Tester un concept avant de se lancer tête baissée. L’idée semble aujourd’hui couler de source, mais c’est une démarche qui est trop souvent prise à la légère. C’est une erreur qui peut coûter cher, lorsque l’on sait que 93% des utilisateurs qui vivent une mauvaise expérience la partagent…
Dans un contexte d’hypersollicitation, vous devrez offrir une expérience de qualité à ceux qui s’intéressent à votre produit ou votre service.
Avant de passer en phase de développement, il faut prendre le temps de comprendre les attentes des utilisateurs, leurs parcours, et de les matérialiser sous forme de prototype. Seulement voilà, quels outils de prototypage adopter pour réaliser un prototype UX de qualité pour votre prochain site internet, et garantir ainsi son succès ? Avant toute chose, découvrez en détail ce qu’est un prototype !

3 grandes catégories de prototypes
Tout d’abord et avant de rentrer dans la liste des méthodes et des outils de prototypage, il faut d’abord distinguer les différents types de prototypes que l’on peut réaliser pour éprouver les parcours utilisateurs d’un site internet ou d’une application auprès d’une communauté de testeurs. On en compte principalement trois :
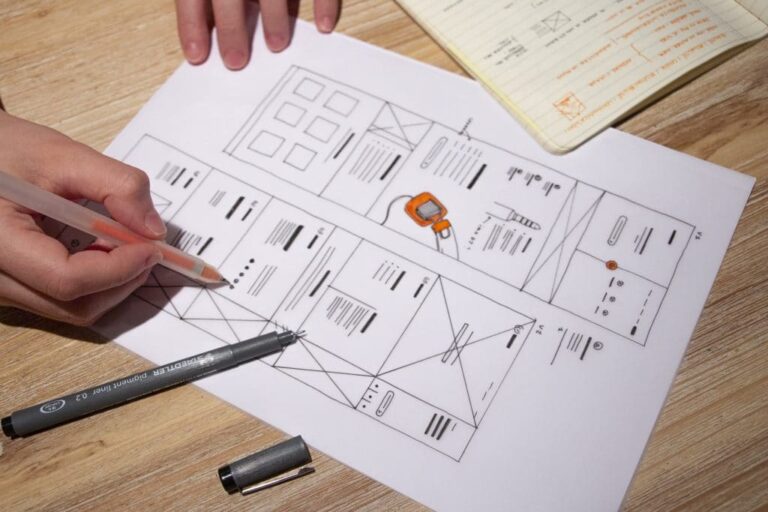
- le prototype UX : il va permettre de matérialiser rapidement le concept de votre nouveau site internet. Un simple crayon et une feuille peuvent parfois suffire, mais nous verrons qu’il existe des outils UX pratiques et performants pour matérialiser les concepts et les parcours utilisateurs. Il est souvent volontairement dénué de style, pour aller à l’essentiel.
- le prototype UI : il offre un aperçu plus réaliste de l’expérience définitive. En effet, il intègre le design graphique et les contenus définitifs pour permettre d’embrasser toutes les composantes de l’expérience utilisateur : le parcours et les contenus.
- le prototype CODE : c’est une alternative qui remet la technologie au centre de la démarche d’expérience. Cette méthode est particulièrement plébiscitée en R&D, lorsque la faisabilité technique est déterminante pour la suite du projet.
Les outils de prototypage “UX”
Le prototypage UX consiste à définir l’apparence et la structure des pages de votre site. Ou doivent figurer les blocs de textes ? Les images ? Quelle va être l’apparence du menu ?
Même s’il existe des outils de prototypage UX spécialisés, c’est un exercice à géométrie variable qui peut être à la portée de tous et qui commence le plus souvent avec une feuille et un crayon. Cette étape de la conception permet de matérialiser facilement la vision des différents acteurs d’un projet.
Prototype dessin : la méthode Six To One
Il existe nombre de méthodes permettant de faire émerger des idées par le dessin. Parmi elles, le Six To One est une méthode UX facile à mettre en place et plutôt performante, combinant l’idéation (construction d’idées) et le dessin. L’objectif est d’aller à l’essentiel, en dessinant 6 croquis différents d’une même interface, et finalement les rassembler en un seul. Cet article de Clever Age vous expliquera en détail comment cette méthode peut vous aider à construire votre projet. Pourquoi l’utiliser ? Rapide, pas cher, facile à réaliser & fun !
Outil de prototypage UX en ligne
Si la méthode dessinée est incontestablement la plus rapide, il est aujourd’hui indispensable d’aller plus loin dans l’exercice du prototypage, notamment pour pouvoir faire tester votre concept à grande échelle.
Pour se faire, il existe aujourd’hui de nombreux outils de prototypage en ligne. Ces outils sont souvent très proches les uns des autres de part leurs fonctionnalités, et il est parfois difficile de les départager. Généralement, ils sont faciles à prendre en main, et restent relativement abordables. Ils vous permettront de réaliser des prototypes UX plus ou moins réalistes. Parmi eux nous vous recommandons :
- Balsamiq, pour le zoning rapide et les wireframes basiques. Il est assez facile à prendre en main et dispose d’une librairie suffisamment riche pour concevoir des prototypes simples dans une temps record. Il est particulièrement basique graphiquement, ce qui en fait un outil très efficace pour juger des parcours utilisateurs.
