« Une image vaut mille mots » est un principe particulièrement vrai en design. Que vous conceviez un nouveau modèle de voiture de sport, une gamme de jouets pour enfants ou une application mobile de suivi bancaire, une méthode va vous permettre de concrétiser vos idées et de surclasser n’importe quelle explication : le prototypage. S’il est utilisé depuis bien longtemps, le prototype a trouvé son essor dans les méthodes de Design Thinking et d’UX Design (Expérience utilisateur), qui en font une étape cruciale du leur processus.
La création d’un site web ou une application est une entreprise difficile. Les produits numériques sont d’une grande complexité : ils doivent s’afficher sur différents supports web et mobile, rester accessibles dans différents contextes, être simples et agréables d’utilisation, le tout en restant évolutifs et performants. Réaliser des prototypes devient donc vital pour mener à bien ce type de projet.
Les plus grandes marques ont compris l’intérêt du prototype pour concevoir un bon produit. James Dyson et ses 5 271 prototypes d’aspirateurs en savent quelque chose. Ce nombre a de quoi faire peur… À moins de bien saisir les raisons qui motivent la réalisation d’un prototype ainsi que les opportunités qu’il apporte.
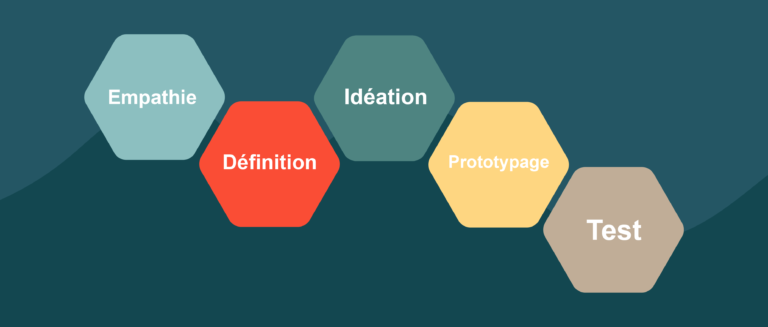
Le prototypage est une étape charnière de la méthode UX.

Notre agence web crée des sites internet et des dispositifs d’acquisition sur-mesure qui sauront répondre aux besoins des utilisateurs et aux objectifs de votre entreprise.
En savoir plusD’abord qu’est-ce qu’un prototype de site internet ?
Dans l’industrie, un prototype est « un modèle original qui possède toutes les qualités techniques et toutes les caractéristiques de fonctionnement d’un nouveau produit ». Ce qui le distingue du produit final, c’est sa production : le prototype est réalisé avant le produit final, à moindre coût et en quantité limitée.
Mais il n’existe pas qu’un seul type de prototype, car « il s’agit aussi parfois d’un exemplaire incomplet (et non définitif) de ce que pourra être un produit ». Bien qu’il ait l’aspect l’aspect esthétique et fonctionnel du produit fini, ce type de prototype n’en possède pas l’ensemble des caractéristiques.
Dans le cadre d’un produit numérique, un prototype de site web ou d’application prend généralement la forme d’un ensemble d’écrans liés entre eux par des éléments cliquables (boutons, liens, formulaires…). Le niveau d’interactivité et de détail d’un prototype est extrêmement variable. Tout dépend de la nature et du contexte du projet ainsi que de l’étape de conception en cours.
Réaliser un prototype est donc une étape délicate qui commence par définir l’objectif du prototype. On peut d’ailleurs se demander : quel est l’intérêt de développer une version artisanale, voir incomplète de mon produit ?
Les 6 raisons de prototyper votre site web
1. (Dé)Montrer
Les scénaristes américains connaissent bien la règle du « Show don’t tell ». L’idée qui se cache derrière est qu’il vaut mieux faire passer les informations par l’action plutôt que de tout expliquer au spectateur par les dialogues. Le même concept est applicable aux produits numériques, qui sont par définition des produits d’interaction. Vous aurez beau discuter pendant des heures du fonctionnement de telle fonctionnalité ou de tel écran, aucun mot ne saura mieux démontrer une interaction que l’interaction elle-même.
2. Discuter/Échanger
Plus le support d’une discussion est abstrait, plus les risques de divergences sont nombreux : vision différente, mots différents pour parler de la même chose ou mêmes mots pour parler de choses différentes, attentes différentes… L’avantage des prototypes est qu’ils représentent une base de discussion tangible. On montre les choses telles qu’elles seront, plutôt que de demander aux autres de faire un effort de projection.
Les prototypes permettent d’aligner les visions et de s’assurer que tout le monde parle de la même chose, et donc d’accélérer et d’optimiser les discussions et les prises de décisions. La travail collaboratif dans votre équipe est facilitée à tous les niveaux.
