Arte Charpentier est un cabinet d’architecture basé à Paris, Lyon & Shanghai, qui compte près de 120 collaborateurs. Architecture bien sûr, mais aussi architecture d’intérieur, urbanisme et paysage, autant d’expertises qui font aujourd’hui la force de l’agence. L’équipe a souhaité lancer un chantier autour de son écosystème digital afin de moderniser son image sur son site et ses réseaux sociaux et de renforcer sa présence.
Client
Arte Charpentier
Durée du projet
1 an
Notre approche : Trouver le juste équilibre entre l’expérience visuelle et la performance SEO
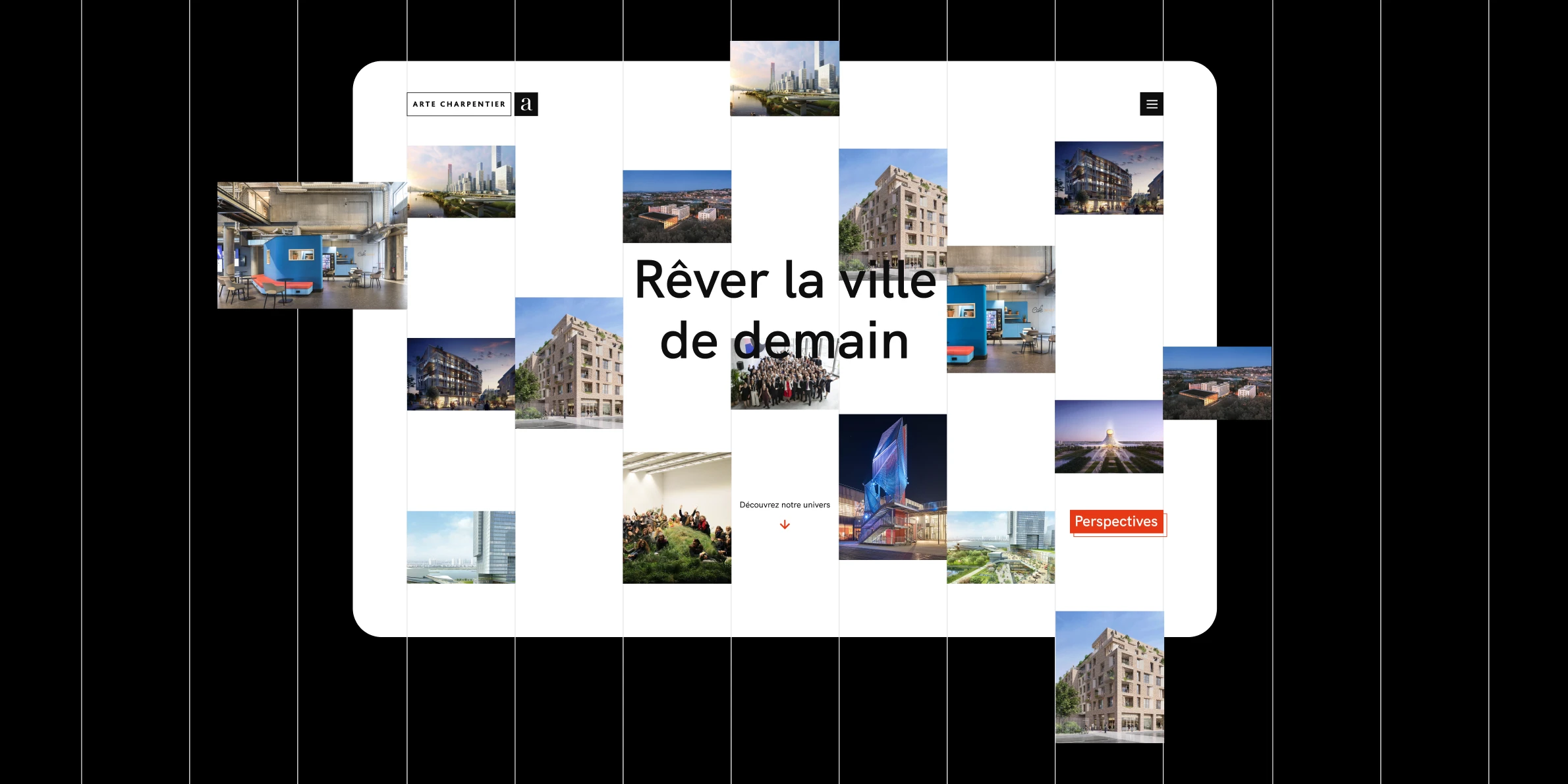
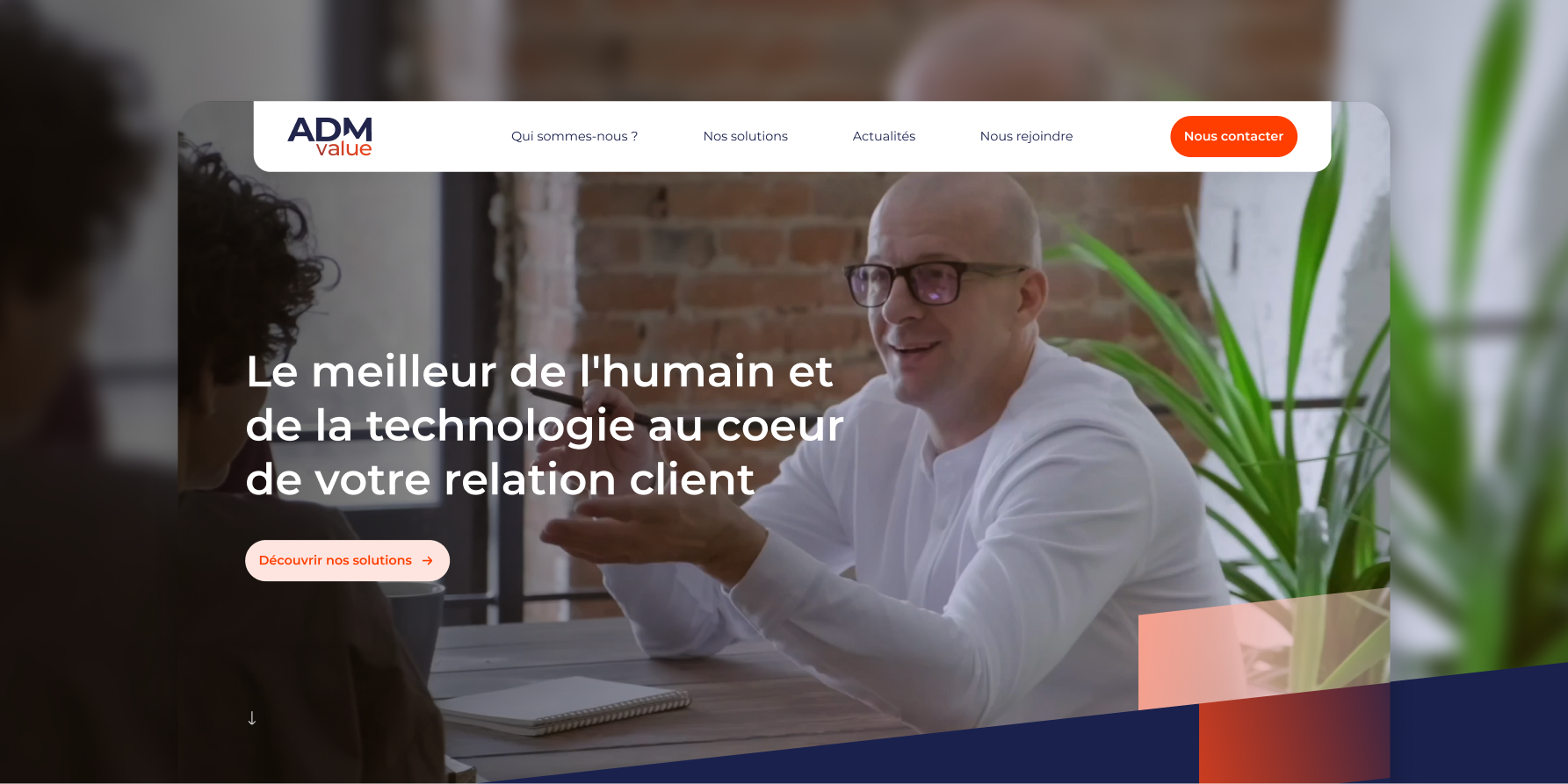
Pour ce projet, nous avions une double ambition, celle de faire un beau site, laisser la part belle aux visuels pour sublimer les projets mais aussi de concevoir un site performant.
