gyfti est une plateforme tout-en-un dédiée à l’engagement physique B2B
Elle permet de créer du lien avec vos clients et collaborateurs en leur envoyant facilement des cartes postales, cadeaux, box d’objets personnalisés… le tout de façon automatisée depuis votre CRM ou SIRH !
En janvier, gyfti nous contacte afin d’améliorer le taux de conversion de leur site.
L’objectif : maximiser la rentabilité/conversion de leurs campagnes SEA actuelles et pouvoir (à terme) activer une acquisition payante de plus grande envergure. Nous avons d’abord audité l’ensemble des éléments optimisables sur le site, pour ensuite nous poser la question de comment nous allions mettre tout cela en place.
Client
Durée du projet
1 mois

Suite à notre audit, quelques pistes d’optimisations sont remontées :
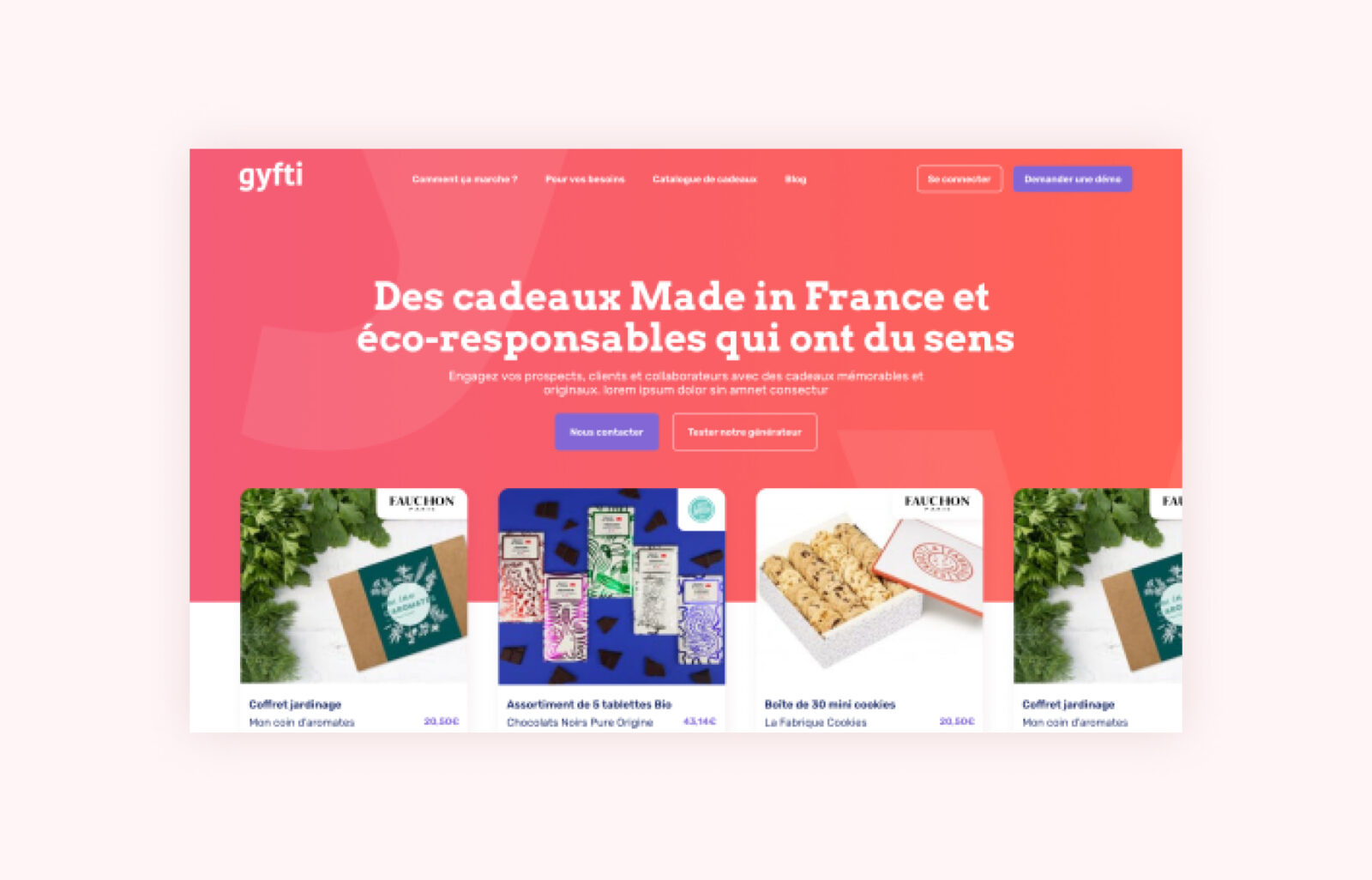
- Accroître la conversion du site en orientant les nouveaux templates vers un design de landing page
- Améliorer l’image de gyfti via le design du site, en utilisant un template Webflow
- Créer des parcours adaptés aux segments d’utilisateurs
- Optimiser les requêtes SEA et adresser les nouveaux segments d’utilisateurs
- Afficher un catalogue de produits avec prix associés
- Retravailler les formulaires en iframes
Une fois ces axes d’optimisation remontés, nous nous sommes posé la question de la technologie à utiliser. À l’époque, gyfti avait déjà un site internet développé sous Webflow.
