Chez Limpide, nous nous interrogeons sur notre manière de travailler. On grandit projet après projet et on s’améliore. Après dix années intenses, on a souhaité se poser des questions plus profondes sur notre manière de travailler.
Le déclencheur (ou tout du moins l’un des déclencheurs) a été un atelier d’innovation que nous avons réalisé pour un énergéticien français autour de l’empreinte carbone des salariés et les moyens de la maîtriser. Ce projet nous a amené à réfléchir sur notre propre empreinte carbone et nous avons rapidement orienté nos réflexions autour du web écologique ou comment concevoir un site web éco-responsable ?
Green, responsabilité, éco-conception web ou tout simplement mirage marketing ?

Alors je vois venir les objections car ce sont les mêmes que l’on me fait en interne : « oui mais l’éco-conception web c’est encore du Greenwashing, ça n’existe pas, c’est uniquement pour une cible extrémiste, personne ne veut naviguer sur un site monochrome sans vidéo et sans animation».
Je ne vais pas contredire les experts du web et je salue leur engagement dans cette prise de position par rapport à moi mais je ne baisse pas les bras et j’ai envie de comprendre comment nous pourrions proposer des solutions pour travailler notre empreinte écologique et nous engager dans un monde numérique responsable. D’autant plus qu’en cherchant un peu je trouve des alliés en interne, particulièrement du côté des spécialistes SEO qui disent clairement « moins il y a d’animations mieux c’est» . Tout est présent pour qu’on puisse se lancer dans une introspection méthodologique.
Une tendance globale qui tend à responsabiliser tout le monde mais aussi le monde digital
On a vécu le fast des années 2010, eu la « chance » de vivre le « no limit » car les conséquences n’étaient pas encore visibles (ou plutôt nous n’en avions pas conscience) mais en 2020 et spécialement en période post covid, on peut légitimement se poser la question sur l’empreinte carbone des sites internet que nous concevons. Au même titre qu’un architecte ou qu’un constructeur se pose des questions sur la consommation du bâtiment qu’il conçoit, nous souhaitions concevoir consciemment les solutions digitales et faire naître des sites web basse consommation.

Et comme les choses n’arrivent jamais par hasard, nous avons eu la joie, à la même période, de rencontrer Antoine, candidat pour un poste de chef de projet qui avait pour objectif de consacrer son mémoire de fin d’études à l’éco-conception web. Nous avons donc pu poser les grandes lignes de ce que nous souhaitions étudier et il s’est lancé dans la phase d’analyse et de recommandations.
Lors de cette recherche nous avons pu analyser plusieurs travaux disponibles en ligne et avons eu le plaisir de parcourir des publications sur l’éco-conception web où l’on aborde généralement :
Les enseignements de l’éco-conception web
- L’hébergement, en précisant qu’il doit être vert et local
- Les ordinateurs, qu’il est préférable d’acheter reconditionnés et de conserver au moins 3 ans
- les contenus, en compressant les visuels et les vidéos au maximum et en les utilisant avec parcimonie
- les langages de programmation, mais là on a souvent des débats d’experts qui défendent leurs expertises respectives
Finalement on n’a pas trouvé d’éléments nouveaux que nous pourrions mettre en place rapidement sur nos projets. Faire un site web éco-responsable à l’extrême, et donc un site web très léger techniquement et dépourvu de contenus ne correspondant pas à notre vision de l’expérience digitale, nous avons souhaité aller plus loin et mettre en place au sein de notre modeste agence, une « greenification » de notre méthodologie.

Nous nous sommes concentrés sur la phase de création de nos projets et avons analysé chaque étape en tentant de challenger nos actions.
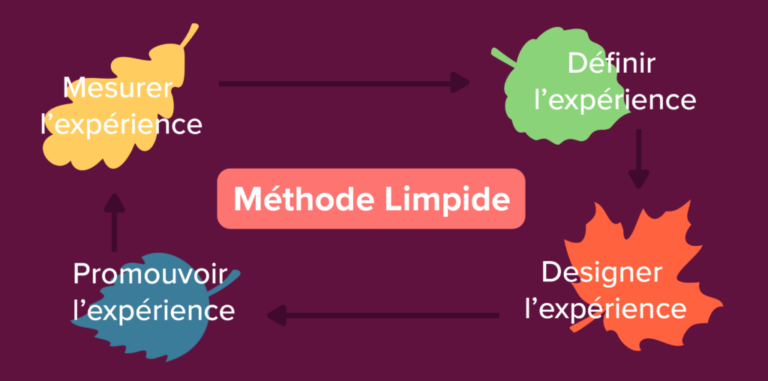
Etape 1 : Mesurer
Par exemple, sur cette étape, nous avons identifié que le référentiel que nous utilisons pour livrer nos résultats d’audit était un document qui pouvait être transféré par mail de nombreuses fois. Nous avons donc mis en place un outil de consultation du référentiel en ligne et y donnons accès à nos clients. Plus de mail transféré avec une pièce jointe de quelques mégas et un référentiel disponible 24/24 et 7/7.
Etape 2 : Définir
Cette étape est centrée sur un travail collaboratif que nous entreprenons avec nos clients. Nous nous déplaçons souvent pour réaliser les ateliers. La question est assez simple : est-ce préférable de se déplacer ou de faire des ateliers en visioconférence ? La réponse est moins simple car certains paramètres sont à prendre en compte : quel(s) mode(s) de transport utilise-t-on pour aller aux ateliers versus la consommation des participants en mode visioconférence ? Il n’y a pas de règle définitive sur cette étape, mais plutôt une étude systématique du contexte avant d’organiser des sessions en présentiel ou en visioconférence.
Etape 3 : Designer
Les notions de design sont particulièrement sensibles. On va rapidement exclure les questions relatives à l’éco-conception web extrémiste car cela ne correspond pas à notre vision du digital. En revanche, on aime les expériences épurées et on essaye d’éliminer au maximum le superflu pour proposer une navigation efficace. On est très attentifs à proposer des éléments qui présentent une réelle valeur ajoutée.
Etape 4 : Promouvoir
La promotion des dispositifs que nous concevons nécessite généralement la création d’un dispositif digital, l’élaboration d’un discours et de temps forts pour animer le dispositif. Ces temps forts, comme les ateliers, sont organisés en fonction du contexte.
Même si l’envie est là, est-ce vraiment ce que les utilisateurs veulent ?
Pour conclure ce premier article, on peut rappeler que la réalité du terrain est quand même bien différente de la théorie. Les usages influencent les sites web : on a pu progresser sur les infrastructures techniques qui permettent à une majorité d’internautes en France d’accéder à de la fibre optique ou à la 4G et même la 5G.
On peut donc très facilement consommer des contenus vidéos et on en a pris l’habitude. C’est assez logique de s’attendre à en consulter lorsque l’on visite un site web. Il est difficile de lutter contre l’usage mais on peut essayer d’éduquer les internautes pour comprendre leur consommation lorsqu’ils naviguent.
Pour réussir à appréhender sa consommation, il existe des initiatives comme celle de The Shift Project qui a créé une extension pour le navigateur firefox : Carbonalizer. C’est grâce à des outils d’aide à la décision qui seront démocratisés et généralisés que nous pourrons agir sur nos propres usages et permettre la viabilité de sites internet “green”, ce n’est que le début…