Nous avons tout particulièrement travaillé sur l’expérience de navigation du site. La création du blog Perspective[s], qui donne la parole aux experts d’Arte Charpentier nous a permis de développer le potentiel SEO et d’avoir un site plus visible sur les moteurs de recherche.
C’est avec nos compétences mais aussi grâce à la disponibilité des équipes d’Arte Charpentier que nous avons pu co-créer le nouveau site d’Arte Charpentier.
Nos expertises
Analyses, Ateliers de travail, Interviews, Prototypages, UI Design, Développement Front / Back.
Déroulé du projet
Analyse quantitatives, qualitatives et sémantiques
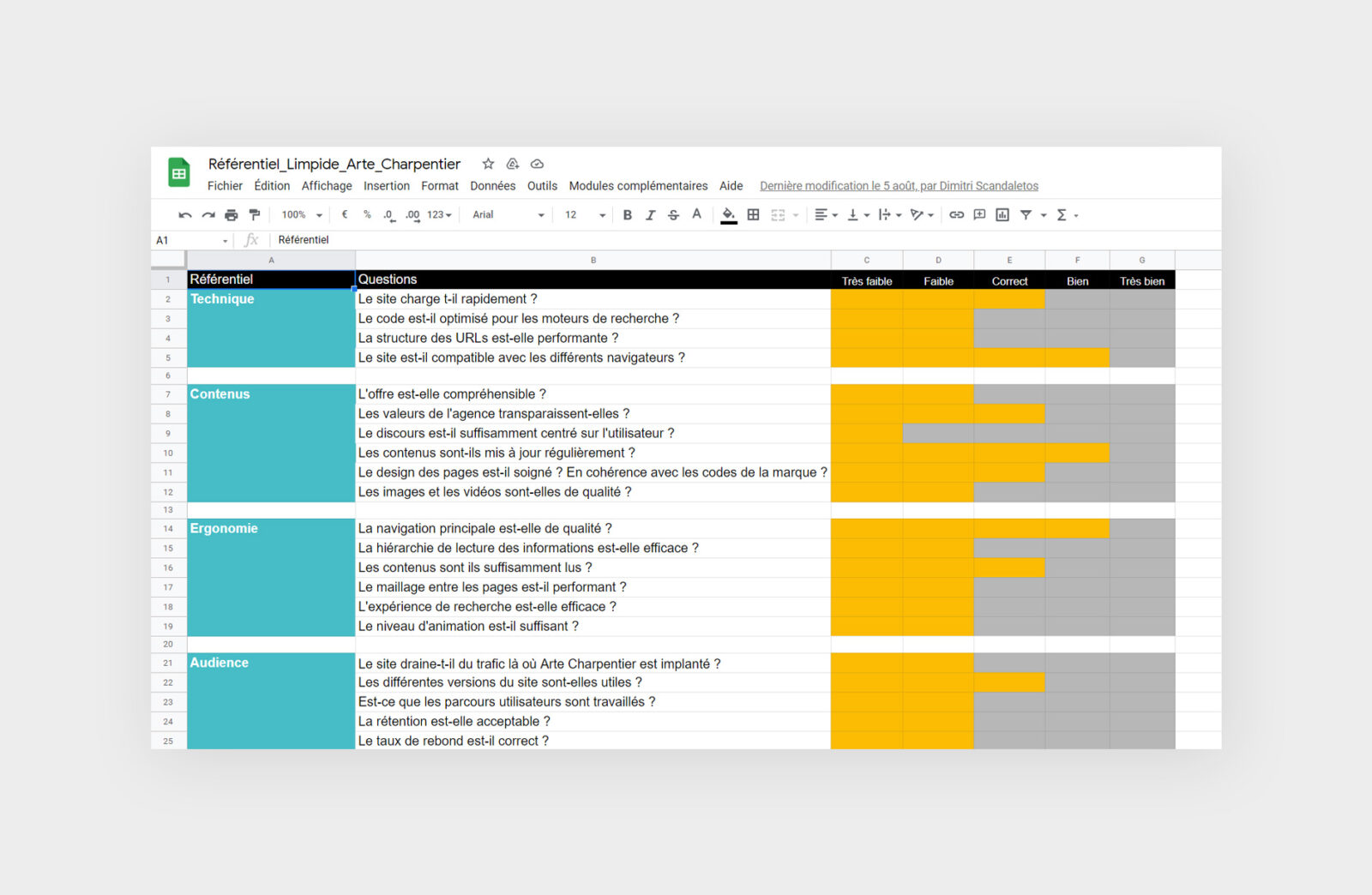
Avant d’entamer une refonte, il nous a semblé pertinent d’aller auditer l’écosystème digital existant (site & réseaux sociaux). Comprendre ce qui fonctionne mais surtout ce qui fonctionne moins bien pour