Le storytelling webdesign, c’est quoi ?
C’est tout simple : le storytelling est le fait de raconter une histoire.
Ajoutez-en une pincée au webdesign et votre site devient une galerie au travers de laquelle vos visiteurs vont découvrir un sens.
Nous nous focalisons ici sur des sites dont le storytelling webdesign est pertinent et apporte un message à la navigation.
Voici quelques do’s & don’ts intéressants pour un webdesigner. Et si ce n’est pas votre cas, vous pouvez jeter un coup d’œil à ces sites originaux quand même !
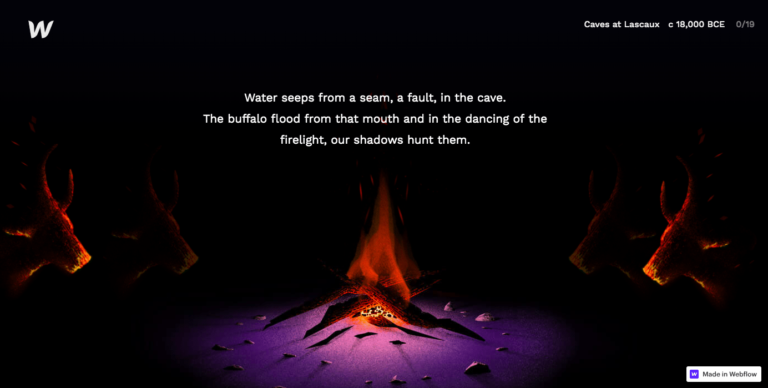
L’histoire de l’art sur le web, par Webflow

De loin le site le plus impressionnant de cette liste d’inspirations webdesign !
Webflow est un CMS – un site de gestion de contenu, comme wordpress – tout récent.
Ce site est un exemple des capacités de webflow, basé sur l’histoire de l’art.
À partir d’une vision utopique du futur, le site reprend l’histoire de l’art en décrivant de de nombreux mouvements artistiques en rapport avec l’utilisateur. Notamment les différentes itérations d’OS mobiles tels qu’iOS. Nous comprenons les différentes tendances design qui ont construit les tendances actuelles en termes de webdesign
Le contenu n’est pas le point d’intérêt principal du site, c’est plutôt la présentation qui nous intéresse ici. Réalisé par l’agence Niika – une agence australienne – et reprenant les mots de John Moore Williams, le site mélange adroitement différents procédés de design pour une navigation immersive.
De la même manière que le site Kubrick.life que nous avons pu voir lors du précédent article, les niveaux de lecture sont adroitement séparés par des esthétiques différentes. L’introduction représente le mieux les différents procédés utilisés sur le site : les différents effets visuels de mouvement et de parallax (une technique utilisée pour faire bouger différents éléments à une vitesse différente) donnent au site un mouvement quasi vivant. Le mouvement est au centre de la composition du site et lui donne vie au travers de nombreuses animations qui y sont représentées.
Les différentes sections du site possèdent chacune leur identité propre et peuvent être une source d’inspiration pour vos projets à venir, d’autant plus si vous comptez utiliser webflow !
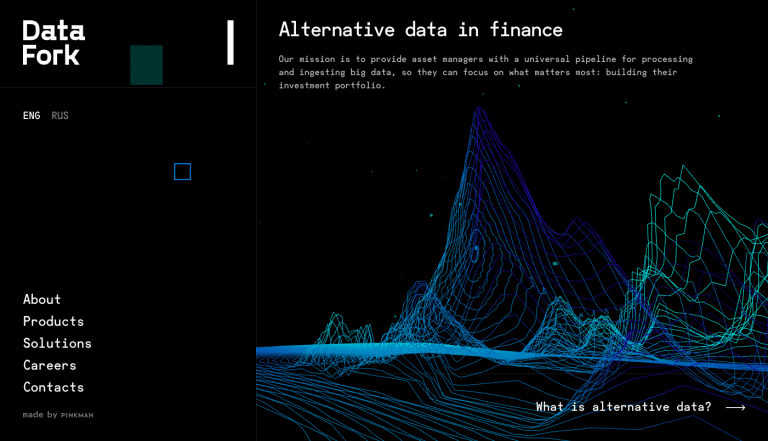
Datafork

Datafork. C’est de la data. Et de la finance.
Datafork présente une collection d’outils de gestion du big data pour ceux et celles qui travaillent dans la finance. (Du moins, à ce qu’on en a compris, nous ne sommes pas vraiment experts dans le sujet)
Réalisé par l’agence russe Pinkman, le site détonne beaucoup avec ce qu’on voit ces derniers temps dans le domaine de l’UI Design. Le contraste entre la sobriété excessive du noir/blanc et les couleurs vives et flashy des visualizers interactifs est très intéressant.
Les animations colorées du site font penser au début des années 2000 (et notamment à Matrix). Les faux bugs et les flashs 3D qui apparaissent au passage de la souris donnent un côté « hacker » au site. Probablement quelque chose d’efficace dans un domaine basé entièrement sur les chiffres et données.
Les animations on-click et en hover attirent l’œil sur les différentes œuvres proposées. Chaque animation présente un aspect différent de Datafork et symbolise concrètement leurs activités. On passe d’une interface générale aux recoins du site avec un aspect de plus en plus « obscur » et pro.
On regrettera peut-être la difficulté d’accès du site : les informations sont « hors de portée » de l’utilisateur moyen. Le site montre bien comment donner de la valeur visuelle à une information précise, mais pas la manière de la rendre accessible.
On voit ici ce qu’il faut garder à l’esprit en utilisant le storytelling webdesign. Le site a seulement donné un univers à son produit, mais pas de direction. En se focalisant trop sur l’apparence et pas assez sur le parcours, on perd l’utilisateur au milieu d’animations et d’interactions trop nombreuses.
Les oiseaux du New York Times

