Thinkovery est une agence de digital learning, spécialisée dans la conception de dispositifs de formation sur-mesure et innovants pour leurs clients. C’est en adoptant une démarche singulière qu’ils donnent du sens à une formation, leur ambition est de la rendre attractive pour captiver les apprenants.
Suite à une évolution de positionnement, nous avons fait évoluer leur identité visuelle, et travaillé sur les maquettes UX/UI Design du site. L’agence Revolutions était chargée du développement technique du site.
Client
Thinkovery
Durée du projet
4 mois
Chiffres du projet
17
cas clients
1
nomination awwwards
5
animations pour présenter la méthodologie
Notre approche : Un accompagnement sur l’identité et le design du site Internet, en partenariat avec une autre agence pour le développement.
Il n’est pas rare que certains clients gèrent le développement en interne ou aient déjà identifié un partenaire pour le développement. Nous savons tout à fait nous adapter à chaque organisation et travailler avec d’autres intervenants.
Pour Thinkovery, nous étions mandatés uniquement sur le volet créatif, nous avons donc bien veillé à intégrer l’équipe technique en amont et à chaque présentation créative.
Nos expertises
Ateliers de travail, Graphisme, UX/UI Design, Gestion de projet
Déroulé du projet
Identité – La faire évoluer pour être plus en accord avec les valeurs de Thinkovery
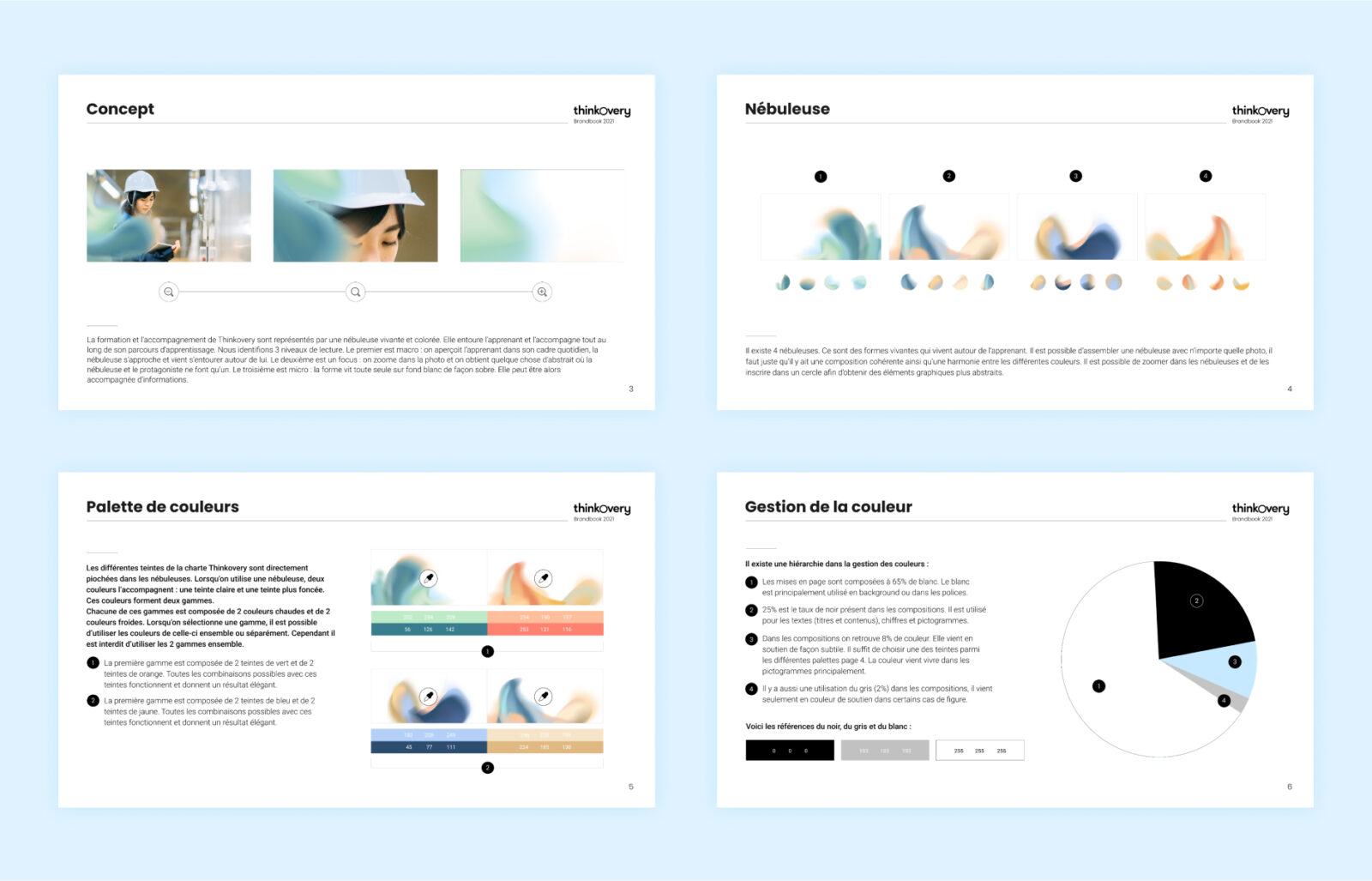
L’idée était de représenter l’offre de Thinkovery de façon plus poétique et plus abstraite. Selon notre vision, enfermer leur accompagnement dans des éléments graphiques rationnels et méthodiques réduisait la force de leur expertise. La création d’une nébuleuse résulte d’une réflexion autour de la nature même de ces formations : ce sont des formations sur-mesure mettant l’accent sur le rapport humain. C’est pourquoi la nébuleuse est vivante et colorée, elle s’adapte à chaque apprenant pour l’accompagner au mieux.

