parcours est à réaliser en fonction de vos besoins, du planning et des compétences dont vous disposez. On peut réaliser un parcours en établissant un listing, avec des post-its, sur un tableau, dans un outil de mindmapping, comme Miro, ou aller plus loin en projetant ce parcours utilisateur dans un prototype LowFi ou HiFi. Si vous souhaitez avoir un peu plus d’informations, l’équipe UX/UI de Limpide a rédigé un article sur les outils de prototypage. On le préconise fortement chez Limpide pour deux raisons :
- Le prototype permet de se faire une idée précise des parcours qui seront proposés à l’utilisateur final
- Il permet aussi réaliser des tests utilisateurs, permet de se faire une idée précise des parcours qui seront proposés à l’utilisateur final
Effectivement, se projeter sur des mindmaps, ou sur des maquettes sommaires n’est pas forcément évident. Le prototype permet donc de dynamiser un parcours utilisateur afin d’en éprouver le fonctionnement. La version HighFi intègre même du design , ce qui permet d’aller au bout de la démarche en intégrant votre identité, vos codes de marque. C’est un élément important pour certaines cibles qui n’arriveront pas à se projeter à partir d’interfaces neutres.

Les grands modèles de parcours utilisateurs
Le parcours prospect
Le prospect est votre potentiel futur client, un internaute que tout le monde s’arrache. Je vous invite donc à bien travailler votre dispositif d’acquisition et réfléchir au parcours que vous souhaitez proposer à ce moment là.
Est-ce que le prospect doit passer par une landing page avec formulaire de contact ou doit-il simplement être guidé vers un espace transitoire avant de le diriger vers votre site ?
Pour adresser une nouvelle cible, on recommande souvent de travailler son discours et son contenu avec des campagnes d’emailing associées à des landing pages dédiées. Cela permet de ne pas modifier votre site internet mais de pouvoir tout même communiquer vers de nouvelles cibles, tester votre discours et affiner votre stratégie.
Si le prospect accède à votre site internet, on peut facilement se dire qu’il va utiliser votre contenu pour faire une analyse comparative avec d’autres sociétés qui répondront également à son besoin. Il souhaite donc rapidement collecter plusieurs informations clés qui lui permettront de savoir s’il continue à naviguer sur votre site ou s’il le ferme. On imagine bien que la qualité du parcours qui lui sera proposé et la pertinence des informations collectées sont centrales pour se faire un avis. Une fois son choix établi il va souhaiter prendre contact et là le parcours prospect va devenir un peu plus complexe.

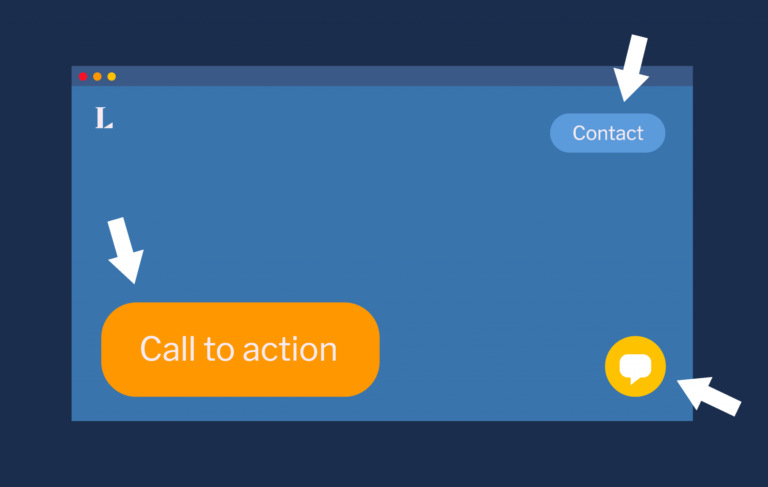
La prise de contact peut se faire dès son arrivée sur la page d’accueil. Le prospect sait qu’il veut votre produit (ou vous avez réussi à le convaincre dès son arrivée par les messages que vous avez insérés dans votre visionneuse par exemple, et cherche tout de suite à vous contacter via un bouton en évidence en haut de page. Il peut aussi chercher à vous contacter lors sa prise d’informations, il va donc ouvrir une page produit, lire le contenu et pour faciliter son parcours on intégrera un bouton “en savoir plus” qui lui permettra, à la fin de sa lecture, de prendre contact.
Une autre possibilité est d’accéder à un bouton flottant qui suivra l’internaute tout au long de son parcours. On choisit généralement des boutons discrets qui, au clic, s’ouvrent pour présenter un formulaire ou une fenêtre de discussion.
Intéressons nous à un prospect qui souhaite vous contacter. On pourra sur ce même parcours 4 versions pour arriver à un contact :
Le scenario direct :
- arrivée sur la page d’accueil
- recherche directement d’un bouton de prise de contact
- prise de contact via formulaire
Le scenario complet :
- arrivée sur la page d’accueil
- clic sur le produit mis en avant sur la page d’accueil
- accès aux informations du produit ou du service
- clic sur le Call To Action (CTA), il s’agit d’un bouton intégré sur la page que consulte le prospect pour faciliter la prise de contact
- ou clic sur le bouton flottant (floating button), présent sur un “bord” de la page internet et qui sera accessible tout au long de la navigation de l’internaute. A tout moment il pourra ouvrir un formulaire de contact ou une fenêtre de discussion pour engager un échange
Le scenario push :
- arrivée sur la page d’accueil
- clic sur le bouton correspondant au produit/service dans la navigation (niveau 1 ou 2)
- accès aux informations du produit ou du service
- clic sur le CTA
- ou clic sur le bouton flottant
Le sncenario SEA :
- clic sur une annonce SEA
- arrivée sur une landing page et accès aux informations
- en fonction de la landing page : complétion d’un formulaire de contact ou redirection vers une page produit ou service
- accès aux informations de la page produit ou service
- clic sur le CTA
- ou clic sur le bouton flottant
Vous l’aurez compris, il peut y avoir beaucoup d’autres version de ce parcours (SEO, emailing etc…).
