Les formulaires restent un excellent moyen de générer des leads, c’est pourquoi il est important qu’ils soient le plus performants possible.
La performance d’un formulaire se juge à son taux de conversion, et cette conversion est nettement influencée par l’Expérience Utilisateur. Nous allons voir comment optimiser l’UX des formulaires en 4 étapes.

1. Définissez les informations qui correspondent à vos objectifs
Ne surchargez pas vos formulaires
Lors de la création d’un formulaire, le point d’entrée fondamental en matière d’Expérience Utilisateur est le temps de complétion, quel que soit votre domaine d’activité.
Plus la complétion d’un formulaire demandera du temps à l’internaute, plus le taux de conversion sera négativement impacté.
Marketo a mis en lumière l’évolution de son taux de conversion, après avoir supprimé (seulement) 4 champs : ils enregistraient alors 3,4% de conversions supplémentaires.
Il est primordial d’utiliser uniquement les champs dont vous avez besoin. L’internaute ne doit pas se demander pourquoi vous avez besoin d’une information, luttez contre les renseignements “Au cas où”.
Nombreuses sont les entreprises qui demandent un numéro de téléphone sans posséder de solution de campagne SMS par exemple. Expedia a ainsi perdu près de 12 millions de dollars par an en exigeant une seule question supplémentaire (le nom de l’entreprise).
En amont de la création du formulaire, définissez avec vos équipes marketing et sales quels sont leurs véritables besoins. Si vos équipes commerciales récupèrent 80% des informations par téléphone, vos formulaires web pourront être allégés. À l’inverse, si vos équipes commerciales sont submergées par des demandes entrantes peu pertinentes, vos formulaires pourront être plus complets.
Facilitez le remplissage des champs
L’optimisation du temps de complétion passe également par l’optimisation des champs eux-mêmes.
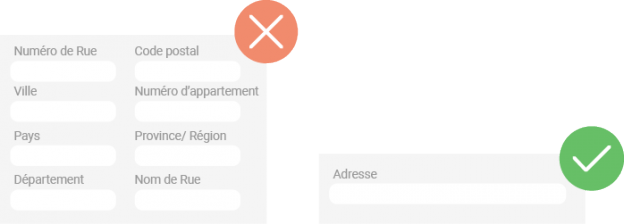
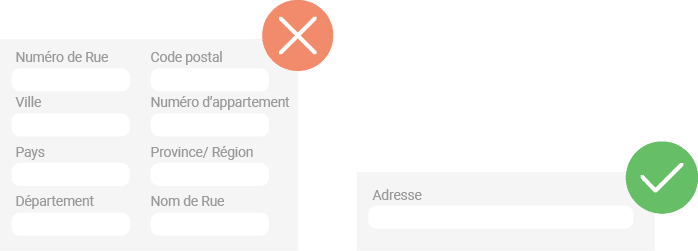
Par exemple, certains formulaires peuvent présenter jusqu’à 8 champs pour ne renseigner uniquement l’adresse postale, alors qu’il est possible d’obtenir la même information à partir d’un champ seulement, avec une géolocalisation Google Maps par exemple. Attention néanmoins à vos problématiques internationales, dans de nombreux pays les formats d’adresses sont très différents.

Evitez tant que possible l’utilisation de Captcha. Avoir recours à un Captcha allonge considérablement le temps de complétion. Une étude réalisée par l’université de Stanford a démontré l’impact négatif de l’utilisation d’un captcha sur le taux de conversion d’un formulaire. Mieux vaut désormais utiliser le reCAPTCHA proposé par Google, très efficace.
Servez-vous de modules complémentaires pour assurer les fonctionnalités dont vous avez besoin.
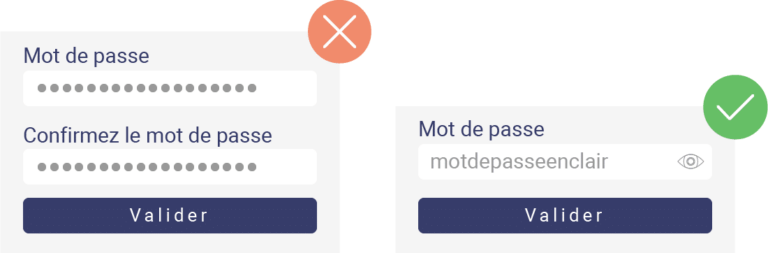
Par exemple plutôt que de demander une confirmation de l’adresse mail ou du mot de passe à vos internautes, il est plus intéressant de proposer un bouton qui passe le texte en clair afin qu’ils puissent vérifier leurs saisies.