dégager des grands axes d’optimisation. Nous avons alors analysé finement l’ergonomie, les contenus, la technique, la performance du site et la présence, les contenus et l’audience des réseaux sociaux.

Interviews, l’utilisateur pilier de notre réflexion stratégique
Dans cette continuité d’aller auditer l’écosystème, nous avons avancé d’un cran, en menant une série d’interviews. Cette fois-ci, nous sommes allés à la rencontre de nos différentes cibles : Artésiens, clients et candidats.
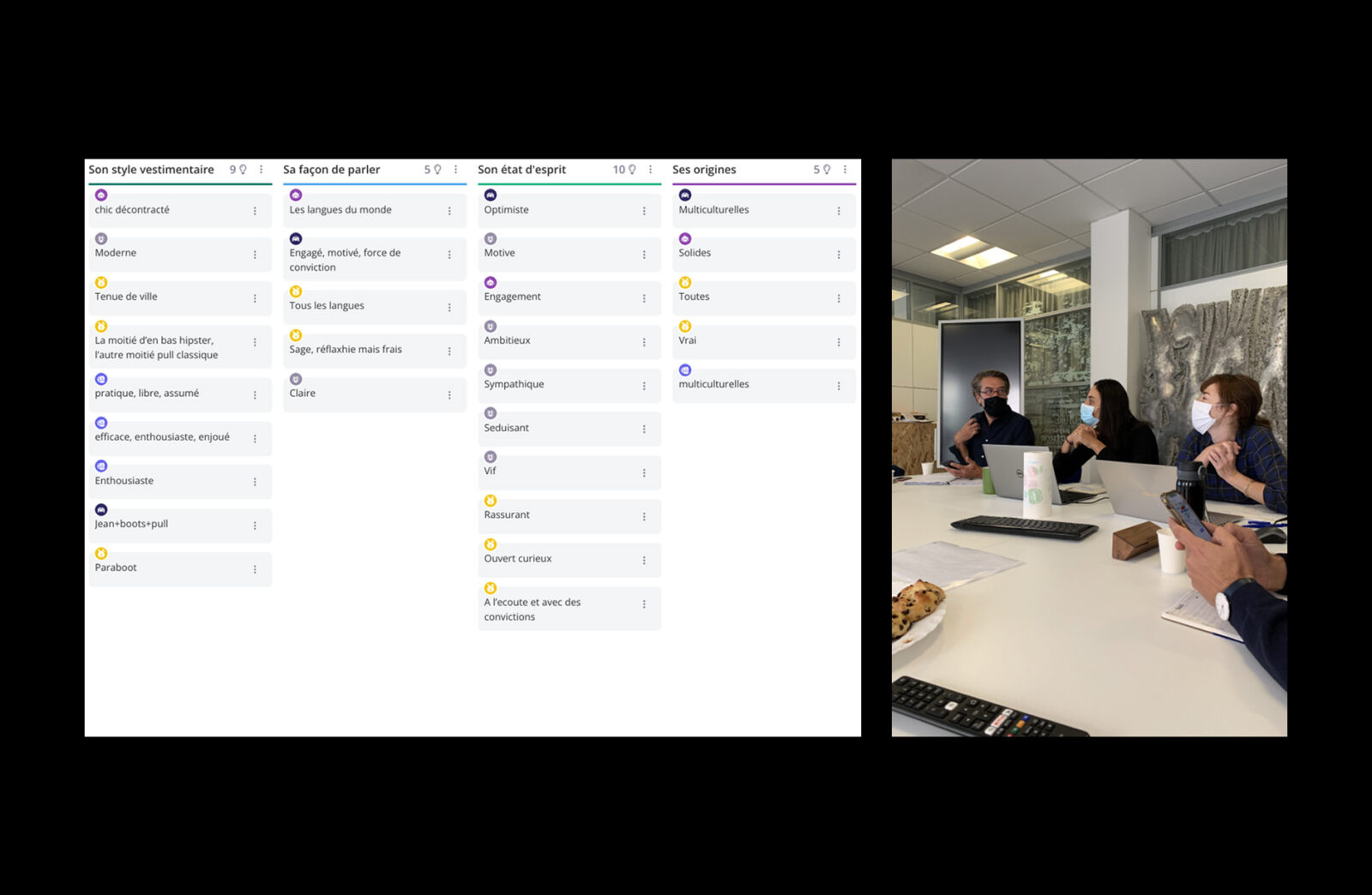
L’objectif était de déceler les besoins de chacun, ce qu’ils aiment et aimeraient voir sur le site internet, ce qui les inspire chez les concurrents ou bien ce que Arte Charpentier reflétait pour eux. In fine, nous devions déceler la perception externe de la marque. Quel est l’ADN de la marque Arte Charpentier ?
