Chez Limpide, nous sommes adeptes des codes de marque forts et convaincus de l’importance des marqueurs de votre identité. Nous soignons particulièrement le design des interfaces que nous réalisons en commençant par l’analyse de votre identité visuelle et en nous assurant d’en comprendre toutes les dimensions.
Votre identité visuelle, matérialisée par une charte graphique, a des objectifs de visibilité et de communication. Par la reconnaissance du logo, ou des couleurs, vous souhaitez transmettre un positionnement, une tonalité et des valeurs. Grâce à ces éléments les différents utilisateurs de votre website pourront vous identifier plus facilement.
Intégrer une approche centrée sur l’utilisateur à la conception de votre interface est indispensable pour garantir une expérience utilisateur optimale. Cela va au-delà de la simple ergonomie. Comprendre votre identité et savoir déployer (et même sublimer) votre charte graphique en lui appliquant les codes du web est, dans notre esprit, un prérequis pour la réussite d’un projet.Les critères d’efficacité et de performance ne suffisent pas à concevoir un projet web. Il est essentiel de personnaliser l’approche digitale en fonction de la marque et d’engager l’utilisateur dans une navigation axée sur l’ergonomie et la recherche, tout en suscitant une émotion grâce au design. C’est une des composantes essentielles d’une expérience utilisateur optimale.
Dans notre processus de création, nous cherchons à concevoir une expérience immersive qui guide les utilisateurs à