Avez-vous entendu parler de la notion de “Core Web Vitals” ? Non ? Dorénavant, optimiser le « noyau dur » de votre site est un impératif pour apparaître en première position. Selon une étude de Screaming Frog, seulement 15% des sites remplissaient ces nouvelles exigences en fin d’année dernière.
Pour être visible dans Google il ne suffit plus d’insérer les bons mots clés dans vos contenus ! Les algorithmes du célèbre moteur de recherche évoluent au fil des années, et l’optimisation des textes, bien que nécessaire, n’est plus suffisante. Les responsables de sites internet – oui, vous qui nous lisez – ne peuvent plus manager leurs équipes et leurs prestataires de la même manière…
Alors nous avons rédigé cet article pour expliquer quelle posture adopter pour rester leader sur votre marché !
Core Web Vitals : la mise à jour prévue en juin 2021 !
Core Web Vitals est un ensemble d’indicateurs que définit Google. Et, ces derniers permettent de mesurer les performances UX des sites web. La mise à jour des Core Web Vitals amorcée en mai 2020, trotte dans toutes les têtes des acteurs du référencement web.
Ainsi, les gestionnaires web et les responsables e-commerce doivent s’emparer de ce sujet. En fait, il faudra être prêt lorsque le célèbre moteur de recherche déploiera son projet. Initialement prévu pour être lancé en mai 2021, Google a décidé de remettre son projet à plus tard.
La mise à jour aura lieu pendant le mois de juin de cette année. Avec ce programme, SEO et UX n’auront jamais été aussi liés. La mise en avant des Core Web Vitals n’est pas un hasard. Elle confirme encore l’envie de la firme de Mountain View de proposer aux internautes des sites performants avec une meilleure expérience de découverte.
Core Web Vitals : quels sont ces signaux web essentiels ?
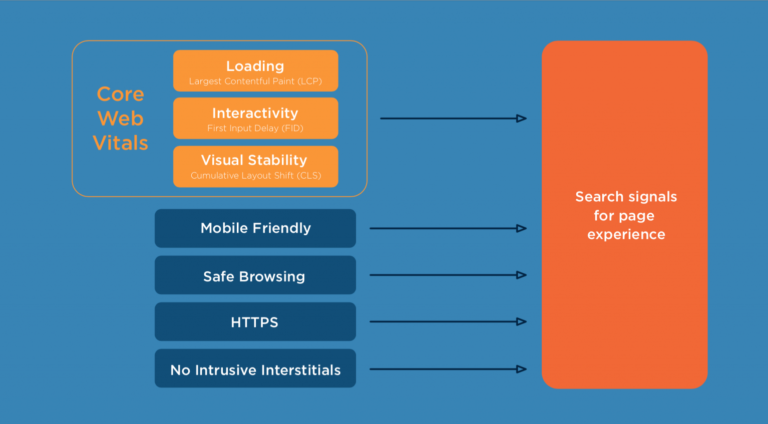
Google définit des indicateurs qui sont au cœur du projet des Core Web Vitals.
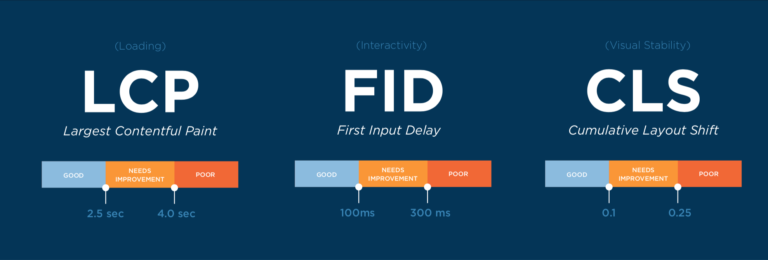
- Les performances de chargement d’une page web (LCP) : LCP fait écho à Largest Contentful Paint : c’est un indicateur que l’on peut mesurer grâce à Google PageSpeed. Il se doit d’être inférieur ou égal à 2,5 secondes pour considérer le chargement des éléments principaux d’une page comme optimal.
- La réactivité (FID) : en anglais “first input delay” fait référence à la réactivité du chargement d’une page. Pour garantir une bonne expérience utilisateur, votre page web doit permettre une interaction immédiate, inférieure ou égale à 100 millisecondes. C’est valable pour le chargement d’une page à l’autre qui doit être fluide. Par exemple, lorsque vous cliquez sur un lien de la page, si la réaction est inférieure à 100 ms, le FID est correct.
- La stabilité visuelle de la page (CLS) : le score CLS (Cumulative Layout Shift) doit se maintenir à 0,1 ou moins. Ce score se dégrade lorsque sur une page, des blocs supplémentaires sont chargés en retard alors que l’internaute est déjà en train d’interagir avec le contenu du site.

