On est en 2018 et les outils UX ont le vent en poupe !
Les entreprises, start-up en tête, ont entamé leur (r)évolution UX : la valeur d’une expérience utilisateur est enfin reconnue et elle prend une position de plus en plus forte dans la conception d’un site Internet ou d’une application. Design thinking, lean startup et autres méthodologies agiles nous poussent sans cesse à revoir notre workflow projet pour innover en cherchant l’usabilité et la performance.
Pour ne pas se faire distancer par la concurrence, une véritable course à l’assimilation de nouveaux outils et usages se développe au sein des agences et des entreprises. Elles doivent ainsi régulièrement remettre en question leurs choix. Le pôle Ux design de l’agence Limpide (spécialité UX Design) n’échappe pas à cette tendance.
Dans cette jungle féroce s’affrontent une horde de nouveaux outils UX, souvent de qualité, mais qui proposent tous plus ou moins la même chose. Seulement tout tester prend du temps et peut parfois coûter très très cher, alors comment faire le tri ?
Pas de panique, voici le top du top.
Outils UX de stratégie / idéation :
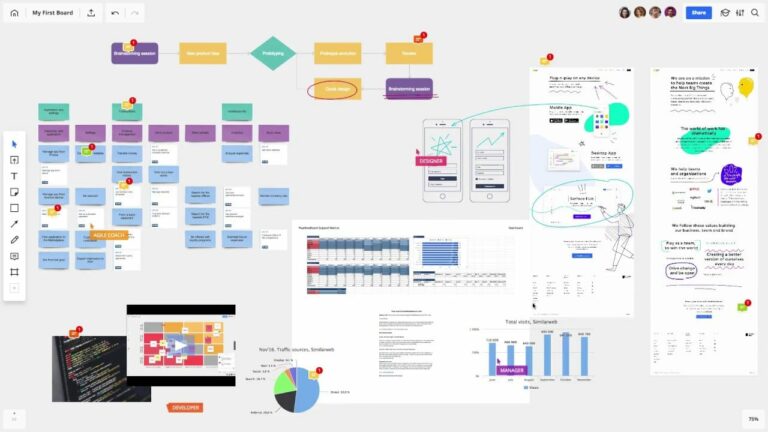
Miro

Miro est un outil de Whiteboard collaboratif qui permet de mener vos workshops avec succès. Il fonctionne avec de grands espaces de travail qui vous permettent de charger vos templates de présentation : documents, images, icons.
Vous pouvez aussi utiliser des bibliothèques de templates bien connues tels que les modèles canvas, personas et user-stories.
Agréable à utiliser, bénéficiant de nombreuses extensions pratiques, c’est un must have.
Gratuit en version free
Une alternative performante :
Outils UX pour formaliser une roadmap :
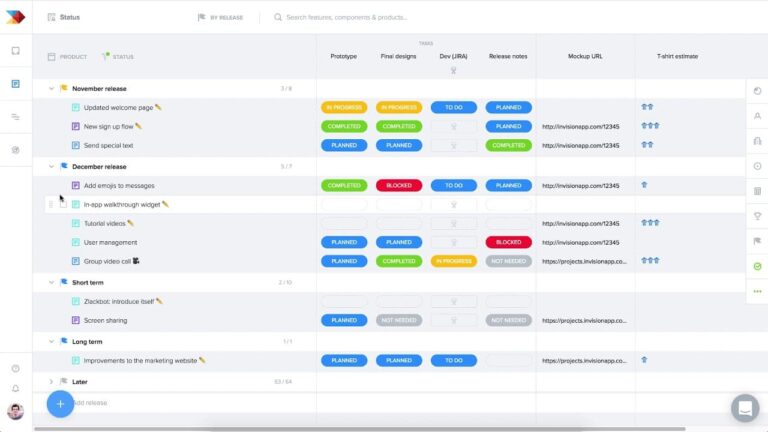
Productboard

Vous avez défini vos cibles, vos objectifs, vos user-stories et les fonctionnalités associées.
Mais comment formaliser votre roadmap correctement pour pouvoir l’exploiter au mieux ?
Avec Productboard vous disposez d’un outil puissant et ergonomique vous permettant d’implémenter, de prioriser et de partager votre roadmap.
Vous pouvez également engager vos utilisateurs en les faisant voter sur vos features. Cerise sur le gâteau il est compatible avec de nombreuses autres applications et notamment Jira, ce qui ravira vos développeurs.
C’est pas magnifique ça ?
Prix : à partir de 49 € par mois
Une alternative performante :
Outils UX pour faire des wireframes :
UXPin

Parmi la légion d’outils destinés à faire des wireframes et prototyper, il en est un qui sort un peu du lot par ses fonctionnalités et son design c’est UXPin. Bibliothèques d’éléments prédéfinis, menus et assets interactifs, full responsive et fonctionnant avec les intégrations indispensables tel que Sketch. S’il ne devait en rester qu’un ce serait celui-la. À essayer d’urgence.
Prix : à partir de 29 € par mois
Une alternative moins cher :
Outils UX pour prototyper des interactions :
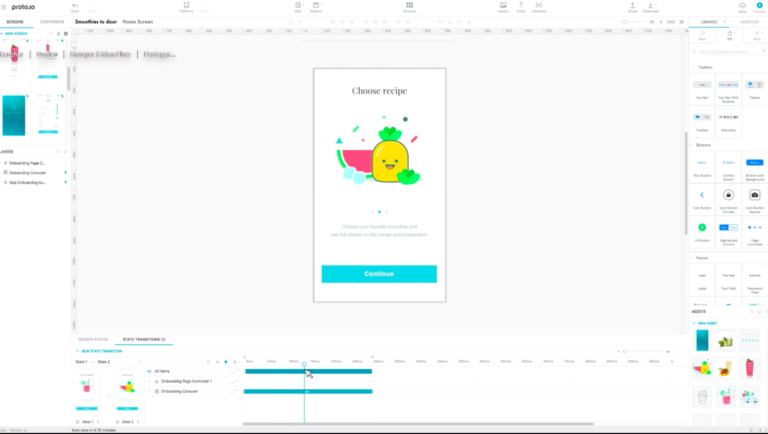
Proto.io