Quand l’utiliser : pour aller vite, notamment en atelier

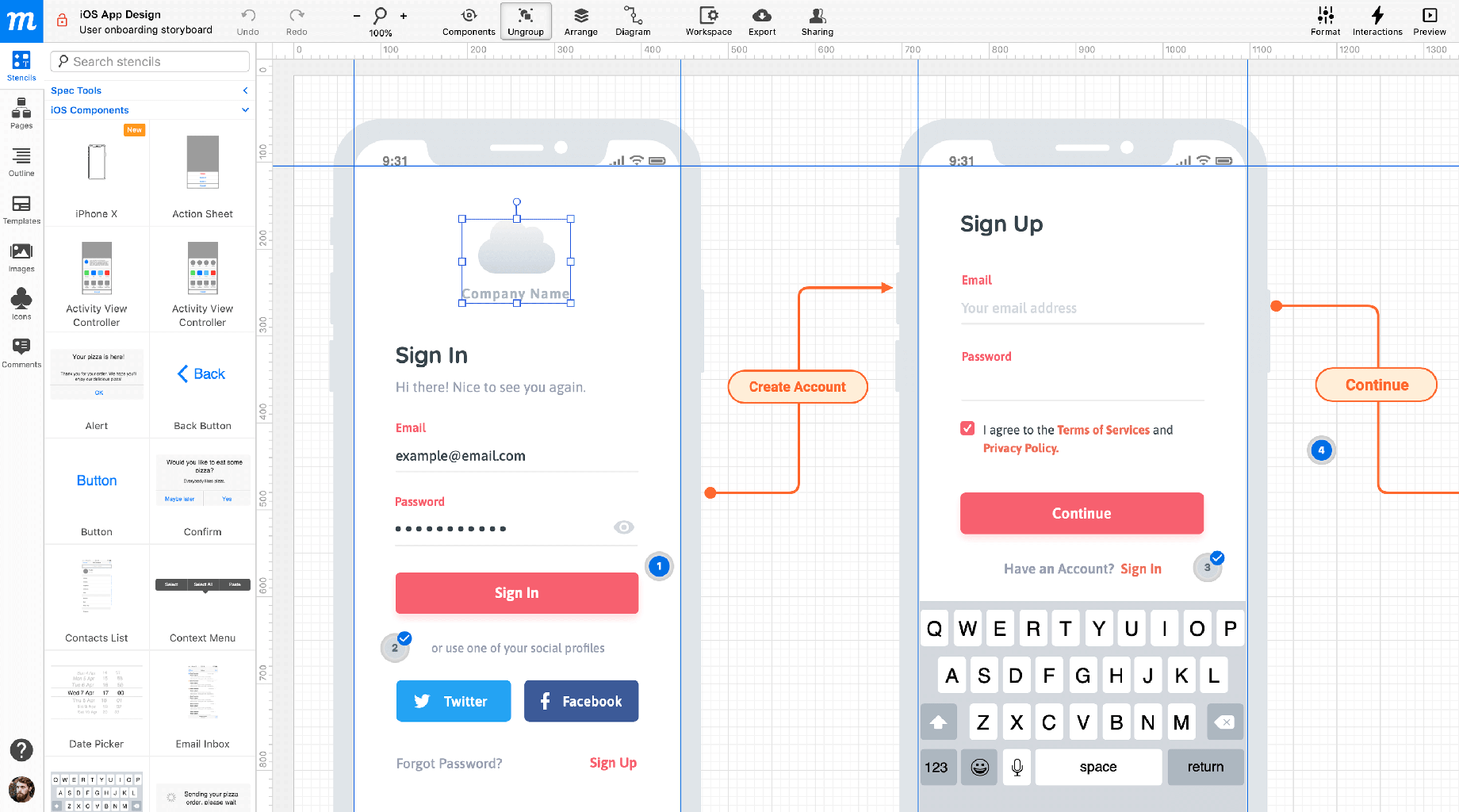
- Moqups, un logiciel UX efficace et ergonomique pour les wireframes et les mockups. Plus complet, simple d’utilisation, il dispose d’un système de prévisualisation et de partage qui s’avère très utile dans un contexte collaboratif. C’est celui que nous utilisons toujours pour les sites Internet.
Quand l’utiliser : pour faire une maquette dynamique de qualité, avec des contenus détaillés.

Les outils de prototypage « UI »
Les prototypes UI sont la version « bodybuildée » des prototypes UX : des maquettes dynamiques auxquelles nous avons implémenté le design, les comportements et les contenus créatifs.
Avec ce type de prototypes nous embrassons le fond et la forme. Le but est de venir tester la combinaison entre l’expérience de navigation et l’aspect visuel du futur site web ou de l’application, ce qui inclut les contenus graphiques, mais également les textes. Nous recommandons :
- Invision, un outil de prototypage simple, collaboratif et intuitif, qui permet de partager très facilement des maquettes auprès de testeurs et acteurs d’un projet, qui ont alors la possibilité de faire des retours en ligne et de laisser des commentaires directement sur les prototypes. Couplé avec Sketch, le logiciel de création des designers, il est particulièrement efficace.