travers un parcours fluide, en interagissant de manière intuitive avec le contenu. Nous intégrons des éléments tels que le design émotionnel, les micro-interactions, et les animations pour stimuler des réactions positives chez les utilisateurs, les marquant ainsi favorablement.
Notre objectif est de concevoir une interface fluide et une navigation optimale pour améliorer l’expérience de l’utilisateur .Dans le cadre d’une refonte d’identité, nous sommes souvent les premiers à tester les éléments graphiques qui composent votre identité, à imaginer comment elle peut vivre sur les supports numériques. Notre équipe de designers collabore avec l’équipe créative qui a conçu votre identité pour en comprendre toutes les subtilités et l’augmenter, grâce à notre expertise digitale.

Comment se caractérise un accompagnement UI Design avec Limpide ?
Dans le processus de conception, l’UI (User Interface) définit la façon dont votre produit digital va paraître. Cependant, il est essentiel de rappeler que l’UX (User Experience) complète l’UI en définissant comment votre produit va fonctionner d’un point de vue utilisateur. L’UX, permet de concevoir un produit digital qui guide l’utilisateur à travers un parcours fluide, où chaque interaction est réfléchie pour offrir une expérience web qui vous ressemble. C’est la clé pour traduire efficacement votre stratégie et votre identité en une interface digitale captivante et performante.