3. Tester
C’est la suite logique. Montrer sera plus efficace qu’expliquer, mais tester le sera encore plus. Encore mieux : faire des tests. L’un des principaux intérêts du prototype est de pouvoir mettre votre produit entre les mains des futurs utilisateurs le plus rapidement possible. Ces tests utilisateurs vous permettront d’orienter vos choix de design, d’évaluer l’expérience utilisateur et de régler les problèmes d’utilisabilité de l’interface en amont. Régler ces problèmes en phase de conception plutôt qu’en phase de développement vous fera gagner du temps, de l’argent et de la satisfaction utilisateur.
On pourrait croire que montrer des maquettes aux futurs utilisateurs serait suffisant pour avoir leur avis. Mais les UX designers savent bien qu’il existe un décalage entre la façon dont les gens utilisent réellement une interface et la façon dont ils décrivent leur utilisation de cette même interface. Observer vos utilisateurs interagir avec votre prototype sera beaucoup plus riche d’enseignements.
4. Anticiper
La complexité des produits numériques implique de devoir gérer un grand nombre de cas différents pour chaque écran/module : erreur de saisie de champ, variété de taille d’écran, affichage selon la volumétrie du contenu… Il est très compliqué de se projeter mentalement sur chaque cas de figure qui peut se présenter dans un parcours utilisateur, et encore plus sur tous les parcours d’un même produit.
Le risque est d’être confronté à des cas de figures qui n’ont pas été anticipés en phase de design et qui sont alors découverts en phase de développement. Ils impliquent un temps supplémentaire pour être traités et gérés. Votre prototype vous permettra de vous approcher au plus près du comportement réel de votre produit, et de tester les différents cas de figures qui peuvent se présenter dans un parcours.
5. Évaluer
Puisque le développeur a une meilleure compréhension de ce qu’il va devoir développer et qu’il connaît les cas de figure à gérer et comment les gérer, il lui sera plus facile d’évaluer avec justesse le temps et la complexité de ses tâches.
6. Transmettre
Le prototype est un outil de communication sur l’évolution du projet : où en est la conception produit ? À quoi ressemblera-t-il à la prochaine étape? Quelle direction le projet suit-il ? Dans des projets de plus en plus complexes, au sein d’équipes pluridisciplinaires et multiculturelles, où la communication est un critère majeur de réussite, le prototype est un des outils les plus puissants pour assurer la pérennité du projet.
En résumé : apprendre et communiquer
Retenez que le prototype de votre site internet ne constitue pas une fin en soi. Il s’agit plutôt d’un objet d’étude et de communication. Pour en tirer les bons enseignements et lui faire transmettre les bonnes informations, il est primordial de créer un prototype avec le bon niveau de fidélité.

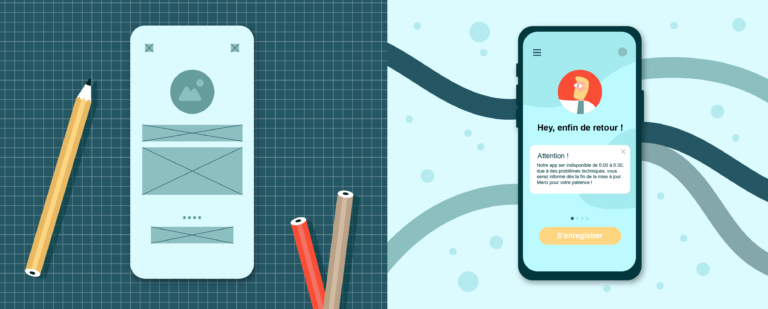
Illustration : Wireframe vs Maquettage d’une page
Prototype Haute fidélité vs basse fidélité
La notion de fidélité est très importante lorsqu’on réalise un prototype de produit numérique. Un prototype « basse fidélité » (Low Fidelity en anglais, ou LoFi) est abstrait et conceptuel, là où un prototype « haute fidélité » (High Fidelity en anglais, ou HiFi) est précis et fonctionnel. Plus le prototype ressemble au produit final, plus on dit qu’il est « haute fidélité », et plus il s’en éloigne, plus il est « basse fidélité ».
Voyons concrètement à quoi peut ressembler un prototype de site internet selon son niveau de fidélité.
Basse fidélité
Le contenu ou l’organisation des écrans n’a que peu d’importance, tout comme les fonctionnalités. Ici on cherche principalement à matérialiser des concepts et des parcours utilisateurs avec des premiers jets d’écrans liés entre eux par de simples liens.
Il peut s’agir de :
- Croquis d’écrans dessinés à la main et liés entre eux dans un logiciel de prototypage comme MarvelApp
- Zonings ou wireframe réalisés dans des outils comme Adobe XD, Sketch ou Figma
Haute fidélité
On tente de s’approcher le plus possible du look and feel définitif du produit. L’interface utilisateur est travaillée en termesterme de couleurs, d’images et d’interactions (A l’aide d’une maquette). Grâce aux animations, on peut intégrer la dimension émotionnelle du design à sa dimension fonctionnelle.