Au travers de ces interviews, l’enjeu était double. Nous devions recueillir à la fois des insights sur la marque mais également des insights qui nous aideraient à construire le futur site internet.

Ateliers de travail, une logique de co-création et d’innovation
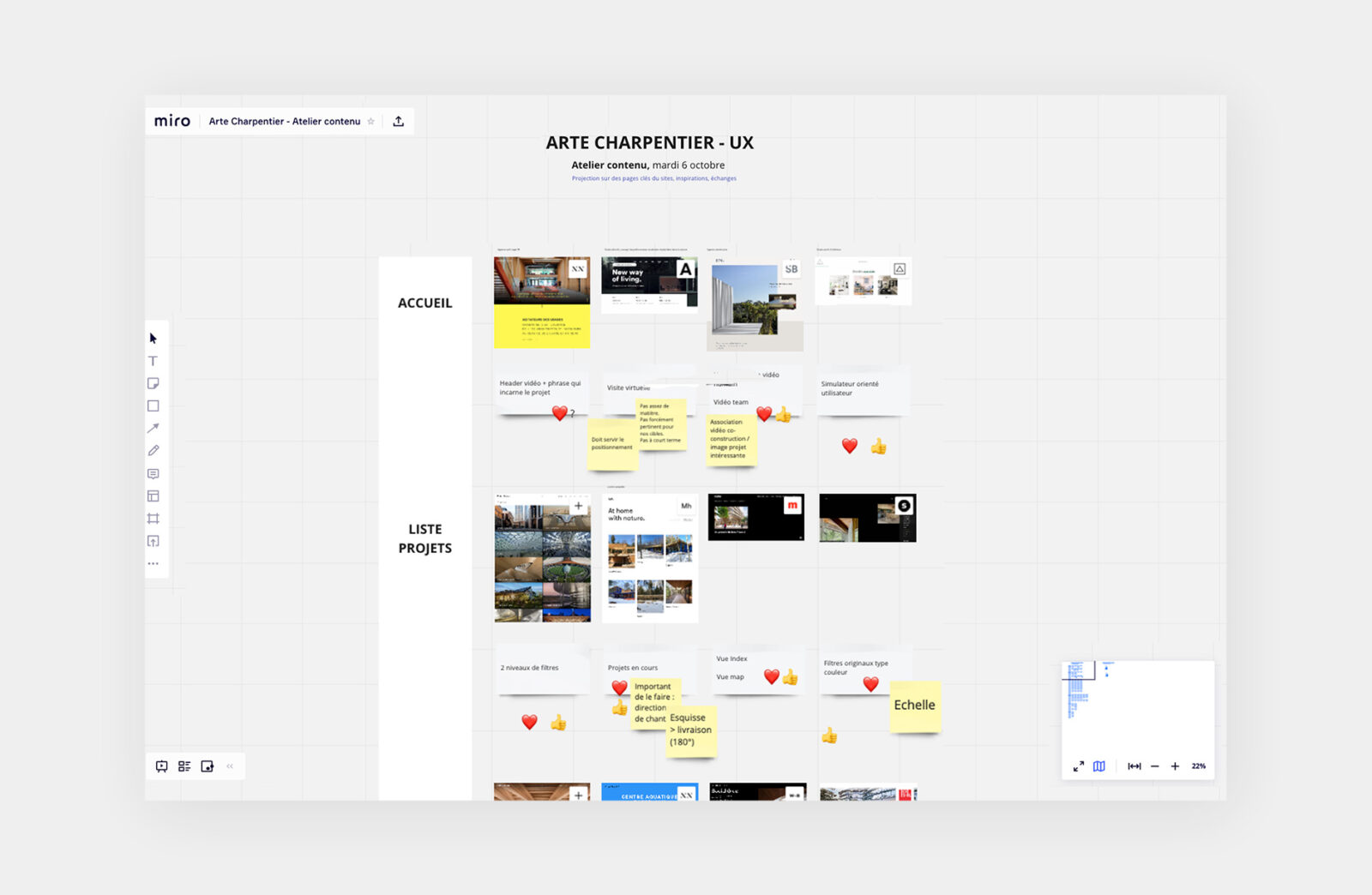
Toujours dans le cadre de notre phase de cadrage, nous avons mené une série d’ateliers pour nous immerger un peu plus avec les équipes d’Arte Charpentier. Nous avons pu prendre de la hauteur avec un premier atelier de travail qui consistait à échanger sur le positionnement de l’agence, sa valeur ajoutée, ses spécificités par rapport aux autres agences. On a ensuite défini bien sûr les objectifs et les cibles du futur site internet, travail essentiel pour concevoir le site dans la bonne direction. On a également mené 2 ateliers plus opérationnels sur le webmarketing et les contenus afin de bien cadrer notamment la stratégie de contenu, indispensable à la performance du nouveau site internet.