Au delà du fait que la saisie du même contenu deux fois de suite est pénible, si la touche MAJ est active sans que l’internaute ne s’en rende compte, saisir deux fois le mot de passe en crypté ne lui permettra pas de se rendre compte de son erreur.
Certaines problématiques de sécurité imposent d’avoir ce double champs de vérification, optez alors pour les deux fonctionnalités, elles peuvent être complémentaires.
2. Déterminez le format de votre formulaire
Un formulaire en plusieurs étapes
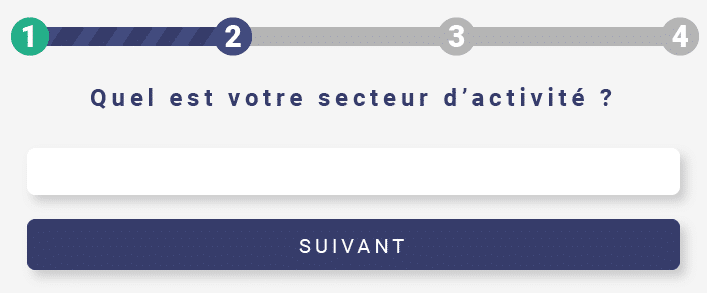
Un formulaire peut prendre différentes formes, les formulaires multi steps sont les plus engageants.

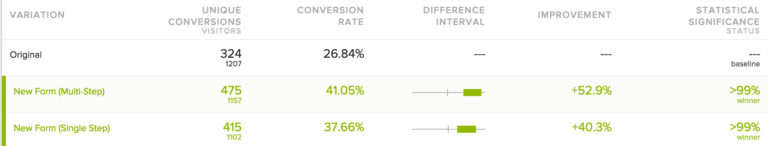
Vendio a réalisé un test de comparaison entre les formulaires one step et multi step. Ils ont constaté une augmentation de lead de 59% par l’utilisation d’un multi step.
Conversion Fanatics expose les résultats d’un test similaire présentant un taux de conversion plus important pour le formulaire multi step.

La performance de ce type de formulaire s’explique principalement par 3 facteurs.
- L’utilisation d’un multi step permet l’affichage d’une barre de progression qui a un effet motivant pour l’utilisateur, elle lui permet de mieux connaitre sa progression
- Le formulaire est moins imposant à première vue, ce qui rassure les internautes
- Les prospects sont plus à même de renseigner leurs adresses mails en fin de questionnaire, lorsqu’ils sont déjà engagés dans la complétion du formulaire
Typeform et Leadformly sont deux plateformes qui proposent des templates de formulaires multi step très intéressants.
Un formulaire sur une seule page
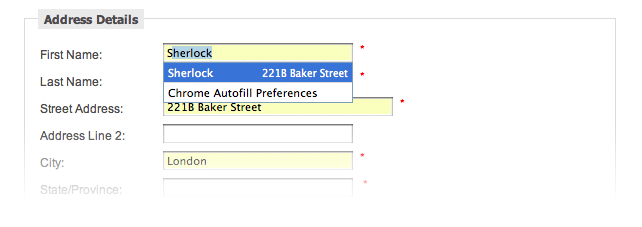
À l’inverse, les formulaires single step présentent la totalité des champs sur la même page, s’ils sont moins engageants, ils ont l’avantage de pouvoir utiliser la fonction d’auto complétion pour les champs classiques.

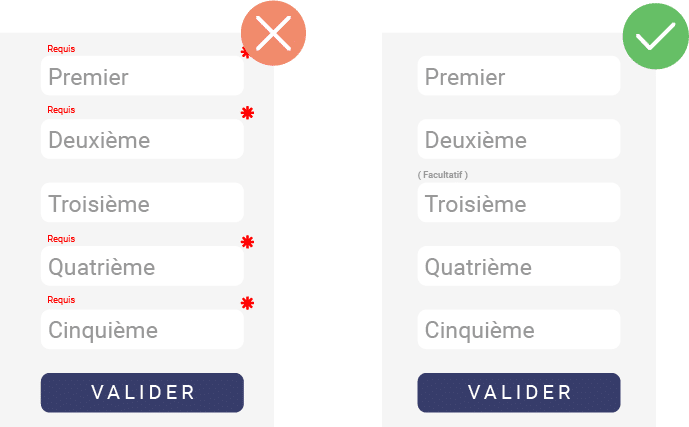
Lors de l’utilisation de tels formulaires, il est préférable de renseigner le/les champs facultatif(s) plutôt que signaler tous les champs requis.