Est-ce une si bonne idée d’utiliser une solution no-code comme Webflow pour un site dans lequel ils allaient investir autant en SEA et SEO ?
« Ah, mais d’ailleurs, c’est quoi Webflow ? »
Webflow est une plateforme de création de site qui inclut dans son offre une solution d’édition de site web et d’hébergement. Le gros avantage de Webflow (par rapport à WordPress par exemple) vient de sa simplicité de prise en main. Pas besoin d’être développeur pour créer un site internet. Webflow propose un grand nombre de templates réutilisables qui correspondent aux besoins d’un site vitrine et la création de landing pages.
Déroulé du projet
Un audit du site qui remonte quelques axes d’optimisation
Première étape de notre mission auprès de gyfti : trouver les axes d’optimisation adaptés à leur stratégie. Suite à l’audit, voici les principaux axes ressortis :
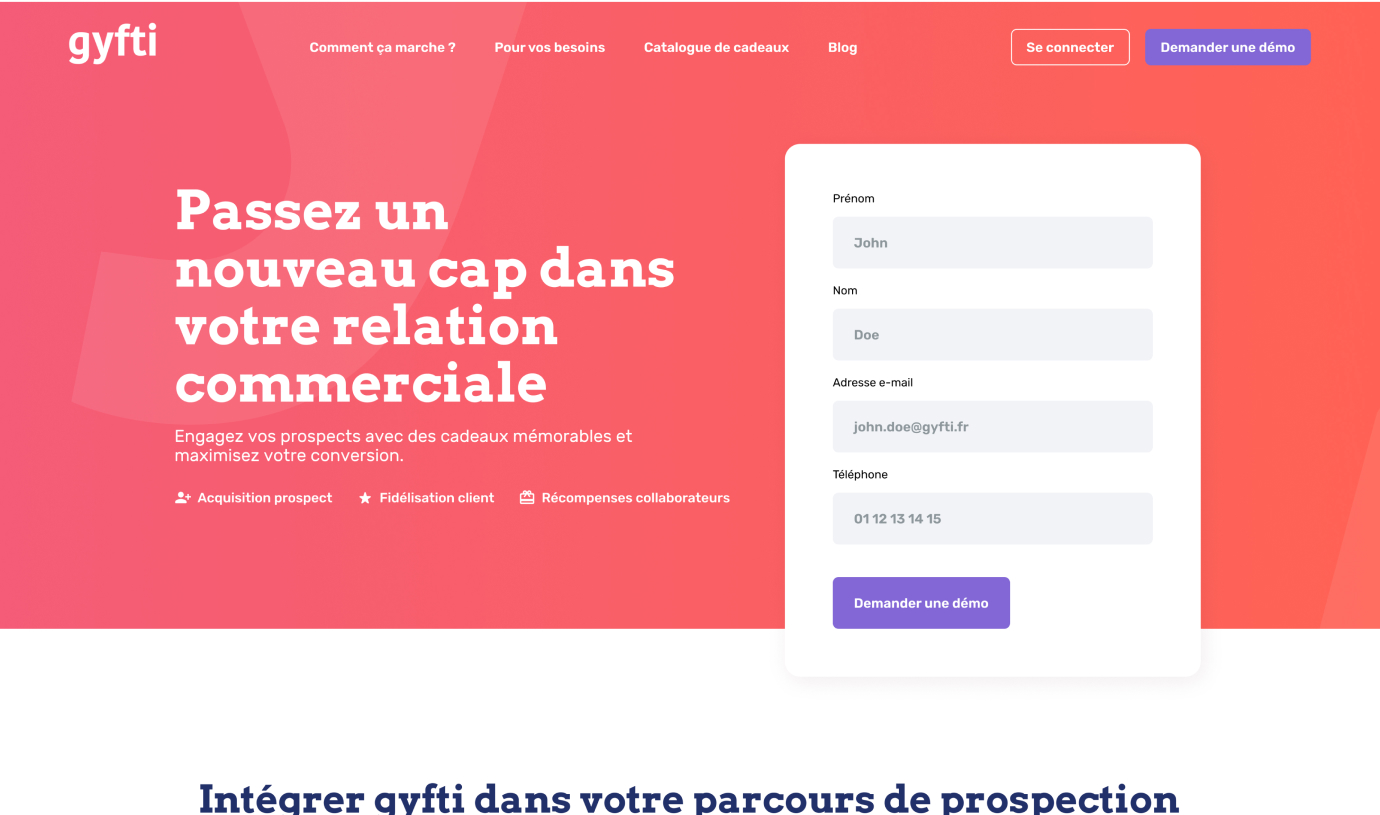
Accroître la conversion du site en favorisant l’accès aux formulaires :
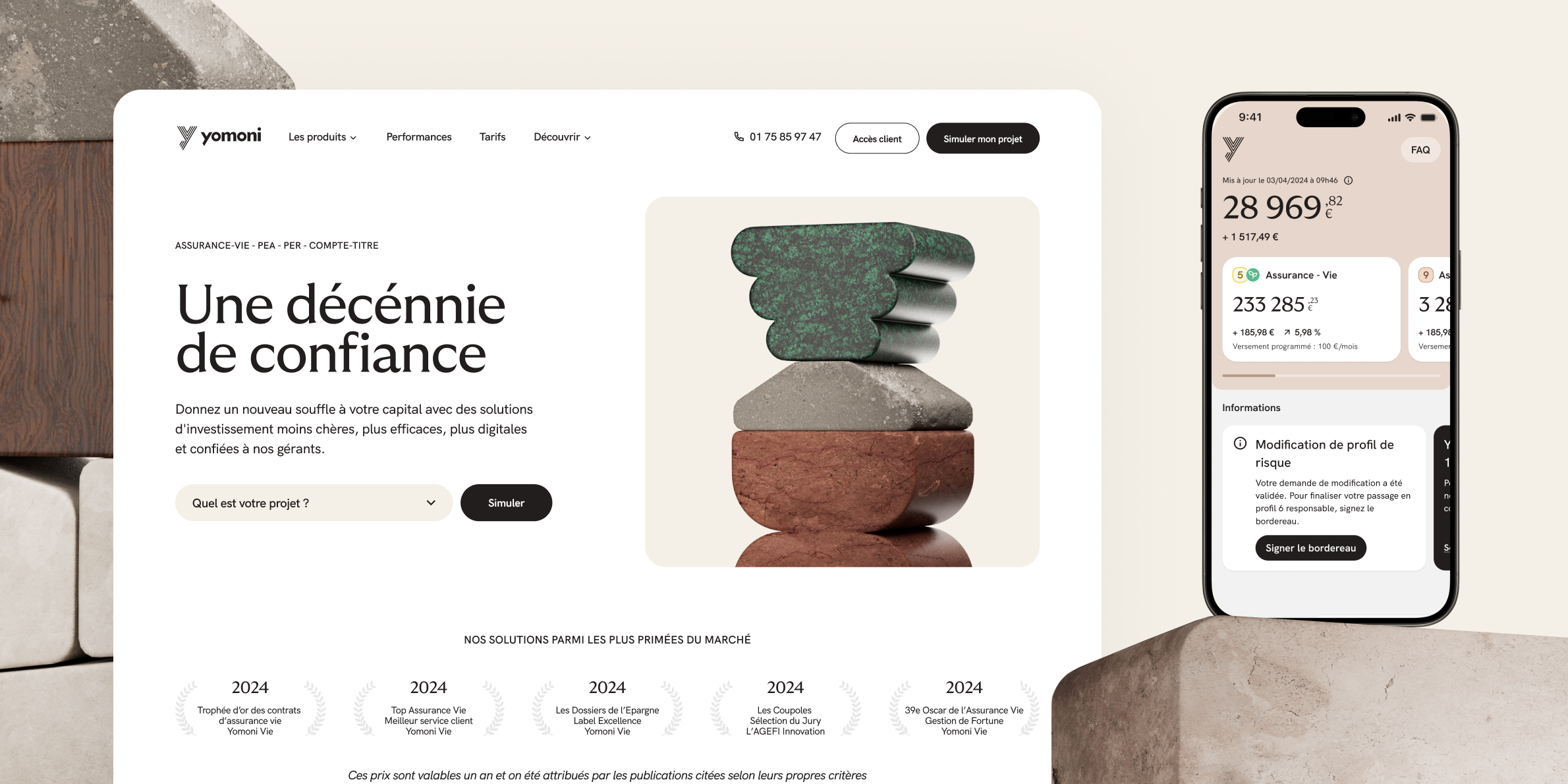
L’objectif principal du site web de gyfti étant orienté acquisition et conversion, il nous a semblé important d’orienter le futur design du site vers un design se rapprochant de landing page. Le