Il peut s’agir de :
- Maquettages réalisées dans des logiciels comme Adobe XD, Sketch ou Figma (Prix : Offre gratuite ou disponible à partir de 12 € /mois)
- Animations et micro-interactions des pages travaillées dans des outils comme Figma, Invision ou ProtoPie (Prix : Offre gratuite ou disponible à partir de 67 $ /mois)
Le choix du bon niveau de fidélité pour votre prototype est très important. Comme toujours, ce choix va dépendre de vos objectifs, de ce que vous cherchez à prototyper. C’est la raison pour laquelle la meilleure décision est de ne pas choisir entre l’un ou l’autre, mais bien d’utiliser différents niveaux de fidélité au cours du projet.
Ne faites pas UN prototype, faites DES prototypes de site web
Ces différents prototypes sont mis à jour et évoluent au fil des étapes du processus de design. Le niveau de fidélité des prototypes évolue en même temps que le projet et les concepts que l’on cherche à matérialiser :
- On commence avec des croquis d’écrans très abstraits pour tester les parcours
- On définit des blocs de contenus à travers des zonings pour matérialiser l’organisation des contenus
- On transforme ensuite ces wireframes en créant une maquette et en y incorporant les éléments de design graphique qui constituent l’identité et l’utilisabilité de l’interface : couleurs, iconographie, typographie, grille…
- On réalise les animations qui montrent les transitions entre les écrans, les changements d’état de l’interface, les réponses aux interactions de l’utilisateur…

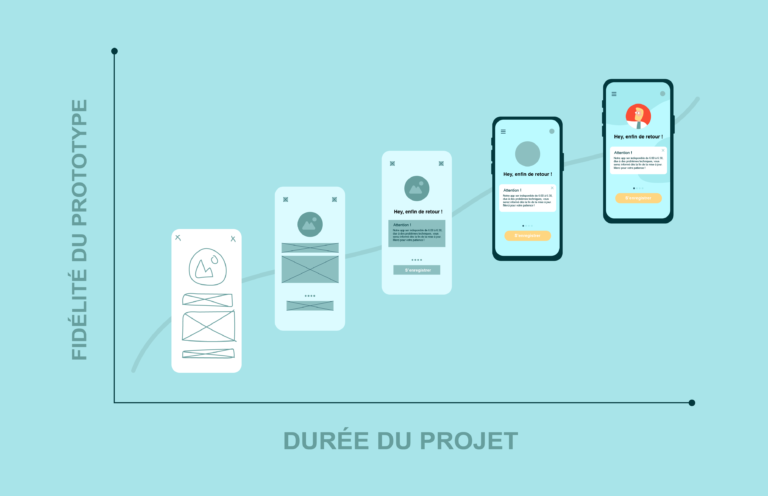
Schéma présentant la fidélité de maquettage des pages pendant l’avancée du projet
À chacune de ces étapes, on prototype également les fonctionnalités qui sont nécessaires. Il peut s’agir par exemple de la complétion d’un formulaire, l’import d’un document ou encore la modification d’un élément de tableau.
L’importance des hypothèses
Les hypothèses correspondent aux concepts que vous mettez en place dans votre prototype. Il peut s’agir de parcours utilisateurs, d’un système de navigation ou encore d’une fonctionnalité. L’intérêt principal de créer des prototypes va être de tester ces hypothèses et de les mettre à l’épreuve du réel. Les enseignements tirés de votre prototype représentent les meilleurs guides pour orienter et objectiver la prise de décision concernant le design de votre futur site.
Chaque prototype évolue selon les conclusions qu’il amène sur les hypothèses :
- si le concept mis en place dans votre prototype se révèle efficace, l’hypothèse est validée, et on peut passer à l’étape de conception suivante
- si le concept mis en place dans votre prototype ne fonctionne pas ou est optimisable, l’hypothèse est invalidée, et il est nécessaire de modifier le prototype en conséquence afin de l’évaluer à nouveau
Un prototype est un objet complexe, et il gagne en densité à mesure que le projet avance. Se concentrer sur une grande hypothèse à chaque version du prototype vous permettra de construire chaque nouvelle version sur des bases solides. La maintenabilité du prototype de votre site internet est un enjeu majeur à ne surtout pas sous-estimer.
Ce qu’il faut retenir du prototypage d’un site web
- Le prototype est un outil primordial dans votre projet de site internet. En servant de support d’apprentissage et de communication, il va permettre d’aligner les « équipes projets » et de guider la conception du produit avec plus de sérénité.
- Penser que vous pouvez vous passer d’un prototype serait une erreur : montrer à quoi ressemblera votre site internet sera toujours plus efficace que de l’expliquer. Le prototype représente le moyen le plus rapide et le moins coûteux de le faire.
- Pour en tirer tous les bénéfices, vous ne devez pas vous contenter d’un prototype en fin de conception, mais bien de multiples prototypes que vous faites évoluer tout au long de la phase de design, en vous appuyant à chaque fois sur les enseignements issus du prototype précédent.
- Utilisez chaque prototype comme une opportunité d’éprouver vos concepts et de vérifier vos hypothèses, et faites-le évoluer en conséquence. Tester et valider vos hypothèses les unes après les autres vous aidera à maintenir votre prototype et à le faire évoluer dans le temps.