D’autres indicateurs UX déjà pris en compte
Après la mise à jour de juin 2021, ces 3 facteurs viendront s’imposer dans la considération du classement des sites. En matière d’UX, rappelons que les indicateurs suivants sont déjà considérés :
- La navigation sécurisée : votre site web est pénalisé si vous avez des malwares, des fichiers erronés ou dangereux pour les utilisateurs.
- La compatibilité mobile : A l’ère du « tout mobile », votre site doit impérativement convenir à tous les types d’appareils, mobiles ou tablettes. En 2017, l’utilisation du mobile a pris le pas sur les ordinateurs. Depuis, les robots de Google inspectent la version mobile d’une page afin de s’assurer de sa pertinence. Google n’hésite pas à vous “punir” si ce n’est pas le cas, depuis l’introduction du “mobile first”. Vous perdez alors des places au classement.
- Le certificat HTTPS : devenu une norme aujourd’hui, cette indication a pour but de proposer des sites sécurisés aux utilisateurs.
- La limitation des pop-up intrusives : votre site doit être sans reproche. En termes d’UX, il est inacceptable pour Google que l’internaute soit pertubé pendant qu’il s’informe. Si tel est le cas, c’est un mauvais signal pour Google qui pourrait vous pénaliser.

C’est ainsi que la combinaison SEO et UX donc SXO (optimisation de l’expérience de recherche) est une réflexion commune sans équivoque si vous souhaitez rester en haut des classements de résultats de recherche. En plus des indicateurs classiques de Google : expertise, autorité et confiance, veiller à la bonne expérience utilisateur est un facteur clé !
Les articles de Google actualités avantagés ?
Lors de l’annonce de Core Web Vitals, Google a également mis en évidence la préférence des sites avec la meilleure expérience utilisateur pour les articles à la une (top stories).
En fait, il s’agit des articles au-dessus des résultats organiques que vous voyez affichés sous certaines requêtes qui font partie de Google Actualités, sur votre page de résultats sans avoir une version AMP. La version AMP est un format qui permet d’afficher des pages rapidement sur mobile. Si une page propose une expérience utilisateur et un temps de chargement corrects, cette page sera avantagée.

L’évolution du SEO vers le SXO
Pour vous expliquer la face immergée de l’iceberg, sachez qu’à l’origine, pour un responsable SEO, la démarche était simple. Enfin, plus simple… Il vérifiait l’état d’un site avec la Search Console.
Ensuite, il recherchait des mots-clés à optimiser pour augmenter la visibilité de son site et drainer un trafic qualifié. Puis, il lançait des projets de création de contenus.
Aujourd’hui, c’est toujours le cas. Seulement le moteur de recherche le plus utilisé a rajouté des spécificités à son algorithme. Le professionnel du SEO s’est armé en conséquence. Il ne faut plus seulement avoir du contenu : ce dernier se doit d’être de qualité, il doit être performant et proposer une expérience utilisateur supérieure au concurrent, pour être mieux classé que lui.
Avec l’essor du « mobile friendly » en plus, le responsable SEO a ajouté l’UX à son métier, il devient une sorte de SEO / UX manager. Dans cette volonté de réunir les deux métiers, le but est de pointer comment, au fur et à mesure, UX et SEO se retrouvent à coopérer pour créer une expérience utilisateur optimale au sein du contenu créé pour des lecteurs toujours plus exigeants. Bingo pour Google.
Chez Limpide, notre pôle webmarketing vous accompagne pour respecter les guidelines de Google et favoriser votre SEO.
Core Web Vitals : quel impact sur le SEO ?
Le contenu sera toujours roi. Il ne faut pas se leurrer. Si un contenu expert répond à la requête de l’internaute, bénéficie d’un netlinking de choix et qu’il est techniquement optimisé, nul doute qu’il sera avantagé. On peut penser alors qu’à contenu quasiment égal, ces métriques du Core Web Vitals entrent en jeu pour arbitrer qui est le meilleur contenu, côté UX.
Lors de l’annonce de ce changement, Google n’a pas manqué de rappeler que son but est de proposer aux utilisateurs les sites les plus pertinents et accessibles. C’est sa mission principale. Si on s’y tient, l’impact sur les contenus de qualité au sens classique du terme reste en l’état aux premières positions. Si les utilisateurs et tous les liens que vous recevez vous désignent comme le meilleur, vous serez le mieux classé sans aucun doute !

Comment mesurer ses performances “Core Web” ?
D’abord, vous serez en mesure de prendre connaissance de l’état de santé de votre site. Dans la Search Console, la section Vitesse se nomme dorénavant “Signaux Web essentiels”. C’est dans cette partie que vous trouvez les optimisations à faire pour améliorer vos signaux du Core Web. Au fur et à mesure, ce rapport sera agrémenté comme les autres rapports.
Google indique ainsi trois outils indispensables pour mesurer ces nouveaux indicateurs pris par les algorithmes :
- Google Search Console
- PageSpeed Insights
- Le Chrome UX Report (CrUX SEO)
La Google Search Console vous permet de suivre l’évolution SEO de votre site et de résoudre toutes sortes de problèmes techniques qu’elle détecte.
Le Chrome UX Report est une extension Chrome, à intégrer au navigateur du même nom. Ce dernier collecte des datas sur l’utilisation de votre site internet. En fonction de la popularité de votre site, la data rassemblée sera plus ou moins précise.
Google Page Speed Insight est un outil mentionné plus haut dans cet article. Ce dernier vous permet de mesurer le temps de chargement de vos pages web sur mobile, ordinateur ou encore tablette. Ce dernier estime les temps de chargement de l’ensemble de votre site et vous donne des indications sur les points d’amélioration. Vous pouvez ainsi analyser le taux de rebond différemment et donner à vos internautes une expérience de visite à la hauteur du consortium web.
On vous tient au courant de la suite des événements après la mise à jour de juin 2021 !