gros avantage de ce nouveau design étant de pouvoir envoyer un trafic SEA directement sur certaines pages précises, adaptées aux requêtes des visiteurs.
Améliorer l’image de gyfti via le design du site, en utilisant un template Webflow :
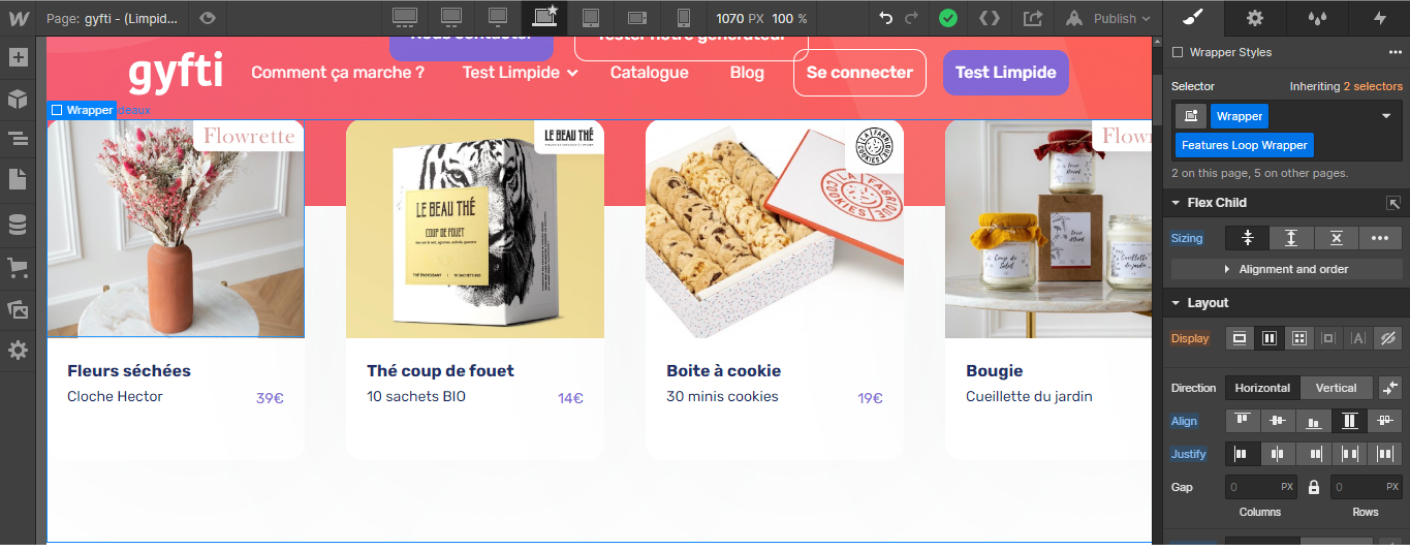
Un des gros avantages de Webflow est qu’il regroupe une librairie très large de templates (que vous pouvez retrouver ici). En sélectionnant un template orienté landing page, nous avons ainsi pu gagner beaucoup de temps dans la conception et le design du site, tout en récupérant un site fonctionnel et directement responsive.