Établir une stratégie de contenus pour cadrer les prises de parole
L’une de nos premières problématiques face à la création du futur contenu de l’agence, était le nombre de rédacteurs internes. Avec chacun leur façon d’écrire et leur vision de l’agence.
Pour cadrer les différentes prises de paroles, à la fois sur de l’online et de l’offline, il fallait donc que l’on mette en place une charte éditoriale. Ce document a eu pour vocation de guider l’écriture dans le but d’établir une cohérence entre les différentes prises de paroles.
Une fois le cadrage opéré et pour améliorer le référencement naturel d’Arte Charpentier, nous avons conseillé de créer des contenus d’experts optimisés SEO. Dans un temps 1, il a fallu identifier des sujets pertinents et ensuite demander aux experts métiers de rédiger dans le respect de notre charte éditoriale.
La production de contenus permet d’augmenter encore plus la visibilité de l’agence sur le digital et de les rendre toujours plus légitimes.
Nous avons constaté que les réalisations sont un des points d’entrée SEO vraiment fort. En effet, de nombreux internautes se renseignent depuis Google sur les constructions les plus célèbres comme l’Ambassade de Chine, la Tour Oxygène, ou encore la Tour Elithis de Dijon. Nous avons donc fourni à notre client des guidelines concrètes pour optimiser la visibilité des pages “réalisations” dans les moteurs de recherche.

Prototypes UI, la base de réflexion des designers