Lorsqu’on commence à travailler en UI Design on doit tout d’abord s’approprier les codes de marque à partir de la charte graphique. Existe-t-elle dans sa version web ou doit-on digitaliser la base graphique existante ? C’est la première question que l’on se pose.
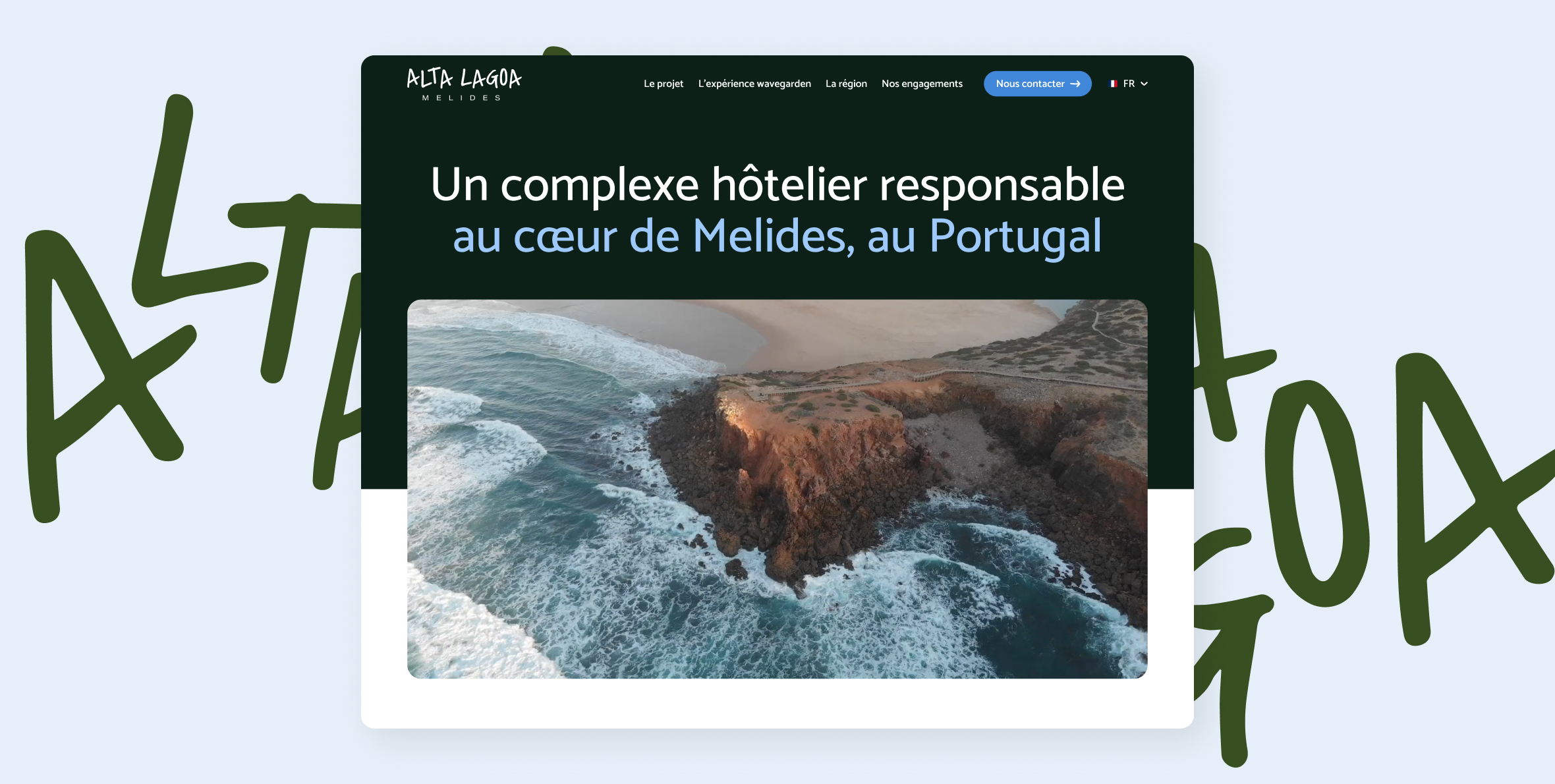
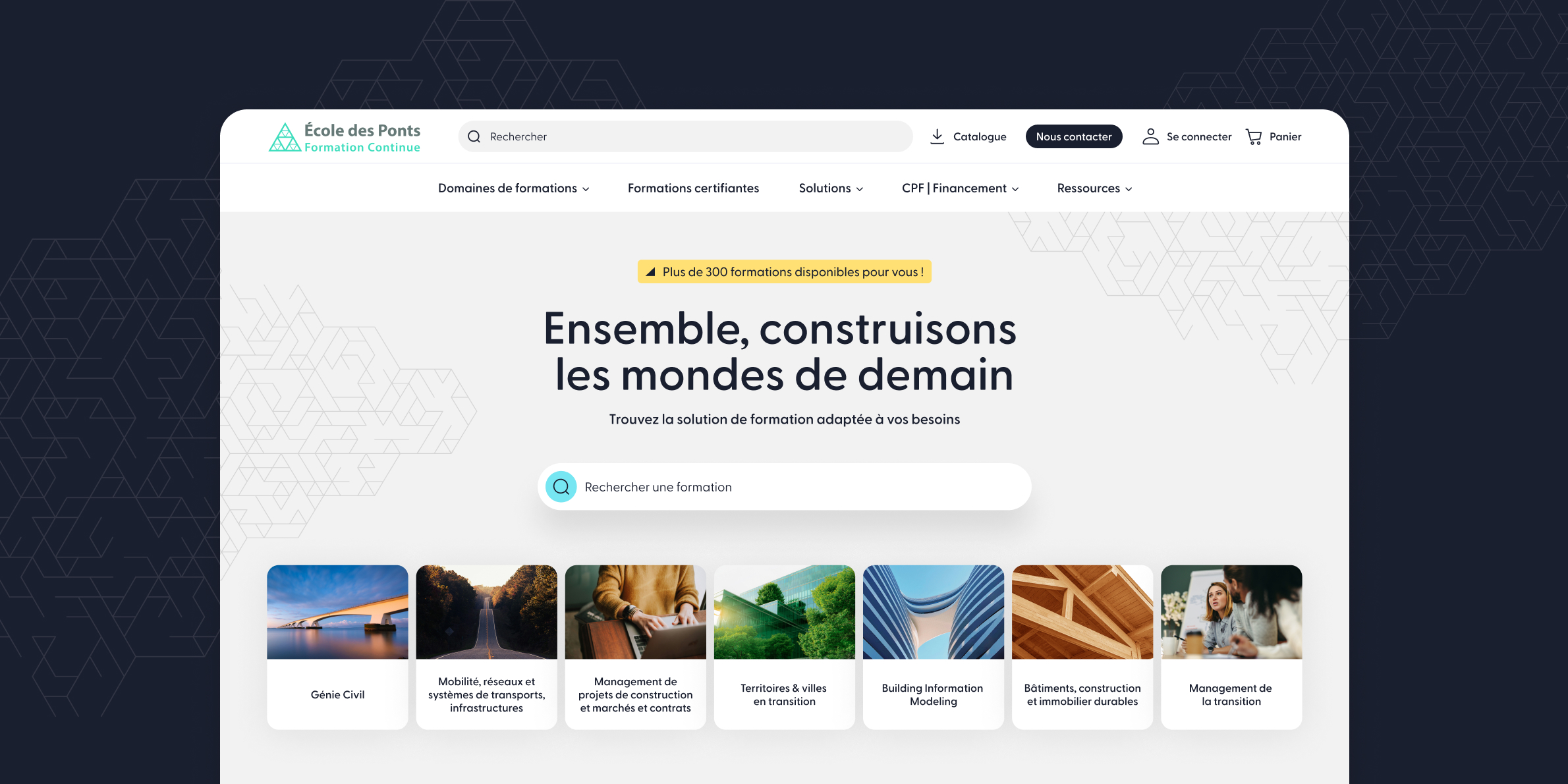
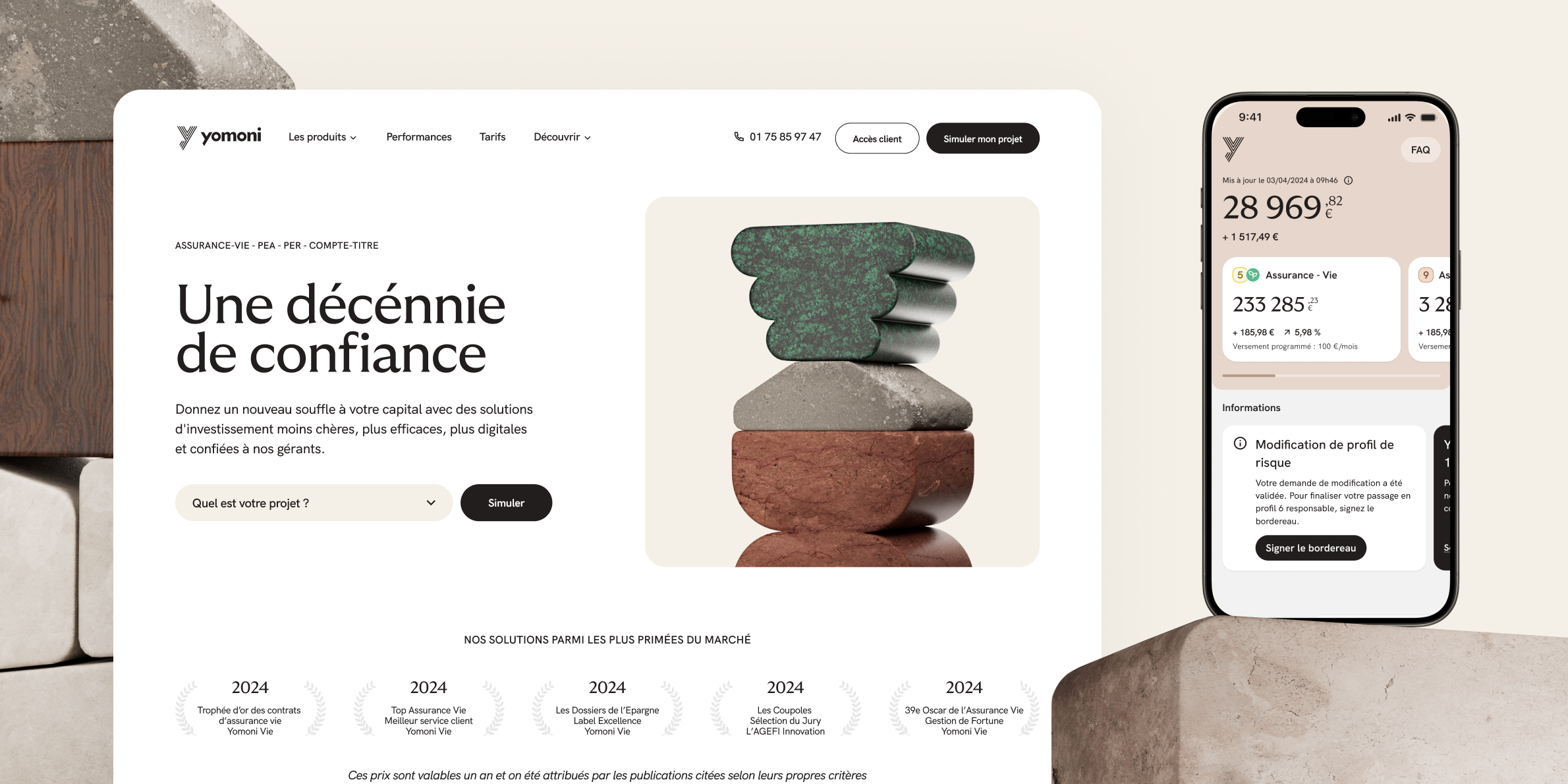
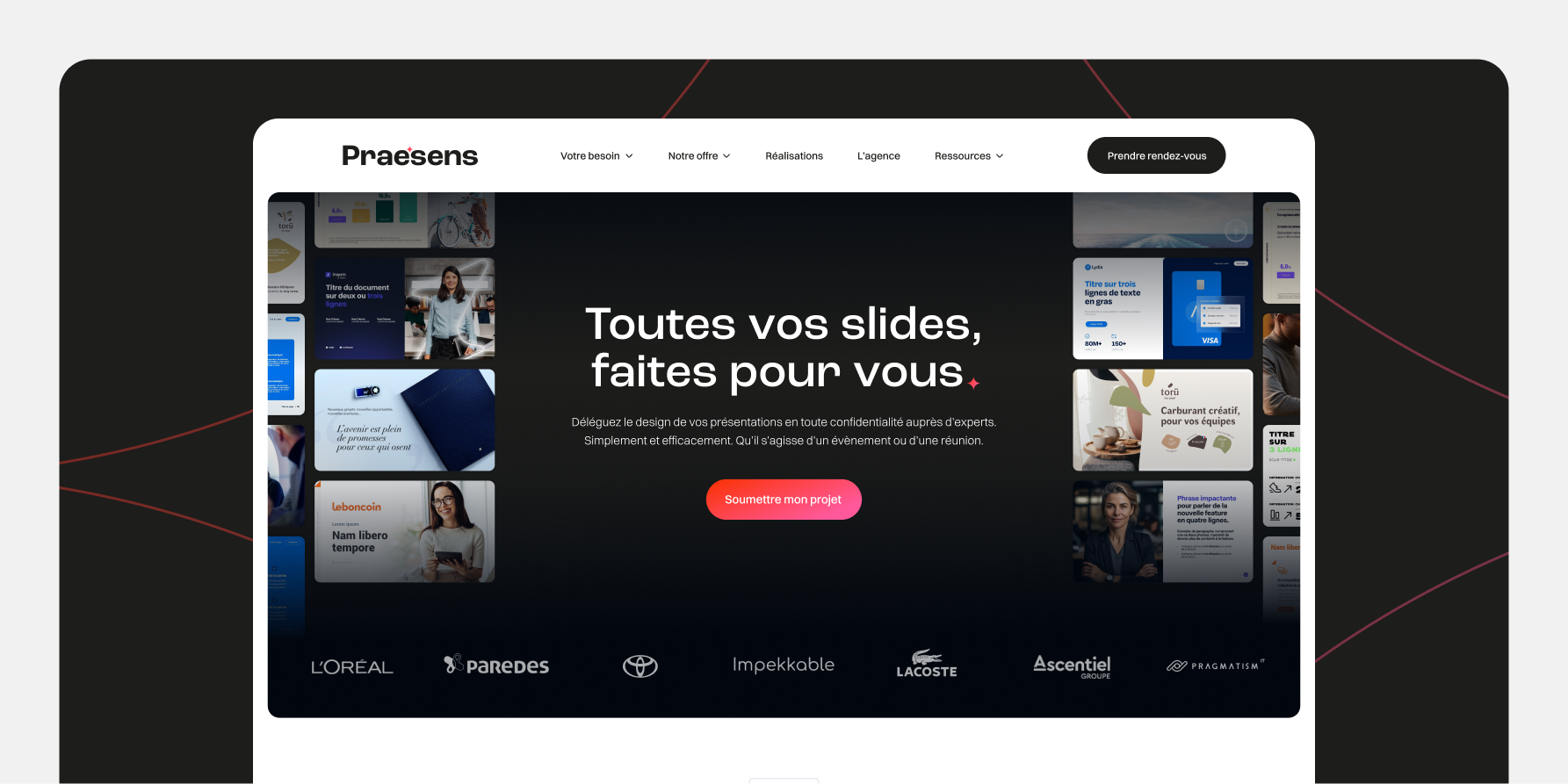
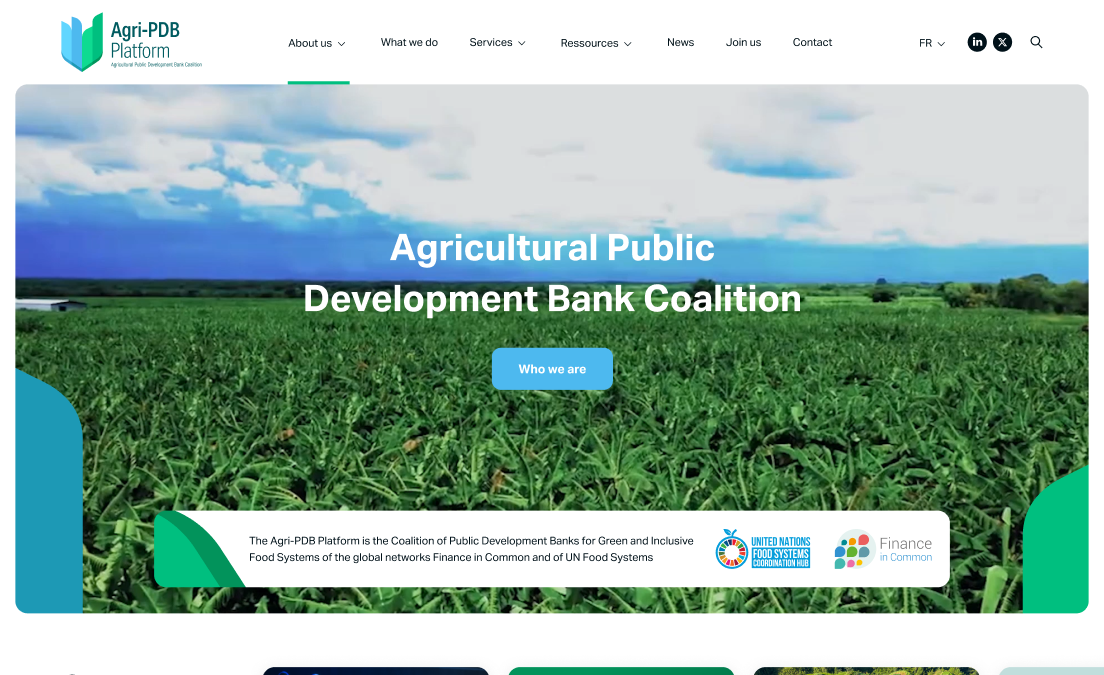
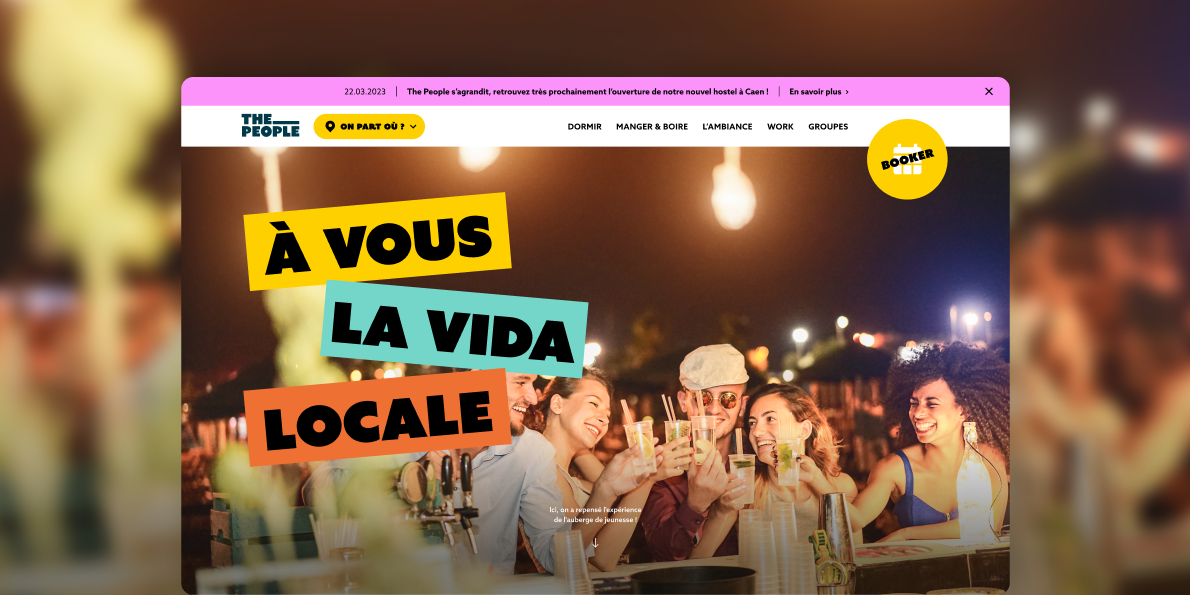
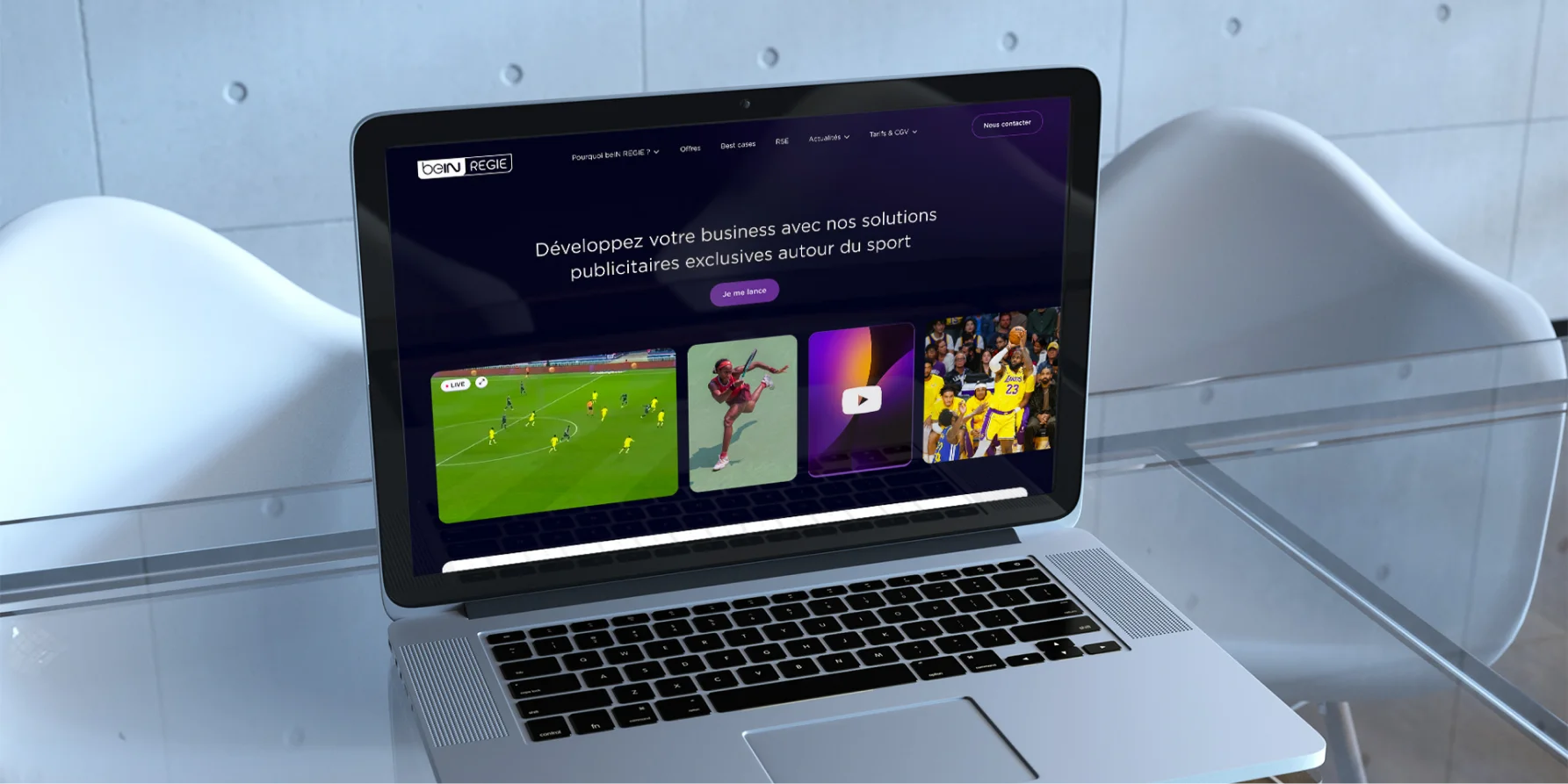
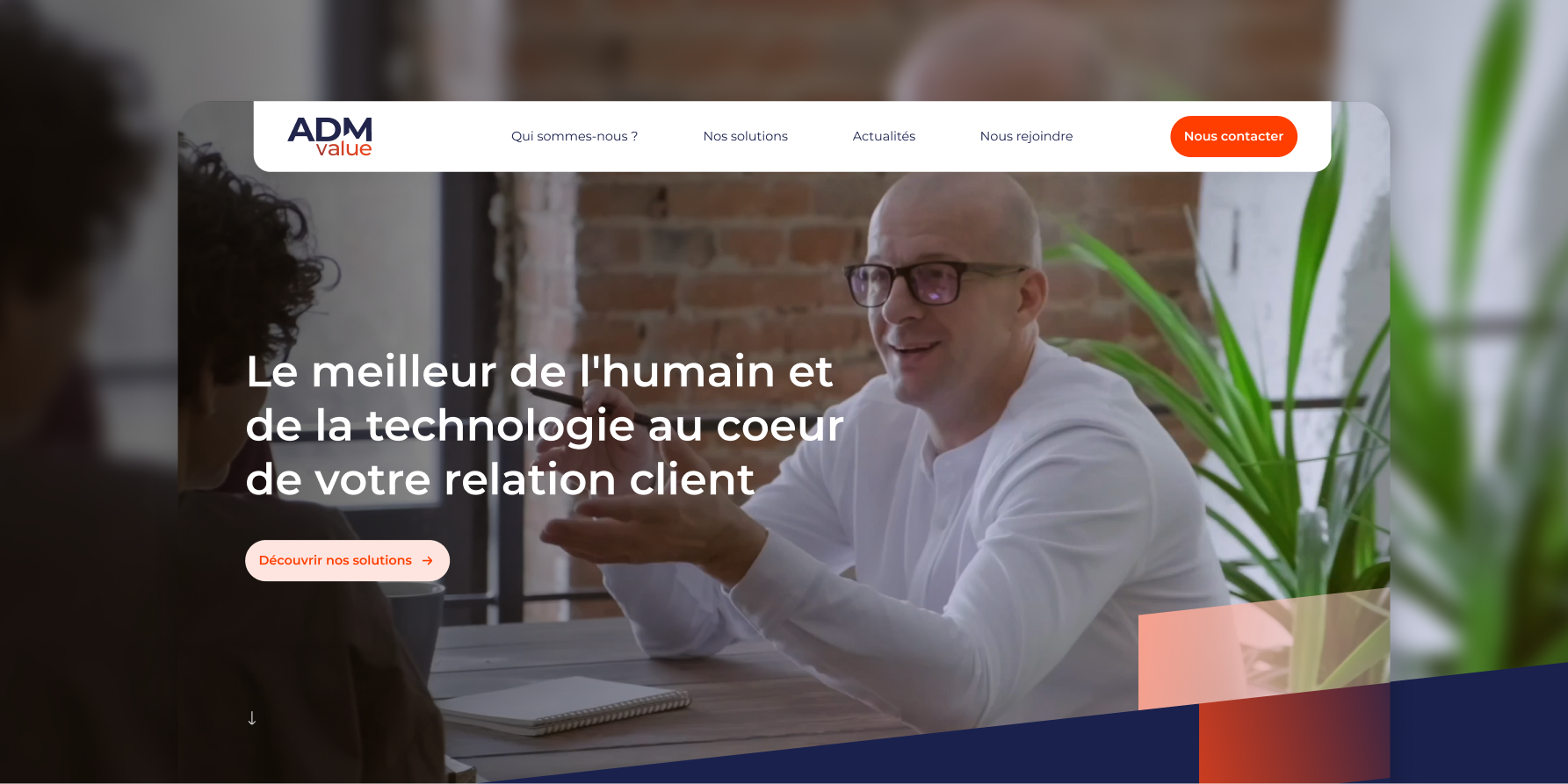
Une fois vos outils graphiques maîtrisés, on s’attaque généralement à appliquer cette charte sur la page d’accueil, appelée également homepage, d’un site internet. C’est cette page qui va cristalliser les attentes en termes de direction artistique et qui va nous permettre de tester les concepts créatifs. La charte graphique est un document qui laisse quand même une latitude assez importante en termes de création et d’interprétation, ce qui nous permet de proposer plusieurs axes créatifs lors de la phase UI de nos projets.
Réaliser un maquettage au préalable pour une bonne ergonomie web
Nos UI Designers travaillent en collaboration avec les UX Designers afin d’exploiter au mieux les maquettes ergonomiques qui ont été créées. Leur mission : proposer un design des interfaces qui permettent à l’internaute d’identifier au premier coup d’œil chez qui il se trouve mais pas seulement. Le maquettage sert aussi à tester quelle pourrait être la meilleure option pour votre internaute, cela peut passer par des tests utilisateurs.
