Lorsqu’on met en ligne son site internet, on aimerait que les internautes l’utilisent comme on l’a pensé. Mais parfois,
la réalité n’est pas conforme à notre volonté et les logiciels de Heatmap sont là pour s’en assurer et nous aider à mieux comprendre l’expérience utilisateur de l’internaute.
Il est aujourd’hui primordial d’optimiser les sites internet selon les besoins de vos utilisateurs. La carte de chaleur, un outil marketing, vous permettra d’avoir une vision précise de ce qui fonctionne et ne fonctionne pas : Où est-ce que les internautes cliquent ? Comment naviguent-ils sur la page ? Jusqu’où scrollent-ils sur la page ? Qu’est-ce qui attire leur attention ? Et quels points bloquants rencontrent-ils ?
Dans cet article, nous allons vous présenter cet outil et ses différentes fonctionnalités, les contextes d’utilisation, ainsi que les logiciels incontournables pour le mettre en place. Vos utilisateurs n’en seront que ravis !
Qu’est-ce qu’une heatmap (carte de chaleur)?
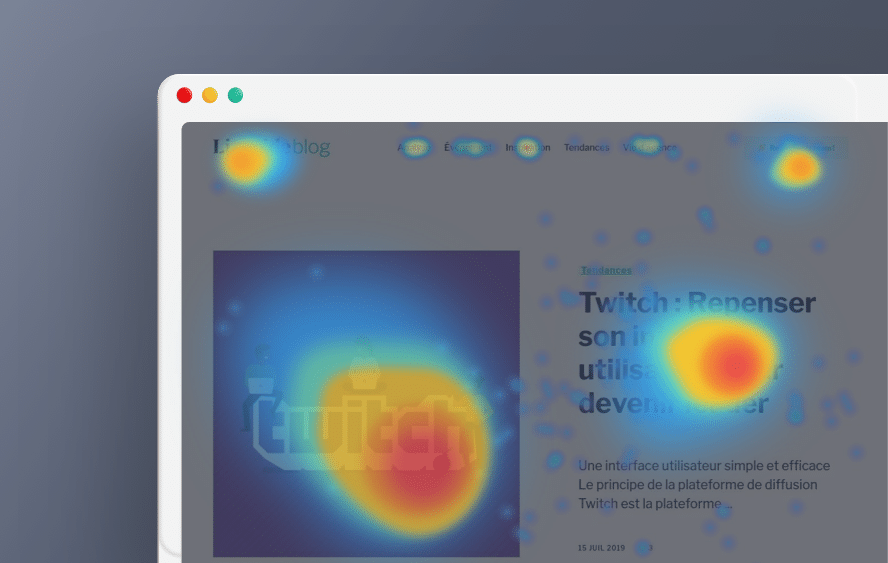
La heatmap, ou carte de chaleur, est un outil marketing visant à reproduire visuellement le comportement des internautes sur un site web. Cette restitution est facile à appréhender grâce à des zones graduellement colorées allant du bleu au rouge. Les couleurs chaudes correspondent aux zones les plus visitées par les utilisateurs. Elle peut vous aider lors d’une optimisation de site web, permettant ainsi de définir les nouveaux points d’amélioration.
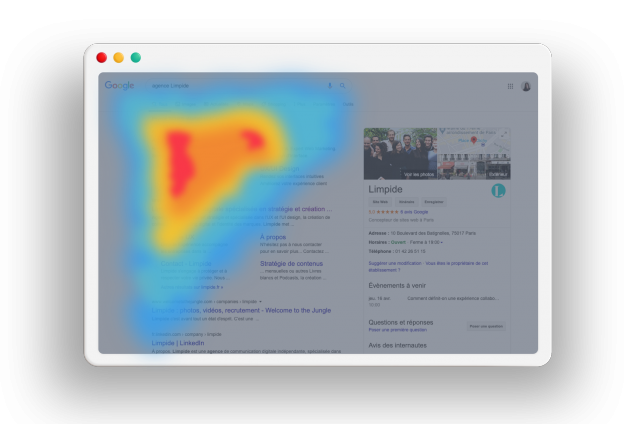
On vous parlait de cartes de chaleur sur vos sites web, il en existe aussi pour les moteurs de recherche. Prenons l’exemple de la page de résultats de Google. Plus communément appelée le triangle d’or de Google, elle nous révèle que 60 % des clics sur les moteurs se font sur les trois premiers résultats, à méditer quant à votre référencement et à l’impact que cela peut avoir sur votre site internet…

Pour affiner votre étude, il est important de comprendre les éléments qui composent la carte de chaleur :
- Le click tracking : pour comprendre quelles zones sont les plus intéressantes et les plus cliquées
- Le mouse tracking : pour suivre le déplacement de la souris sur une page et obtenir des informations sur le comportement et les interactions de vos visiteurs
- Le scroll tracking : pour analyser jusqu’où les utilisateurs scrollent et donc voir le taux de lecture en bas de page (analyser le défilement)
- L’eye tracking : pour observer le parcours visuel de vos internautes et en savoir plus sur les points de fixation ainsi que les temps de fixation du regard sur les éléments d’une page.