La rubrique du Times sur les oiseaux est très engagée.
Le New York Times a récemment publié un article sur l’importance des oiseaux dans l’écosystème.
Bien que nous soyons entièrement d’accord avec ce message, c’est la manière dont il est présenté qui nous intéresse ici. Allbirds est une longue onepage (page unique) accompagnée d’un design réussi.
La présentation esthétique de la page est en soi assez classique. Les typos et blocs de texte sont simples et les couleurs de fond, douces, ne sont pas remarquables.
Ce qui surprend ici, ce sont les excellentes animations 3D qui donnent vie à nos amis les oiseaux.
Utilisant astucieusement des effets de profondeur et une bande-son reprenant les chants des oiseaux, le site leur donne vie! Ces animations sont fluides et ne font pas ralentir le browser. L’utilisation des animations 3D posent souvent problème sur les sites web. Une animation mal optimisée ralentira un site au point d’en faire fuir les visiteurs.
Les utilisateurs fuient les sites lents, alors n’utilisez pas d’animations sur votre site si elles ne sont pas parfaitement optimisées !
Vous reprendrez bien une petite mousse de chez Hopewell?

Un site web qui fleure bon la mousse.
Parce que chacune de nos listes d’inspirations contient au moins un site qui sent le soleil.
Cette fois-ci c’est d’une pinte en terrasse qu’il s’agit !
Hopewell est le mini-site de la compagnie de brasserie (américaine) du même nom.
Présenté comme un menu de restaurant, le site est un bon exemple de minimalisme done right.
« La carte » de la brasserie est faite de couleurs pastel agréables et donne l’impression d’avoir un menu entre les mains.
Les animations sont subtiles, légères, bien dans la thématique du site. On retrouve l’esprit Hopewell dans l’image et l’esthétique du storytelling webdesign.
Les informations se succèdent avec simplicité & efficacité et l’utilisateur ne prend pas plus de deux minutes pour lire toute la carte et voir toutes les informations du site.
Un exemple tout simple qui montre comment mettre l’utilisateur in situ !
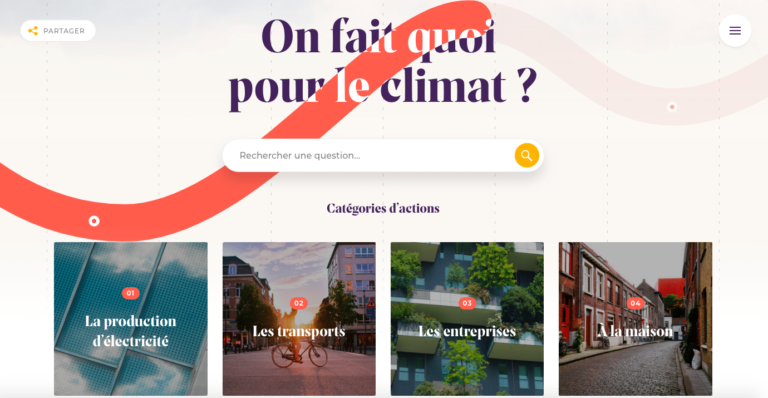
On fait quoi pour le climat?

Une FAQ, en général, ça étouffe le visiteur : c’est plein de texte, c’est moche, c’est compliqué… Pas simple de faire en sorte d’en faire quelque chose de très inspirant qui donnera envie à vos visiteurs de ne pas sauter directement sur le bouton contact.
Comment faire pour rendre une FAQ agréable ? On y ajoute une touche de storytelling webdesign.
C’est exactement ce qu’a fait ce site Belge
Onfaitquoipourleclimat, c’est une FAQ thématique qui rassemble toutes les infos liées au climat et à la transition écologique chez nos voisins wallons.
Ce site offre une bonne surprise aux visiteurs avec un parcours intéressant et bien fichu pour des questions qu’on se pose tous (ou presque). Un ciel nuageux représente le haut de page , des animations et des icônes accompagnent le visiteur au travers des pages, etc. On apprécie beaucoup le design des icônes et de la charte graphique qui sont à la fois modernes et ’80s, avec leur style en flat design pointilliste.
Les animations et types d’images utilisés (phylactères) font penser à une conversation par SMS. Vu que nous sommes tous concernés par ce sujet, le site se présente comme une conversation directe. Malin.
C’est tout pour cette liste sur le storytelling webdesign, on se retrouve bientôt pour la suivante !
Pour voir la liste précédente, c’est par ici, et ici pour voir nos réalisations !