Le parcours client “à fidéliser”
Intéressons nous au cas d’un client qui a déjà acheté votre produit ou votre service. On peut susciter son retour sur le site internet en lui proposant, par exemple, des services complémentaires. Il va également pouvoir accéder à un espace connecté dans lequel il aura accès à sa facture, aux informations de son produit ou à un support client. Dans ce cas il est important de définir l’expérience client que l’on souhaite proposer, et là encore cela mêle les contacts “digitaux”(visite du site web) et “réels” (rendez-vous client).
Le parcours candidat
Les candidats utilisent internet dans le cadre de leur recherche d’emploi. Ils sélectionnent les sociétés qui les intéressent et vont ensuite postuler ou se déplacer sur des salons, ou des portes-ouvertes, afin de rencontrer les équipes.
A noter que les motivations des candidats ont bien évoluées. On constate que les candidats “millennials” n’ont pas les mêmes attentes que leurs prédécesseurs. Leurs motivations ne sont plus seulement autour de la rémunération ou de la stabilité. Ils ont besoin d’intégrer un projet qui correspondent à des valeurs communes.
Des entreprises comme Patagonia en ont fait un facteur de différenciation fort en revendiquent l’appartenance au réseau B-Corporation qui prône un impact positif pour des entreprises à but lucratif. Ces nouvelles attentes sont donc à prendre bien en compte lorsque l’on crée son discours et ses contenus.
Le candidat souhaite donc en savoir davantage sur les métiers proposés par l’entreprise et découvrir également les équipes avec lesquelles il travaillerait, etc. Il va donc accéder à un ensemble de contenus qui lui permettra de décider s’il souhaite ou non postuler.
Son point d’entrée est la page d’accueil du site et il doit rapidement trouver dans la navigation la section dédiée à la présentation de la société, très souvent nommée “A propos”. Après avoir rapidement exploré le contenu de cette page, il va chercher, si elle existe, la section “ressources humaines” ou “jobs”. Là, il va accéder à une liste d’offres d’emplois et pourra en sélectionner une ou plusieurs pour ensuite postuler. On peut ensuite imaginer soit une reprise du process par le service dédié au recrutement soit la création d’un profil dans un espace connecté qui permettra à l’internaute de suivre sa candidature.
Une précision : dans le cadre d’un parcours candidat, on doit obligatoirement intégrer les réseaux sociaux dans sa réflexion. C’est souvent un lieu d’expression pour les collaborateurs et il permet de présenter un contenu plus “léger”, en lien avec l’ambiance de la société, ce qui permet aux candidats de se faire un avis sur la marque employeur.
Le parcours collaborateur
Dans un contexte décentralisé on peut utiliser son site internet comme un “intranet” en intégrant un espace connecté dédié aux collaborateurs. Ces derniers utiliseront cet outil en fonction des services que vous proposez. On peut intégrer une dimension collaborative, partage de documents, mise en relation, accès à des agenda de formations etc. Sur chacune de ces fonctionnalités il faudra co-créer un parcours collaborateur avec le métier. C’est certainement le sujet le plus complexe car l’espace connecté peut rapidement déborder sur le périmètre d’un outil métier existant.
Vers de nouveaux parcours ?
Les sites internet sont équipés de nouvelles fonctionnalités permettant de prendre contact en temps réel. Ces modules sont appelés “web to chat”, “web to call”, “chatbot” etc. Ce qui est important c’est d’intégrer dans sa réflexion les conséquences d’un tel module dans le parcours que l’on propose. Les plus simples permettent une seule fonctionnalité mais d’autres, comme zendesk ou iprospect, permettent de combiner les fonctionnalités avec l’avancement du parcours. Par exemple, une fois un prospect engagé dans une découverte, on va pouvoir lui proposer du contenu supplémentaire ou échanger avec un expert. Plus loin dans son parcours, on pourra le mettre en contact avec un commercial ou lui proposer de télécharger un livre blanc. Il existe ainsi, plusieurs points de contacts différents permettant d’attirer et d’aider le parcours utilisateur.
Si ces modules sont ajoutés alors que le parcours utilisateur de votre site web est déjà en place, il faudra être vigilant et mesurer leur impact. Ils peuvent perturber la navigation des internautes et être considérés comme intrusifs et irritants.
La vision d’un parcours utilisateur Limpide
Enfin quelques conseils Limpide pour mettre en place un parcours utilisateurs sur votre site web :
- Fixez des objectifs (réalistes)
- Sélectionnez une équipe compétente et complémentaire
- Identifiez les utilisateurs et leurs besoins
- Modélisez le parcours dans son ensemble
- Prototypez et testez le ou les parcours utilisateur(s) du site web