Vous obtiendrez alors une vue en superposition des données telles que les zones de clics, les clics précis, le pourcentage des clics sur chaque élément, ou encore la profondeur du scroll. Avec ces éléments, vous pourrez dégager une carte visuelle de la concentration des interactions et de l’attention sur vos pages.
Pourquoi utiliser une heatmap pour votre site web ?
Les heatmaps sont très utiles pour mesurer l’attention, l’engagement et la répartition des clics sur votre site, sans avoir à tracker l’ensemble des éléments de votre page avec un gestionnaire de balises comme Google Tag Manager par exemple. Mais aussi pour vous aider dans l’optimisation de site web, fluidifier la navigation utilisateur, ou encore rediriger les utilisateurs sur le contenu souhaité.
Avant de se lancer dans l’analyse de votre site internet, il convient de se demander ce qu’on souhaite mesurer :
- Mesurer l’engagement : découvrir grâce au scroll tracking jusqu’où vos contenus sont lus, et où les internautes interagissent.
- Mesurer les actions : visualiser où cliquent vos visiteurs, s’ils agissent de la manière dont vous le souhaitez et quels sont les points bloquants qu’ils rencontrent.
- Mesurer l’attention : observer quels sont les éléments qui retiennent leur attention, et qui au contraire les détournent de votre contenu principal.
En travaillant avec cet outil marketing, vous pourrez collecter des données sur la navigation, les boutons, les images, le texte et la disposition générale. Vous pourrez ainsi évaluer la pertinence de ces éléments, leur compréhension, leur emplacement, leur taille, ainsi que leur hiérarchisation.
Chez Limpide, nous pratiquons cette analyse pour chacun de nos clients. Nous corrélons alors les données analytiques récoltées lors de l’audit data aux éléments recueillis grâce à la carte de chaleur. Cela nous permet d’analyser l’engagement, les actions, l’attention des utilisateurs et de mettre en exergue des tendances de navigation. Ce qui est très utile dans le cadre d’une refonte ou d’une approche d’amélioration continue en A/B testing. Apprenez en plus sur les tests utilisateurs ! Et sur comment mettre en place un questionnaire sur l’expérience utilisateur !
En résumé, une heatmap vous offre une idée précise des comportements de vos utilisateurs. Grâce à cet outil marketing, vous pourrez décider des améliorations à mettre en place afin d’atteindre vos objectifs et de proposer une expérience optimale.
Dans quel contexte utiliser une carte de chaleur ?
La Heatmap s’utilise dans différents contextes, selon vos objectifs. Chez Limpide, nous pensons qu’elle est particulièrement pertinente pour créer des menus, des CTA, comprendre comment les contenus sont consultés, fluidifié un tunnel de conversion, ou encore comprendre pourquoi certaines pages ne fonctionnent pas. Notez qu’une optimisation de site web est toujours nécessaire, car il faut pouvoir s’adapter aux nouvelles attentes des clients.
Il n’existe pas d’étude à suivre à la lettre, cela dépend de votre site internet et de vos objectifs, mais voici plusieurs exemples d’analyses que vous pouvez mener :
- Les parcours qui convertissent
Si vous possédez un site e-commerce, il peut être pertinent d’analyser le parcours utilisateur des visiteurs qui ont converti suite à leur visite. En prenant connaissance de cette information, vous découvrirez alors le parcours gagnant : celui qui mène à la conversion.
- Les nouveaux visiteurs versus les récurrents
En comparant les parcours des nouveaux visiteurs et des récurrents, vous apprendrez sûrement beaucoup d’informations sur leurs comportements. Cela vous permettra également de porter une attention particulière à vos nouveaux visiteurs, car leur première visite est déterminante pour la suite : où est-ce qu’ils cliquent ? Qu’est-ce qui les intéresse ?
Quel est leur parcours ?
- Les comportements selon les supports digitaux
Les navigations varient selon les supports utilisés. Vos clients, qu’ils soient sur mobile, tablette ou ordinateur, ne se comportent pas de la même manière et ne voient pas les mêmes éléments. Ils auront davantage tendance à passer à l’acte d’achat sur ordinateur plutôt que sur mobile par exemple. Cela est notamment dû à la taille des écrans qui influencent donc sur la taille des différents éléments du site. Grâce à une analyse Heatmap, vous pourrez tester la taille de vos boutons et s’ils ont besoin d’être retravaillés.
- La pertinence de vos “call to action”
Vos boutons ont pour but de récolter le plus de clics possible. Seulement, selon leurs positions, leurs tailles, leurs textes, ceux-ci ne sont pas toujours optimisés. La Heatmap représente alors un outil de marketing intéressant pour mesurer la pertinence de ces boutons et pour prendre des mesures afin d’en améliorer la performance.