De plus, Webflow nous permettait de facilement customiser le template sélectionné, de manière à l’adapter au mieux à l’identité et aux besoins de gyfti.
Créer des parcours adaptés à leurs segments d’utilisateurs :
Suite à nos échanges avec l’équipe et à quelques recherches sur les principales requêtes utilisées par les visiteurs, nous avons défini 3 segments d’utilisateurs avec des besoins spécifiques, qui pourraient ensuite être adressés via des parcours (et des pages) spécifiques :
- Prospects
- Clients
- Collaborateurs
Optimiser les requêtes SEA et adresser les nouveaux segments d’utilisateurs :
La sémantique utilisée à l’époque dans leurs requêtes SEA n’était pas complètement optimisée. L’idée ici était plutôt de réduire le volume de requêtes pour se focaliser sur les plus proches de leur produit, autrement dit celles qui convertissaient le mieux. En effet, gyfti ne vendant pas directement des cadeaux, mais plutôt une solution innovante permettant d’améliorer sa prospection ou rétention via des campagnes d’envois de cadeaux.
Mieux traduire le besoin utilisateur lié à la vente de leur solution leur permettant ainsi de maximiser la conversion sur ces requêtes.
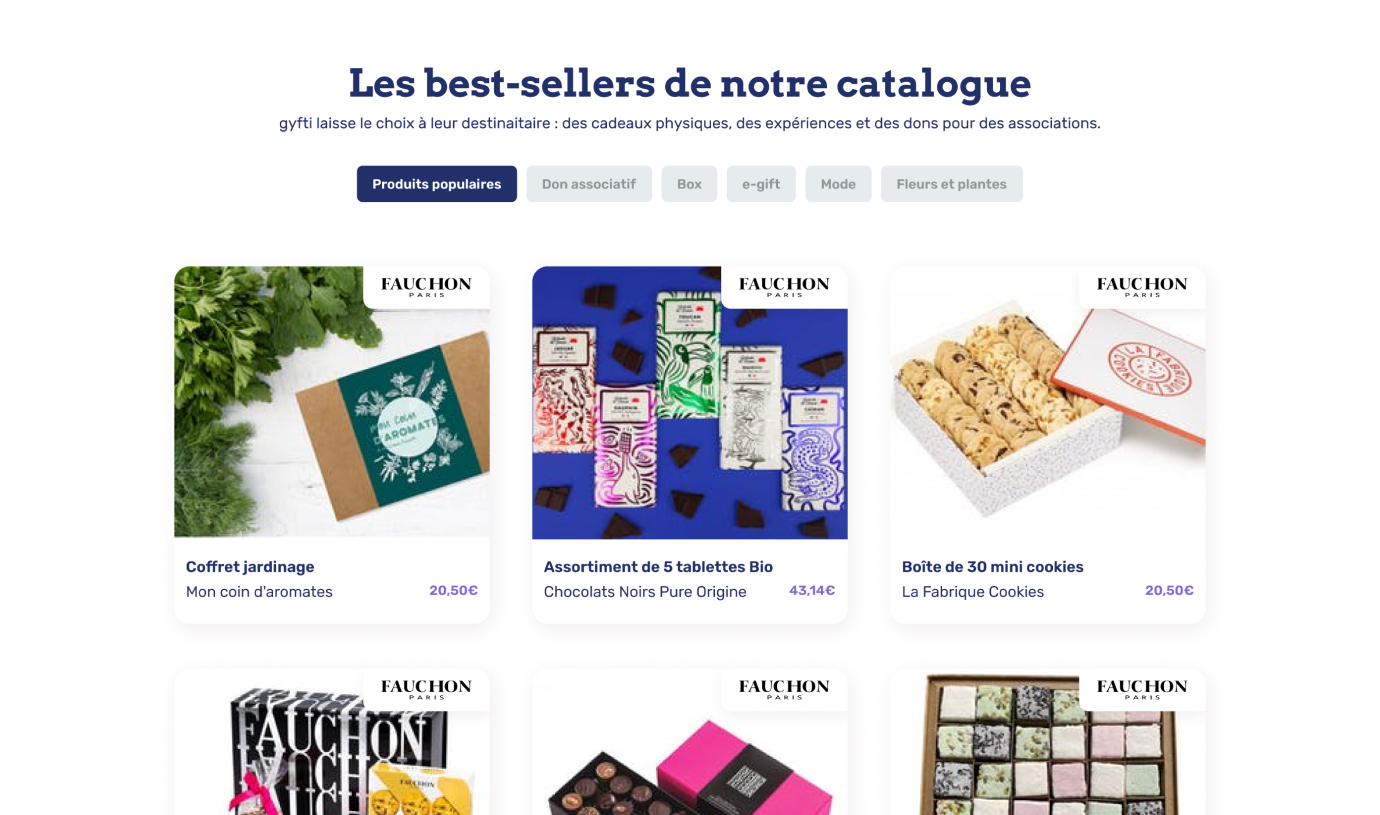
Afficher un catalogue de produits avec prix associés :