L’UI designer prend aussi en compte d’autres critères comme la lisibilité et l’accessibilité des informations, il doit avoir à l’esprit que les interfaces qu’il designe peuvent être consultées par une population très large et se doivent donc d’être lisibles par des malvoyants par exemple. Par ailleurs, avoir un dispositif digital responsive est essentiel pour garantir une expérience utilisateur fluide, quel que soit le support, que ce soit sur mobile ou ordinateur. L’ergonomie et le contenu doivent être pensés en fonction du parcours de l’utilisateur, afin de maintenir une interface harmonieuse quelque soit le support sur lequel il se trouve, c’est la notion de “multi devices”. .
Il doit aussi projeter les contenus qui seront intégrés sur la page, les images comme les vidéos doivent être anticipées si on veut proposer les interactions les plus fluides possibles. Ce travail doit être fait en collaboration avec un UX copywriter ou avec le responsable des contenus du site pour équilibrer l’UX, l’UI et l’architecture de l’information. L’ergonomie et le style de la page ont un effet direct sur la fluidité de la navigation, ainsi que sur l’impact des médias visuels intégrés.

De quoi se compose l’UI Design ?
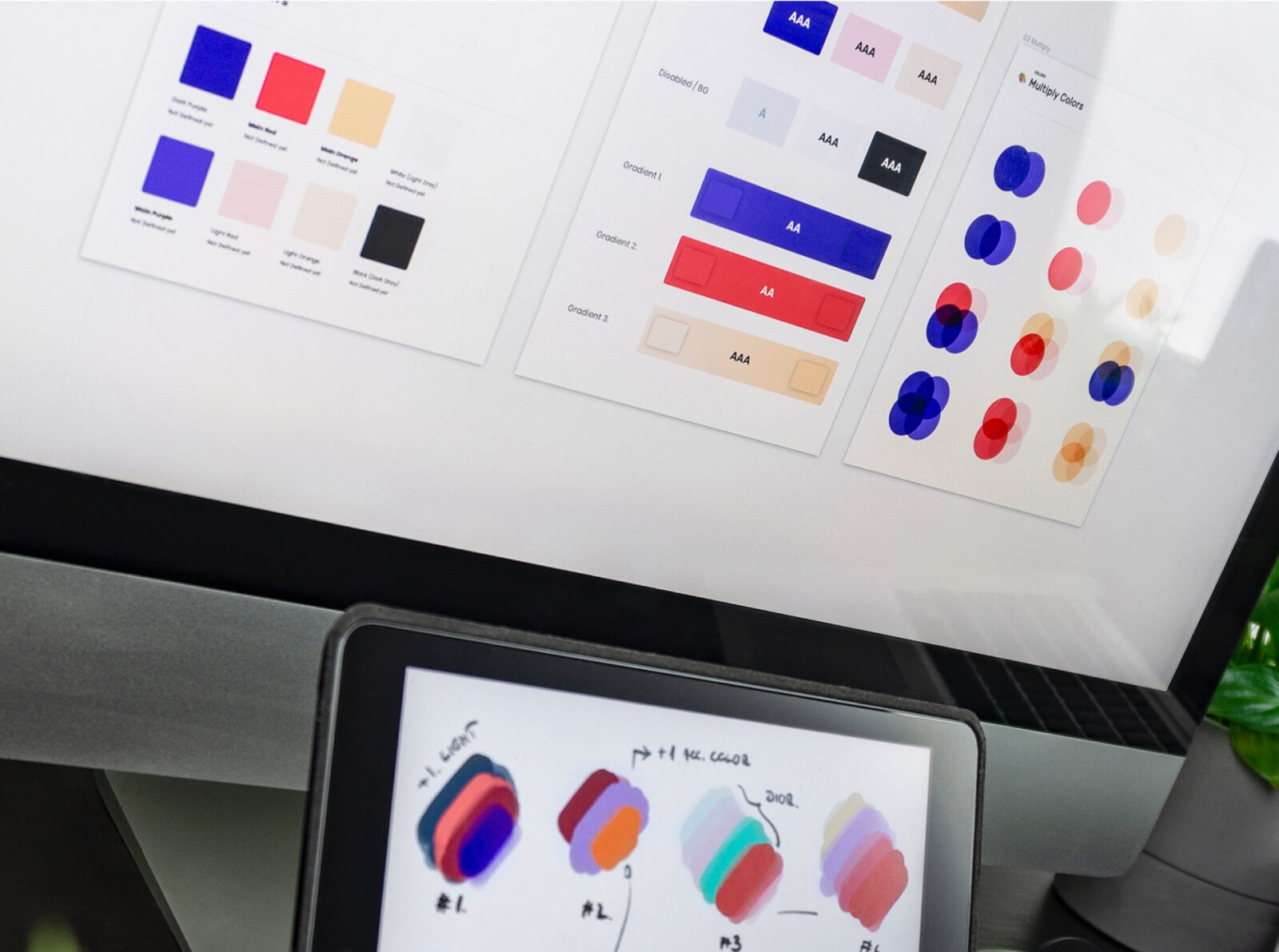
Une typographie, des styles, des formes, des couleurs, on peut englober tous ces éléments dans la charte graphique, véritable cahier des charges, qui compose votre identité visuelle.