Quand l’utiliser : pour partager simplement vos maquettes et oublier définitivement les chaines de mails
- UX Pin, très puissant, et permettant de réaliser des prototypes très complets. Il dispose d’une librairie très riche en éléments de design et d’interaction, mais on peut également charger des fichiers Sketch. Il permet également de tester des interactions plus fines, comme un menu déroulant, des boutons, des transitions. Il peut donc servir à concevoir un prototype UI !
Quand l’utiliser : pour tester des interfaces ambitieuses avec des comportements avancés.

Pour aller plus loin : prototyper les micro-interactions.
Cette catégorie d’outils est réservée aux experts ! Plus coûteuse et plus chronophage, elle vous permettra de travailler les détails de l’animation de transition et de survol des éléments, et plus généralement, l’émotion se dégageant de votre futur site. L’idée étant d’avoir un maximum de contrôle avant d’entrer en phase de développement.
- Principle, logiciel couplé à Sketch, idéal pour créer des micro-interactions. Il peut s’agir d’animations, ou d’interactions spécifiques. Exemple sur mobile : tap, pression longue, geste latéral… Ces dernières ont pour but de créer l’émotion , les faire vibrer, provoquer l’effet “waouh” !
Quand l’utiliser : dès que possible, pour apporter de l’innovation et de l’émotion. - Adobe After Effect, pour des animations encore plus ambitieuses… Cet outil est destiné à la création d’animations de haut niveau et permet d’embarquer une bibliothèque d’effets spéciaux !
Quand l’utiliser : pour innover et travailler la fluidité des interactions
Tous les jours de nouveaux outils sortent et viennent étoffer le panel existant, déjà bien complet. Nicolas Tournois, le directeur de notre Pôle UX, conseille de surveiller de près les évolutions futures d’Adobe XD, car Adobe semble accélérer le rythme de sortie des features de l’outil UX et il a le gros avantage d’être relié à tout un environnement d’outils de création, de design, comme Adobe Photoshop, After Effect, Illustrator…
5 bonnes raisons d’utiliser des outils de prototypage !
- Ils permettent de valider rapidement des concepts, des idées disruptives…
- Ils aident à améliorer la collaboration et la co-construction interne / externe.
- Grâce à eux, vous pouvez vérifier la lisibilité des informations (textes, boutons, Data).
- Ils vous accompagnent pour définir les priorités dans le design (scoring, aide à la décision… ).
- Et surtout ils sont la clé pour limiter votre budget de développement tout en améliorant l’expérience utilisateur.
Quel futur pour les outils de prototypage ?
- Travailler avec un design system : nous y avons souvent recours chez Limpide, principalement sur Sketch. Il s’agit d’une grande librairie, où nous regroupons tous les composants d’un projet que nous sommes susceptibles de réutiliser à l’avenir. Cela permet de gagner un temps de production considérable, et de rationaliser nos wireframes et mockups. Sketch est de loin l’outil le plus performant pour réaliser un design system.
- Prendre en compte la reconnaissance vocale : on sous-estime encore l’importance de l’interface vocale, car en France, cette pratique n’est pas encore ancrée dans nos habitudes. 20% des recherches sur les terminaux Android, se font au moyen de la voix. Ce n’est pas une statistique à négliger sachant que ce chiffre tend à augmenter ! Pour cela, sachez que des fonctionnalités pratiques pour prototyper une voix sont disponible sur XD. Vous pouvez également prototyper avec des outils spécialisés comme Voiceflow !
- Prototype VR / AR : aujourd’hui nous pouvons prototyper des parcours utilisateur VR. Il existe par exemple des plugins sur Sketch ou des outils de prototypage en ligne comme Storyboard VR. On y pense peu mais la VR permet à terme, de créer de nouvelles émotions chez vos utilisateurs. Pensez-y pour réaliser vos campagnes de communication, c’est là que vous pouvez faire la différence !
Sélectionner le bon outil de prototypage
Encore une fois, chaque projet est à géométrie variable, et il n’y a pas une seule façon de prototyper. Il faut adapter sa méthode à l’objectif recherché. Il convient dans un premier temps, de suffisamment bien connaître ses utilisateurs pour identifier les bons parcours, les bons devices, et surtout, prioriser les usages.
Chez Limpide, nous étudions ces usages au travers de nos Starter Kits. Nous recueillons et analysons les données utilisateurs existantes et réalisons une série d’ateliers d’idéation en présence de nos experts, des utilisateurs et des acteurs du projet, pour mettre en place des prototypes efficaces. Si vous avez besoin de plus d’information sur le starter kit, consultez cet article rédigé par notre cher camarade Cyril, Business developer chez Limpide ! Vous pouvez aussi nous contacter ou bien nous rendre visite directement lors de talks organisés autour de ce sujet.
“50% du temps de développement est passé à résoudre des problèmes qui pourraient être évités grâce à l’UX”.
À méditer…