Suite à un benchmark concurrentiel sur leur marché, cet élément nous a semblé central dans le parcours utilisateur. Certes, leurs clients achètent une solution leur permettant d’administrer des campagnes d’envois de cadeaux, cependant leur prix reste central dans leur décision d’achat.
En effet, gyfti propose des prix attractifs pour ses clients, il nous semblait donc dommage de ne pas en profiter pour les afficher sur le site.
Retravailler les formulaires en iframes :
Notre audit nous a également permis de remonter certaines défaillances des formulaires en iframe utilisés. En particulier sur certains devices où les formulaires dysfonctionnaient, ce qui justifiait leur mauvaise conversion. Un élément plutôt simple à améliorer, avec un ROI potentiellement élevé.
Suite à cet audit, la décision de refondre le site fut assez évidente. Mais la question à 1 Million : Webflow est-elle la solution adaptée ?

Validation de la solution Webflow
Un point important reposait sur le temps et le budget que nous avions pour développer ce nouveau site. En effet, se lancer dans une refonte complète avec un changement de CMS impliquait un délai plutôt long sur la partie technique. Sans compter le temps passé lors de la conception UX/UI des pages.
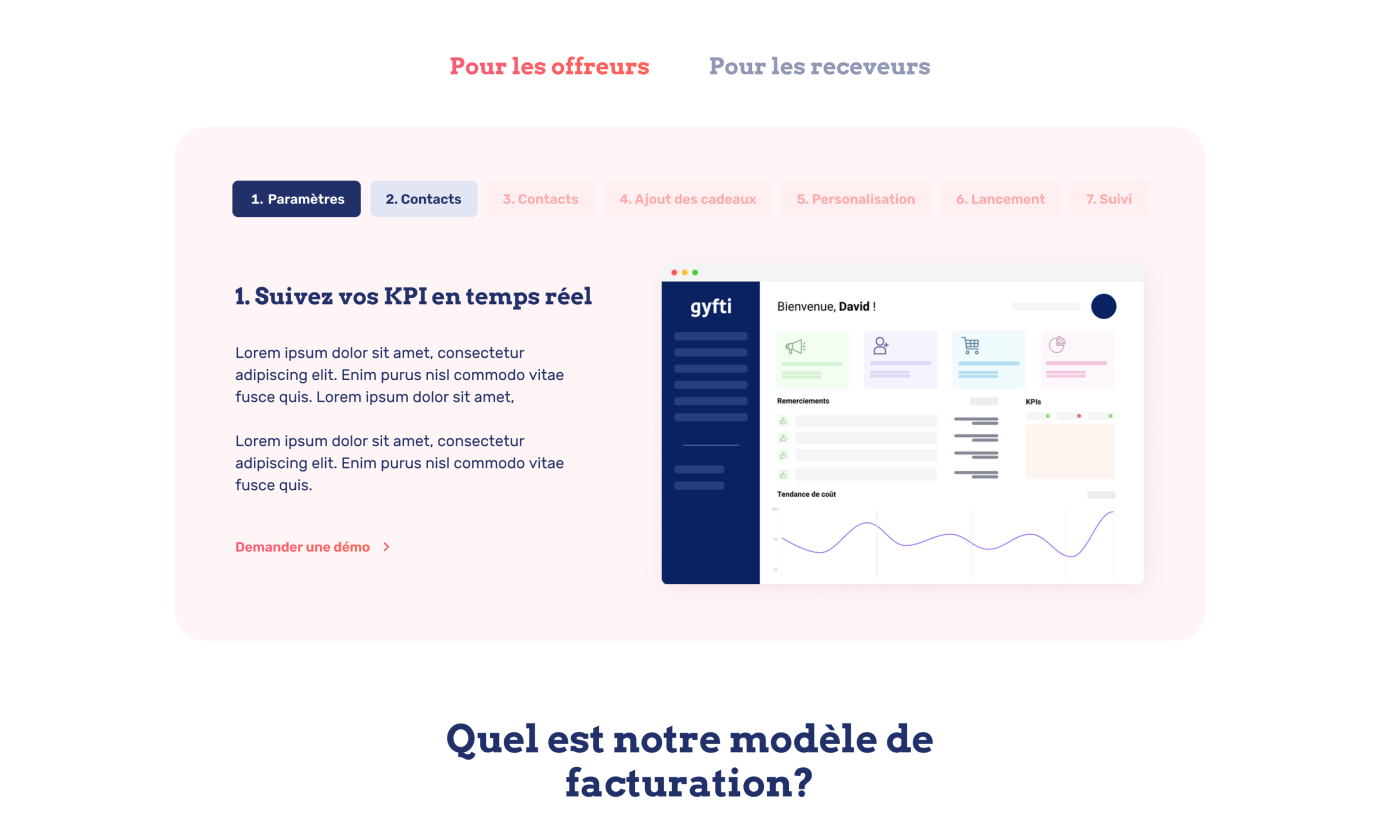
Webflow nous a permis, grâce à sa large librairie de templates, de rapidement trouver un design adapté à notre besoin.
Avec des pages types “landings”, le template que nous avons sélectionné nous permettait, en effet, de dessiner les parcours (prospect, client, collaborateur) définis lors de l’audit.