Dans le meilleur des cas, lorsqu’on démarre la création d’un site web, on peut travailler à partir d’une charte graphique qui intègre une dimension digitale mais ce n’est pas toujours le cas.
Si les guidelines d’utilisation sur le web des codes de marque n’existent pas, nous nous chargeons de “digitaliser” la charte graphique existante. En créant les interfaces graphiques du site, on digitalise petit à petit les éléments graphiques de votre marque.
Ensuite on travaille sur les visuels, photos, illustrations, vidéos, tous ces contenus participent activement à l’expérience utilisateur visuelle. Lors de la phase de conception il est toujours plus efficace d’avoir les contenus définitifs afin de projeter un rendu proche du définitif. Si ce n’est pas le cas, et que l’on travaille avec des contenus génériques, il est primordial de respecter les caractéristiques des contenus choisis : taille, définition, couleurs, etc. Tout a son importance si on ne veut pas créer de déséquilibre visuel !
Le design et l’accessibilité des sites
Le design doit intégrer les principes d’accessibilité web afin de permettre à l’audience la plus large possible d’accéder aux contenus proposés. Le design devient même un facteur d’accessibilité web et permet de proposer des expériences inclusives grâce au choix des couleurs, à la taille des visuels etc. tous les éléments qui composent l’interface sont à prendre en compte.
On renforce l’accessibilité et la lisibilité du site web à travers une conception adaptée aux formats téléphone et ordinateur. C’est la notion d’ “Aesthetic-Usability Effect” : le design renforce la facilité d’usage du site Internet. Grâce à une conception responsive, la typographie, les couleurs et le parcours de l’utilisateur s’ajustent parfaitement, améliorant ainsi l’expérience utilisateur et l’accessibilité, en accord avec le principe de l’Aesthetic-Usability Effect.
Rendre son produit plus attrayant grâce aux animations UI
Une des fortes valeurs ajoutées de l’UI design est de permettre de créer une émotion grâce à l’animation. On est tous sensibles au mouvement et les interfaces web n’y échappent pas. On n’aime pas l’effet “sapin de Noël” avec des couleurs vives et des choses qui clignotent dans tous les sens, mais on apprécie lorsque certains éléments s’animent au rollover par exemple (lorsque l’on passe la souris sur l’élément qui s’anime subtilement). C’est là que se situe l’importance de l’animation et ce sont les UI designers qui équilibrent ce mouvement lorsque l’internaute navigue sur le site. Le trop étant l’ennemi du bien, il est nécessaire de choisir avec soin le niveau d’animation que l’on apporte à une interface.
En bref, peu importe le style d’animation choisi, c’est un élément crucial pour l’application d’une interface réussie. Il doit refléter le contenu, utiliser des couleurs de manière stratégique, et s’appuyer sur des outils qui complètent le produit de manière subtile et attrayante.
Flatdesign et éco-conception
La tendance du flat design a émergé dans les années 2000 et s’est imposée comme un standard du webdesign. Plutôt que d’adopter un design très réaliste on va chercher à simplifier les formes, les aplats afin d’obtenir un rendu léger et aéré.
Cette tendance a permis de proposer des approches modulaires, très rapides à mettre en place et permettant de favoriser la réutilisation des éléments.
Le responsive design, l’adaptation des interfaces aux supports de consultation, a contribué au succès du flatdesign et se pose aujourd’hui comme un standard du design de sites internet et de produits digitaux.
Croire que le flatdesign c’est créer des interfaces simplistes serait une erreur, la réflexion autour de chaque élément, chaque module doit être menée avec une vision globale et doit être projetée sur l’ensemble des supports (devices) qui seront utilisés. Cette philosophie de conception doit également s’étendre à une cohérence sur tous les supports, que ce soit sur mobile ou d’autres devices, assurant ainsi que le style flat design s’intègre de manière fluide dans chaque aspect de votre projet.
Penser flatdesign permet de s’orienter plus facilement vers une logique de Design System.
Optez pour le design system management : rapide et efficace pour effectuer une hiérarchie visuelle
Le design d’interfaces s’est structuré ces dernières années et cela a contribué à faire émerger le design system management ou comment capitaliser sur les assets graphiques digitaux pour augmenter son efficacité opérationnelle ?
Chez Limpide nous mettons en place des design systems chez nos clients dès lors que les éléments de design seront repris sur d’autres produits ou que le site sera remis à jour régulièrement. Cette fonctionnalité permet de gagner en rapidité, car il aide à générer de nouveaux gabarits de pages rapidement et en toute autonomie.
Le design system, c’est un outil collaboratif à destination des UX/UI designers et des développeurs. Sur un premier niveau, il permet de centraliser et de réutiliser des modules graphiques. Sur un niveau plus profond il permet de mettre à disposition des développeurs des modules pas seulement graphiques mais totalement développés.
Le design system présente aussi des avantages pour vos internautes ou utilisateurs car il est garant de la cohérence de l’expérience utilisateur. Il assure une uniformité dans les éléments qui composent les parcours utilisateurs que vous proposerez.
Chaque élément de votre interface, des choix de design aux techniques d’interaction, doit être un reflet fidèle de votre stratégie marketing globale. En accordant une attention méticuleuse à chaque détail, vos concepteurs d’interfaces deviennent les architectes de l’expérience utilisateur, créant un pont inestimable entre votre entreprise et son public, que ce soit dans le cadre d’une application logicielle ou d’un site web.

Nicolas Tournois
Directeur du pôle UX et UI Design