Vous êtes sûrement déjà tombés sur des exemples d’écrans animés, aux transitions fluides et ambitieuses, et réalisés sur des écrans d’applications smartphone.
Ne cherchez plus, Proto.io est l’outil parfait pour les réaliser.
Plus ambitieux que UXPin, avec des principes de timeline permettant d’ajuster en finesse vos animations Proto.io est un outil facile à prendre en main, très complet, notamment avec son application de prévisualisation. Très pratique pour tester votre travail en temps réel.
Prix : à partir de 24 € par mois
Une alternative pour les intégrateurs :
Outils UX pour les designers web :
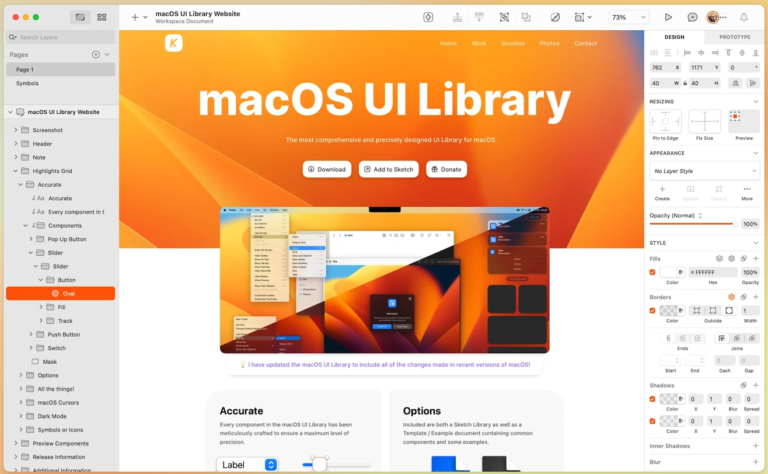
Sketch

Au royaume des designers il est un outil de création digitale qui est venu détrôner le roi Adobe ces derniers temps : Sketch. Blague à part, Sketch est l’outil parfait pour designers des applications et des sites internet.
Intuitif, léger, pensé spécifiquement pour le web, et doté de nombreuses extensions Sketch s’impose largement face à son concurrent direct Photoshop. Il suffit de l’essayer une fois pour en être convaincu.
Prix : 99 € par an
Une alternative par défaut :
Outils UX de présentation et collaboration :
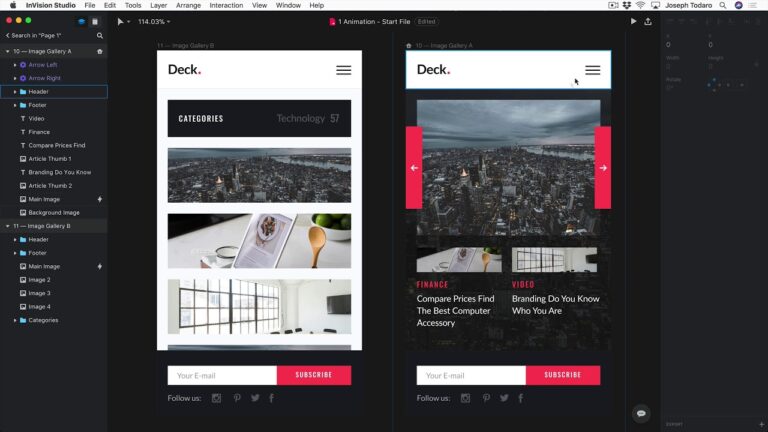
InVision :

C’est l’outil de collaboration et de présentation parfait pour vos maquettes.
Sa grande force réside dans la simplicité de prise en main et dans les fonctionnalités de partage des prototypes avec vos clients.
Suivi des étapes de validation, gestion avancée des commentaires et autres fonctions collaboratives.
InVision dispose même de fonctionnalités avancées en premium, comme l’inspection des maquettes, très pratique pour gagner du temps en intégration.
Invision vient même de sortir son outil de prototypage, rien à redire !
Prix : gratuit pour 1 prototype
Une solution pour faire tester ses prototypes Invision :
Outils UX pour évaluer les comportements utilisateurs :
Hotjar
Évoluer c’est bien, évaluer c’est mieux.
Hotjar est un outil UX indispensable quand on est engagé dans un processus d’amélioration continue de site Internet ou d’application.
Il permet de faire des analyses qualitatives et d’étudier les comportements des utilisateurs au moyen de heatmaps, et d’enregistrements de pages : parfait pour identifier les points de blocage et corriger d’éventuelles maladresses de conception.
En bonus, découvrez l’interview de Louis Grenier, Lead content chez Hotjar.
Prix : gratuit sur la version Basic
Une alternative intéressante :