- Les erreurs de clics
Lorsque l’utilisateur clique sur un élément qui est non-cliquable, on appelle ça une erreur de clic. Cela peut être notamment dû à un élément qui ressemble à un bouton ou à une image non-cliquable. La carte de chaleur vous permettra ainsi d’identifier les erreurs de clics des utilisateurs et d’y remédier.
Pour vous expliciter notre démarche quant à l’utilisation de la Heatmap, nous pouvons prendre l’exemple de Hidden Market, un cas client réalisé dernièrement. Acteur dans le recrutement, il se différencie par son concept et la qualité de ses services. Face à un marché aujourd’hui très concurrentiel où de nombreux acteurs émergent, l’enjeu était de repenser et refondre le site internet qui ne correspond plus aux attentes des équipes. Dans le cadre de ce projet, nous avons alors utilisé une carte de chaleur afin d’analyser le comportement et la navigation des utilisateurs sur le site actuel. Croisée avec d’autres données analytics, cette Heatmap nous a permis de définir une nouvelle arborescence qui répond à leurs objectifs de lancement d’une nouvelle phase de croissance. Mais aussi aux besoins de leurs utilisateurs.
Concrètement, les analyses Heatmap doivent vous permettre d’optimisation votre site web, d’analyser afin d’améliorer l’interface pour que celle-ci soit utilisée de la meilleure façon possible, quel que soit le dispositif (ordinateur, mobile, tablette).
Les logiciels heatmap incontournables
Pour réaliser des heatmaps, plusieurs logiciels sont à votre disposition. Passons en revue les meilleurs et leurs spécificités.
- Crazy Egg, le plus abordable (Prix : Disponible partir de 49$)
Crazy Egg vous permettra de créer des Heatmaps pertinentes grâce à l’analyse du scrolling, des clics, mais aussi de la provenance des visiteurs. Intéressant pour comprendre les préférences de vos utilisateurs venus de Facebook ou Twitter, et ainsi adapter vos publications selon les réseaux sociaux.
Cette analyse pointue vient se compléter par la possibilité d’effectuer des recordings (enregistrements de sessions utilisateurs) et de l’A/B testing, c’est à dire comparer deux versions d’une page spécifique pour choisir celle qui performe le plus.
- Clarity par Microsoft, le plus accessible (Prix : Gratuit)
Clarity permet lui aussi d’analyser le comportement des utilisateurs sur votre site web. Pour cela, il propose des fonctionnalités avancées pour capturer en vidéo les sessions de vos visiteurs avec du heat map. Ce type d’outils permet aussi d’obtenir des statistiques détaillées (Graphique, KPI,…). Vous pouvez profiter d’une solution totalement gratuite.
- ContentSquare, la startup française (Prix : Disponible sur demande)
ContentSquare est une plateforme d’analyse et d’optimisation de l’expérience utilisateur. Celle-ci vous permet d’examiner l’intégralité de vos supports ainsi que vos contenus dynamiques (menus, listes déroulantes, pop ups, etc.). Vous pourrez ensuite avoir une idée des éléments à optimiser grâce à des indicateurs clairs et exploitables par tous.
- Hotjar, le plus complet (Prix : Disponible à partir de 30$)
Hotjar est l’un des outils les plus complets et notre logiciel Heatmap préféré chez Limpide pour effectuer nos cartes de chaleur.
Intuitif et simple d’utilisation, on l’adore, car il offre une large palette d’outils d’analyse afin d’optimiser votre site web. Comme sur Crazy Egg, Hotjar vous permet également d’enregistrer les visites de vos utilisateurs grâce à l’outil Recording.
Nous pourrions tout de même lui trouver quelques limites techniques au niveau de l’analyse des contenus dynamiques.
Nous vous avons présenté les logiciels qui nous paraissent incontournables quand on parle de Heatmap. Inutile de tous les utiliser. L’essentiel, c’est de trouver celui qui vous correspondra le mieux afin d’analyser et optimiser vos sites web.
Outil marketing complémentaire de la data classique, la Heatmap se présente comme un logiciel d’analyse comportementale aux nombreux avantages. Attention, cependant à ne pas baser toutes vos conclusions sur une seule carte de chaleur, ou sur un échantillon de quelques utilisateurs seulement. Simple et visuellement parlant, cela reste une très bonne base de travail pour confirmer ou infirmer vos hypothèses, remettre en question vos croyances, et atteindre vos objectifs.
Vous aurez beau produire le plus beau site en suivant scrupuleusement les tendances actuelles, il nous semble primordial de garder à l’esprit que la connaissance de vos utilisateurs constitue votre meilleure ressource de travail. Leurs besoins restent la clé pour penser et optimiser le design de votre interface ainsi que l’expérience utilisateur que vous souhaitez proposer.