Une présentation affichant les champs requis, est souvent plus agressive et accompagnée de couleurs rouge, ce qui provoque un sentiment de contrainte.
En revanche, une présentation annonçant les champs facultatifs, offre plus de liberté à l’internaute lui proposant d’aller plus loin.
Ici c’est sur le discours que joue l’UX,
Le premier impose « Vous êtes obligé de remplir les champs 1,2,4 et 5, pas le 3ème »
Le deuxième suggère « Si vous voulez, vous pouvez renseigner le 3ème champ »
Quel discours vous semble le plus attirant ?
3. Soignez le design
Le fond est maintenant qualitatif, il ne faut pas pour autant sous-estimer la forme, L’UX et L’UI font toujours très bon ménage !
Les formulaires graphiquement travaillés ont tendance à générer un taux de conversion plus important.
“En tant qu’humains attirés par l’esthétisme, nous sommes psychologiquement amenés à faire confiance aux belles personnes, et il en va de même pour les sites Web. Notre comportement et nos goût en dehors de nos écrans influent sur nos réactions en ligne” – Docteur Brent Coker

C’est également valable pour un formulaire (et tout type de support digital). L’aspect graphique est un ambassadeur de confiance de la marque. Utiliser des images est par exemple un excellent moyen d’alléger et accompagner la lecture des champs.
La navigation doit être instinctive, un non initié doit savoir instantanément où il se trouve et la navigation à suivre. Une bonne interface utilisateur est une interface qui ne se voit pas.
Il peut être judicieux dans certaines situations de faire appel à un bouton d’action (CTA) plutôt que d’intégrer directement le formulaire à l’intérieur de la page. De nombreuses solutions marketing plébiscitent ce type de formulaire, comme Hubspot par exemple.
Cette méthode permet de ne pas surcharger une landing page en faisant appel à une pop-in qui présentera le formulaire.

Les boutons call to action devraient être placés en haut et/ou en bas de page.
Placer un CTA en haut de page dans la zone la plus consultée assure sa visibilité par tous les internautes dès leurs arrivée sur votre support.
Les replacer en bas de page permet aux lecteurs qui lisent entièrement le contenu de la page, d’accéder directement au formulaire, sans avoir à retourner en haut de page.
Ci-contre, à gauche une heatmap classique représentant les zones les plus consultées en rouge, et les moins consultées en bleu.
4. Le RGPD et les formulaires
Aujourd’hui, il est difficile de parler formulaire sans penser au RGPD (Pensez à consulter notre infographie RGPD pour éclaircir vos interrogations sur ce nouveau règlement). Pour être conforme avec ce règlement en place depuis le 25 mai, il est nécessaire de répondre à certains critères :
Quel que soit la nature et la finalité du formulaire, il est nécessaire d’obtenir le consentement de l’utilisateur.
L’internaute doit être informé de l’utilisation faite des données renseignées.
Le consentement ne peux pas être passif, ainsi une case pré-cochée ne pourra pas faire l’objet d’un Opt-In.
« Article 4 Alinea 11
Est considéré comme « consentement » de la personne concernée, toute manifestation de volonté, libre, spécifique, éclairée et univoque par laquelle la personne concernée accepte, par une déclaration ou par un acte positif clair, que des données à caractère personnel la concernant fassent l’objet d’un traitement. »
Pour rendre explicites ces informations, il est possible de se servir du titre et du texte du bouton de validation, ou bien d’exiger une case à cocher. Par exemple, pour la souscription à une Newsletter, un élément du formulaire ( Titre, Champ, CTA ) doit mentionner le terme Newsletter. À défaut, une mention légale doit avertir et garantir le consentement de l’internaute.

5. Concrètement
Le maître mot de la conversion est l’optimisation, du temps de l’internaute et du formulaire.
Bien définir les objectifs fixés pour le formulaire afin de ne demander uniquement les informations indispensables à l’internaute.
Travailler la forme, en donnant au design l’importance qu’il mérite, pour assurer un taux de conversion optimal.
Nous recommandons également d’user de fonctionnalités telles que les barres de progressions, les re-Capcha, l’auto-complétion ou encore l’affichage en clair du mot de passe.
Enfin, les formulaires doivent être conformes avec le nouveau règlement général sur la protection des données, par une vérification/modification du formulaire pour respecter les critères exigés par la CNIL.