De plus, Webflow nous permettait d’assez facilement customiser ces templates, de manière à adapter le design à l’identité de marque de gyfti.
Finalement, Webflow s’est rapidement imposé comme une solution idéale pour les besoins du projet.

Développement du site
Comme évoqué précédemment, Webflow est une solution “no-code” qui permet à quiconque de concevoir et administrer un site, sans avoir de connaissance en développement web.
Cela a permis à notre équipe UX/UI Design de gérer les développements, sans qu’aucun développeur n’intervienne sur le projet.
Conclusion : Pourquoi Webflow ?
La solution nous a permis de répondre à l’ensemble des enjeux de gyfti, dans un délai extrêmement court et pour un budget réduit.
Le fait d’avoir utilisé un template Webflow existant nous a permis de gagner énormément de temps dans la conception et l’administration du site.
Les solutions no-code comme Webflow peuvent donc représenter d’excellentes alternatives à WordPress et aux autres CMS lorsque l’on souhaite développer un site simple, avec un budget et un planning réduits.
PS : Limpide a tellement aimé le produit de gyfti que nous sommes nous-mêmes devenus clients de la plateforme.
Nos expertises
Direction artistique, Consultant digital, UX Designer, UI Designer, Gestion de projet, Webmarketing
Les outils
Monday, Figma, Miro et Webflow
Site web