Avant de débuter le travail de conception graphique du site, nous avons pris le temps de nous alimenter en faisant un travail de benchmark, nous sommes allés voir ce que font les autres agences en France ou à l’étranger pour s’inspirer et dénicher des tendances.
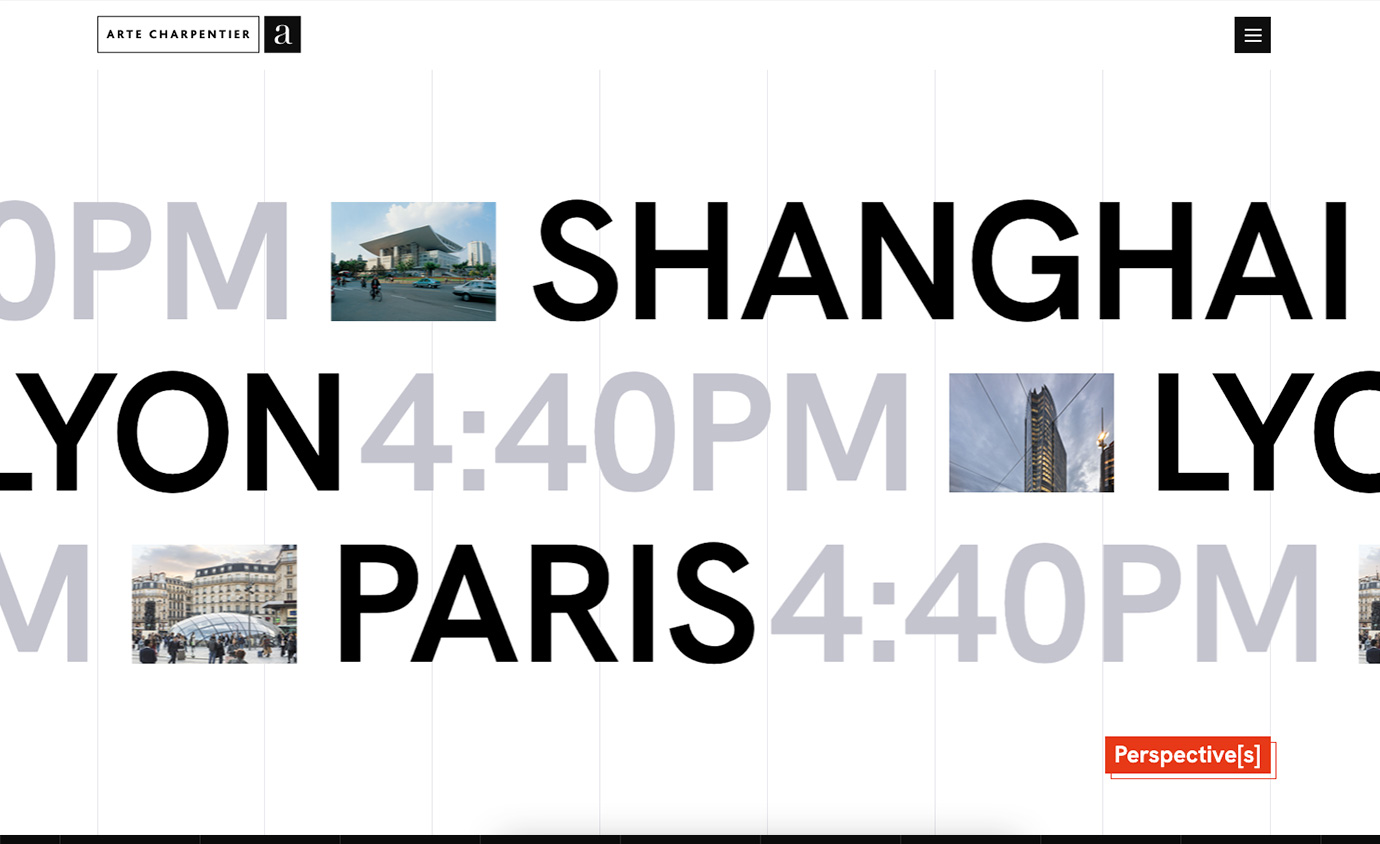
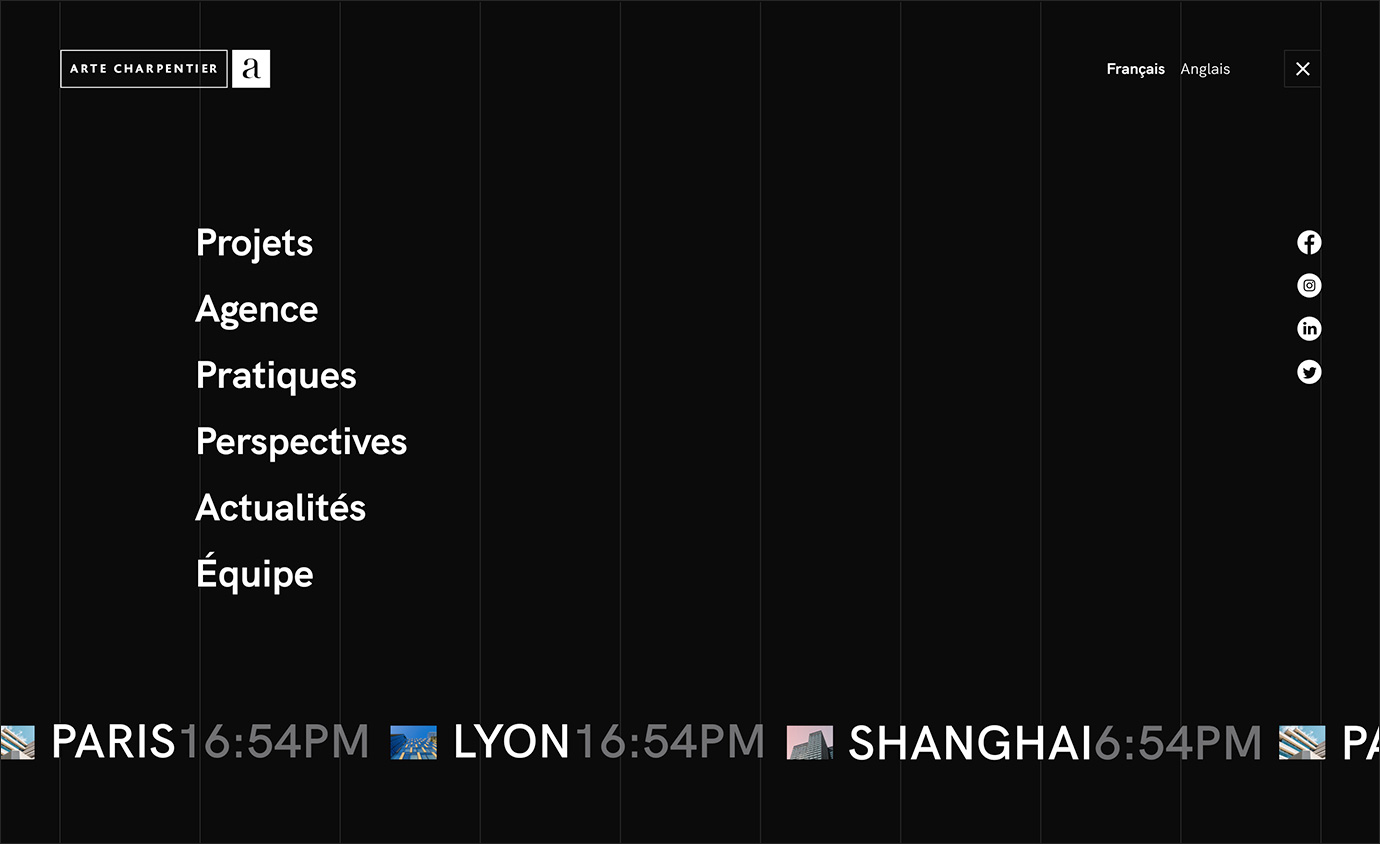
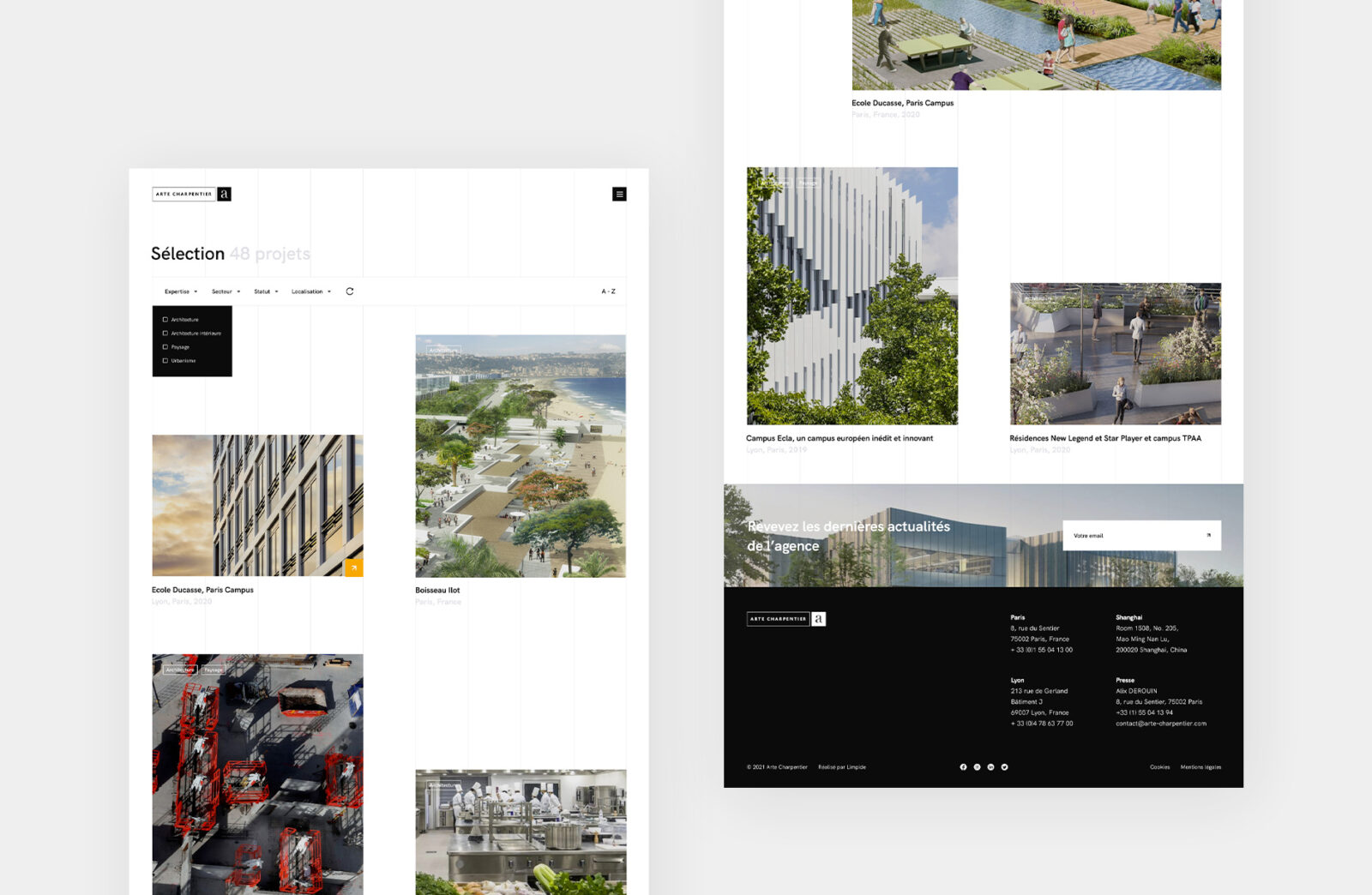
Plusieurs objectifs toujours en tête, comme offrir une entrée immersive, proposer une expérience de recherche fluide, mettre en lumière les projets, sublimer l’ADN et donner la parole aux experts d’Arte à travers la création d’un blog.
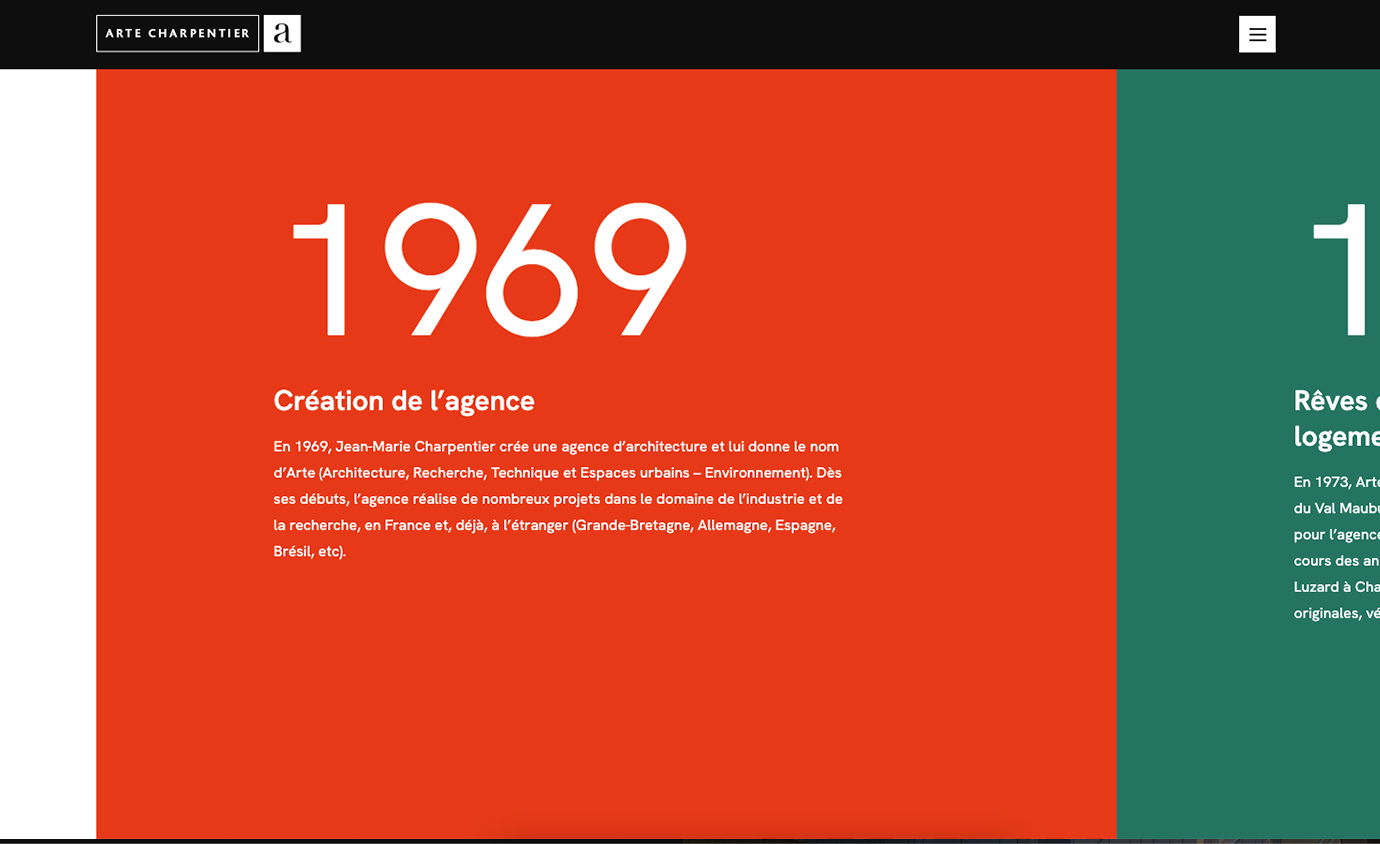
La direction artistique se veut épurée, une grille en trame de fond vient structurer l’ensemble du design. Beaucoup de blanc tournant, de grosses typographies pour faire ressortir des contenus forts.

