Finalement, pourquoi de plus en plus d’entreprises parlent d’une approche user centric (centrée sur l’utilisateur) ou sur le client ? Répondre que c’est uniquement un effet de mode serait un peu trop facile, alors creusons un peu plus !
Il est pertinent de se poser la question suivante : “Qu’est-ce qu’un véritable processus UX et quel impact peut il avoir sur vos équipes ?”.
Par exemple, peut-on dire qu’on a mis en place un processus UX quand on a recruté un UX designer ? Quel place a-t-il dans l’organisation ? Quelles sont ses compétences ? Fait-il des interviews utilisateurs, des analyses comportementales, du prototypage UX ?
Finalement est-ce qu’intégrer une “étape UX” dans son cycle projet permet d’affirmer qu’on maîtrise le processus UX ?
Certes, nous avons ajouté une étape UX, mais peut-on vraiment dire que l’on a intégré dans son processus projet toute la démarche UX ?
Notre réponse est NON.
Le processus UX est global, il ne s’agit pas d’une compétence isolée mais d’une nouvelle démarche qui intègre un nouveau membre de l’équipe projet : l’utilisateur.
On accepte donc de co-construire en remettant en cause sa propre vision. Attention, le cap stratégique doit être clair dans votre processus UX, il ne sera pas défini par votre cible, au risque de ne plus savoir qui vous êtes et de ne plus assurer de cohérence dans votre proposition de valeur.

Illustrati
5 étapes dans le processus UX, de la compréhension du besoin à la mise en production.
Le processus UX est découpé en 5 étapes prédéfinies qui vous guideront tout au long de votre projet.
1. La phase de découverte de l’utilisateur et l’analyse de votre expérience utilisateur actuelle
Ce processus commence donc par une première étape : l’écoute active de vos utilisateurs (qui peuvent être des clients, des prospects, des collaborateurs etc.).
Cette phase de découverte de l’utilisateur est primordiale car elle pose les bases d’un dialogue et d’une “collaboration” avec ces derniers. La découverte de l’utilisateur se construit de la manière suivante :
- L’identification du besoin : les écouter sans filtre et sans interprétation,
- La catégorisation des besoins : quel besoin correspond à quel partie du parcours ?
- La priorisation de leur besoin : en fonction de la finalité de votre parcours utilisateur
- Traduire ses besoins en fonctionnalités.
Pour mettre en place ce dialogue il est généralement conseillé d’organiser des ateliers avec un groupe d’utilisateurs “ambassadeurs” ou “early adopters”. Mais ce travail en présentiel est difficilement durable dans le temps. Il ne faut pas hésiter à utiliser également des outils digitaux collaboratifs pour rythmer cette relation et permettre au groupe d’ambassadeurs de s’exprimer régulièrement (ex : Slack).
Une fois les besoins “compris” on veut rapidement proposer une expérience qui y réponde mais il faut déjà savoir où on en est…quelle expérience propose-t-on actuellement à l’utilisateur ? La prochaine étape du processus UX est donc l’analyse UX de l’existant. Pour aller plus loin sur la méthodologie UX, nous vous invitons à consulter cet article Méthodologie UX : 4 étapes pour une démarche UX efficace.
2. L’analyse de l’expérience utilisateur sur votre site web et celui de vos concurrents
L’analyse de l’UX de votre site web ou de votre outil digital est donc un prérequis avant de fixer les objectifs d’optimisation du parcours.
Si on veut constater des améliorations il faut déjà savoir où on en est…
- La data : le premier canal à analyser
Grâce à Google Analytics ou à des outils comme Matomo, on peut remonter un nombre important d’indicateurs de notre site ou de notre outil. On peut, par exemple, connaître le nombre de clics sur un bloc, identifier les éléments “irritants”, les plus vus, d’où se connectent nos utilisateurs et à partir de quel équipement ? Est-ce sur leur téléphone, sur leur ordinateur etc.
- L’analyse comportementale :

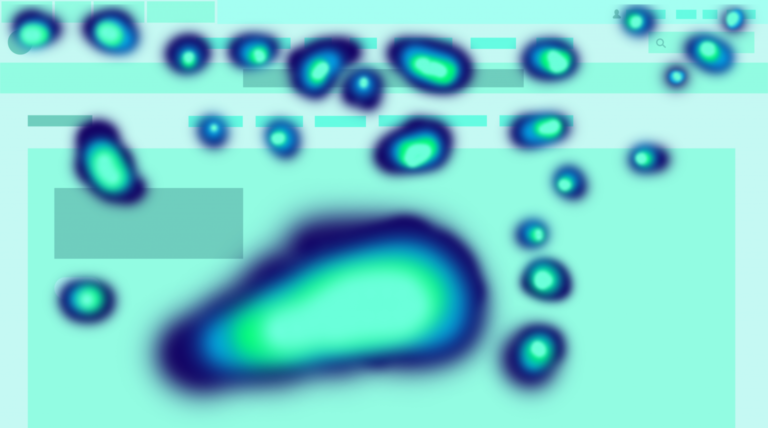
Illustration : Heatmap (carte de chaleur) pour comprendre le parcours utilisateur
Pour compléter les informations issues des “clics” on peut faire une analyse comportementale anonymisée. Je vous rassure, tout est parfaitement en adéquation avec la RGPD. Les données enregistrées sont totalement anonymes et permettent d’avoir accès à des cartographies de chaque page et à des enregistrements de parcours.
Grâce à cette analyse on peut identifier les points faibles des parcours utilisateurs, les échecs prématurés, les zones d’optimisation etc.
- L’interview utilisateur
Le troisième canal est tout simplement le contact direct avec l’utilisateur. Cette fois on lui pose des questions, en face à face, en focus groupe ou par une enquête digitale. Là on peut se permettre de lui demander son avis et ne plus être uniquement sur de l’observation. Cela permet d’avoir un dialogue et d’approfondir les sujets.
Et si on a la chance de pouvoir poser des questions aux utilisateurs il est judicieux d’en profiter pour situer l’expérience que vous proposez avec les expériences de vos concurrents grâce à des tests comparatif.
- Benchmark UX de vos concurrents :
Enfin, une veille UX de qualité vous permettra d’auditer des expériences utilisateurs proposées par d’autres acteurs, dans d’autres secteurs, d’autres pays etc. L’équipe Limpide passe environ 30% de son temps à faire de la veille digitale, ce qui permet d’alimenter toutes nos réflexions projet.
3. La co-construction d’une expérience utilisateur optimisée
Une fois son expérience utilisateur identifiée on doit prioriser les optimisations UX et c’est là où le “scoring des features” (lire “le vote des fonctionnalités”) prend tout son sens. Durant cette étape, il faut réussir à aligner la vision de votre entreprise et les besoins des utilisateurs en pondérant les différentes lignes qui composent votre backlog.
La méthode de pondération est très importante car elle détermine le poids que l’on va accorder à chaque partie.
Il y a plusieurs facteurs à intégrer lors de sa prise de décision :
- parler des besoins utilisateurs,
- la création de valeur,
- la difficulté de réalisation,
- le planning,
- les ressources budgétaires etc.
Plus on accorde d’importance à l’avis des utilisateurs, plus on est “user-centric”.
4. Le design de l’expérience, visualiser le nouveau site web
Suite à la construction de l’expérience utilisateur “théorique” il faut passer à la pratique et au prototypage. A l’instar des premiers ateliers d’échanges, il est toujours très intéressant d’intégrer l’utilisateur lors de la phase de prototypage et/ou de la conception d’interface en design.
Cette action permet simplement de s’assurer que la matérialisation des fonctionnalités correspond aux attentes des utilisateurs. On évite le hors sujet et l’effet déceptif que peut avoir une annonce mal maîtrisée.
Cela peut se faire à distance, idéalement avec le groupe d’ambassadeurs, mais on peut aussi ouvrir à un panel d’utilisateurs plus large. Chez Limpide on conseille de faire le test du design avec deux groupes, d’un côté les ambassadeurs et de l’autre un échantillon qui n’a pas participé à la phase de conception fonctionnelle.
Et une fois la solution développée techniquement, on vous livre un secret de fabrication Limpide, on fait systématiquement une recette graphique par le responsable UI du projet pour assurer la qualité du produit fini avec le produit qui a pu être testé.
5. Mise en application : le test & learn
Ça y est le prototype a été bien accueilli, le design est validé, tout est prêt, la dernière étape : la mise en application. on n’a plus qu’à mettre en production et on reste attentif à la prochaine étape qui consistera à optimiser un autre workflow, à ajouter une nouvelle fonctionnalité, un nouveau rôle utilisateur etc.
En revanche il ne faut pas oublier qu’on apprend toujours, même si on a suivi toutes les étapes; qu’on a utilisé les bons outils, qu’on n’a rien négligé, et bien, il est toujours possible de se planter si on n’accepte pas la remise en question et si on n’est pas réactif.
Nous l’abordons dans la page méthode UX : l’importance d’avoir l’organisation, les outils et la capacité de faire évoluer les choses très vite en cas d’identification de difficulté ou d’opportunité. C’est pour cela que le “test & learn” est la posture à adopter pour ne pas se retrouver rattraper par le marché ou par l’obsolescence de votre produit.
Conclusion pour intégrer un process UX
Le processus UX est donc bien plus important qu’une étape supplémentaire dans votre cycle projet, il remet en cause votre façon de penser votre produit et votre relation avec vos précieux utilisateurs. N’oubliez pas qu’un utilisateur considéré est généralement un prescripteur de valeur.