Développement technique
L’équipe technique a développé le site sous le CMS WordPress, car c’est un CMS qui offre une grande flexibilité, qui est intuitif pour l’utilisateur et permet de travailler le SEO. L’intégration front devait être impeccable pour respecter l’ambition créative de ce site. Nous avons notamment apporté une attention toute particulière aux animations, essentielles pour bien finaliser la direction artistique. Côté back, la conception technique permet aux équipes d’Arte Charpentier d’être assez libres dans la création de pages.
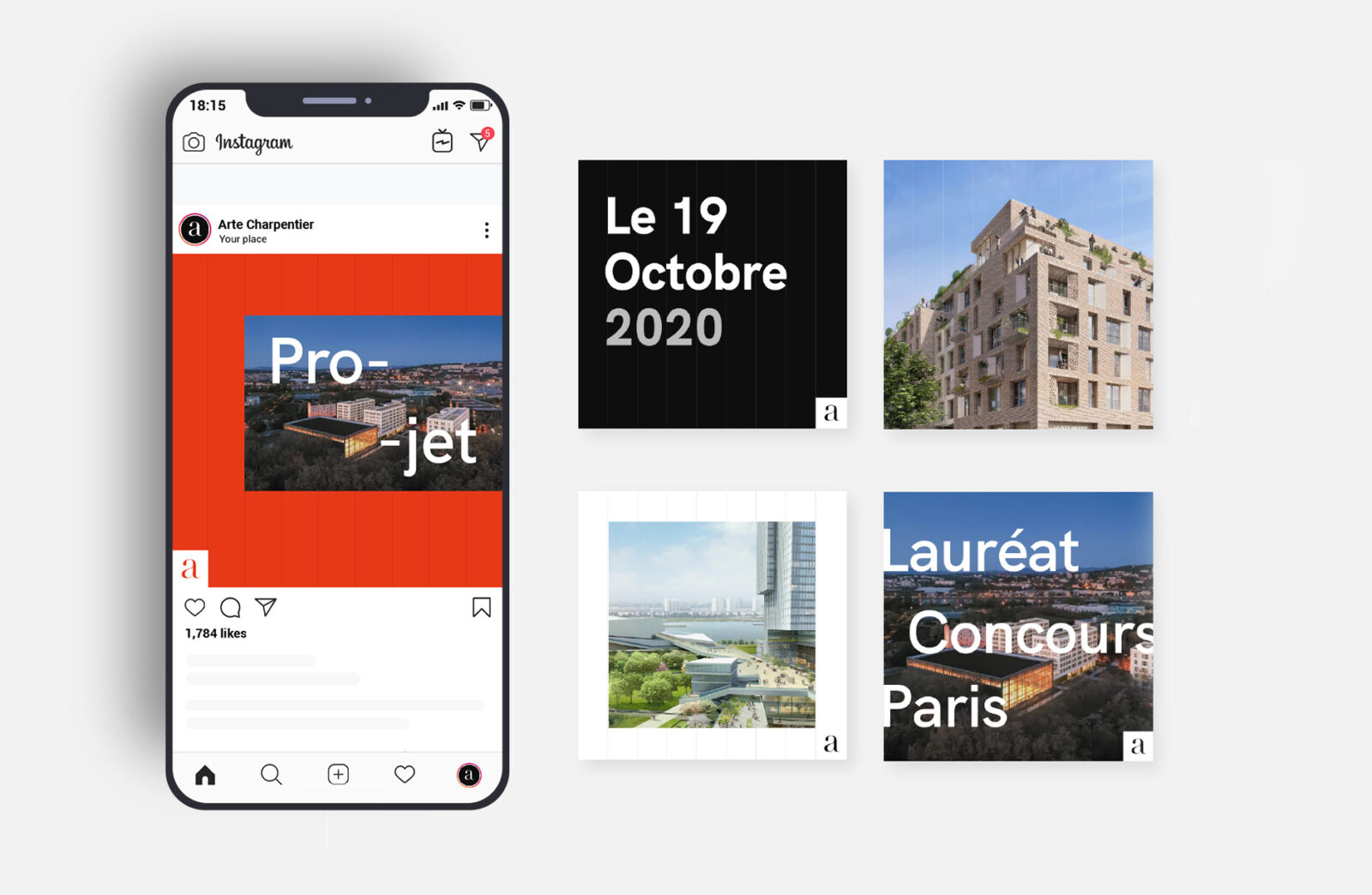
Déclinaison de l’identité visuelle sur toutes les prises de paroles
Une fois que l’identité visuelle du site internet est figée, vient la problématique de savoir comment s’en resservir. Il a fallu capitaliser sur l’existant en créant un vrai fil rouge entre les différentes communications. Créer une cohérence visuelle, tel est l’enjeu d’une refonte d’identité de marque.
Nous avons donc travaillé, entre autres, sur des templates d’emailing, d’intro vidéo, de feed ou de post instagram.
Il ne suffit pas de concevoir des identités visuelles pour l’externe mais encore faut-il pouvoir le mettre en place en interne.

45
projets publiés
+2000
utilisateurs ont consulté le site le mois suivant la mise en ligne
3000
pages projet consultées le mois suivant la mise en ligne
2
minutes passées sur les pages projets en moyenne
La méthodologie mise en place
L'équipe
Consultant UX, UX Designer, UI Designer, Expert technique, Développeur Back end, Développeur Front end, Chef de projet.
Les expertises
Plateforme de marque, Design de marque
Les outils
Site internet