Immersion : atelier de travail, une logique de co-construction et d’innovation
Afin de cadrer la conception du nouveau site internet, nous avons fait un atelier de travail avec l’équipe Thinkovery.
Les objectifs de cet atelier étaient de :
- Définir les objectifs du site internet
- Échanger sur les cibles et travailler sur les 2 principaux personas
- Faire un état des lieux de la stratégie d’acquisition
- Discuter du storytelling à adopter
- Présenter un benchmark inspirant

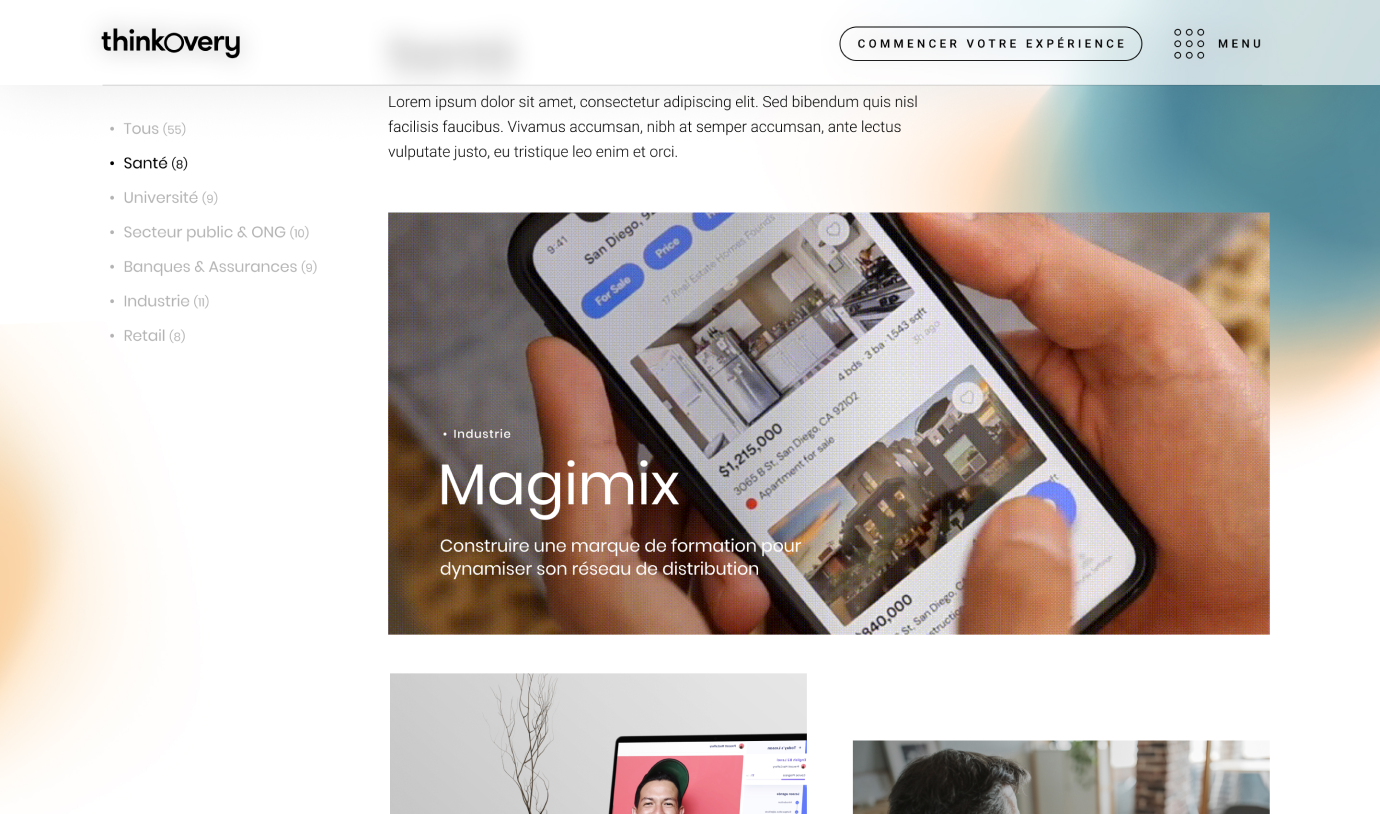
UX/UI design : Concevoir des gabarits de page bien structurés
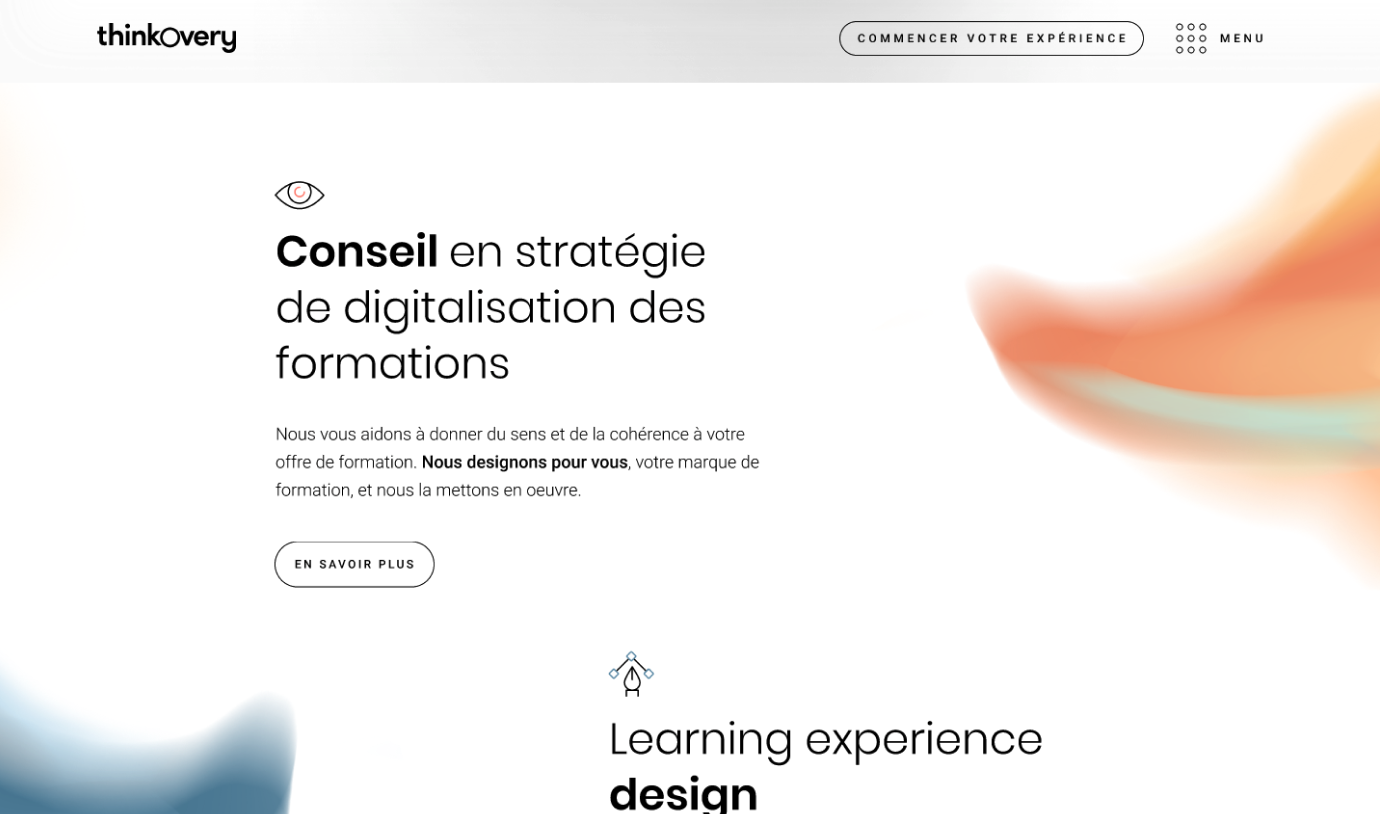
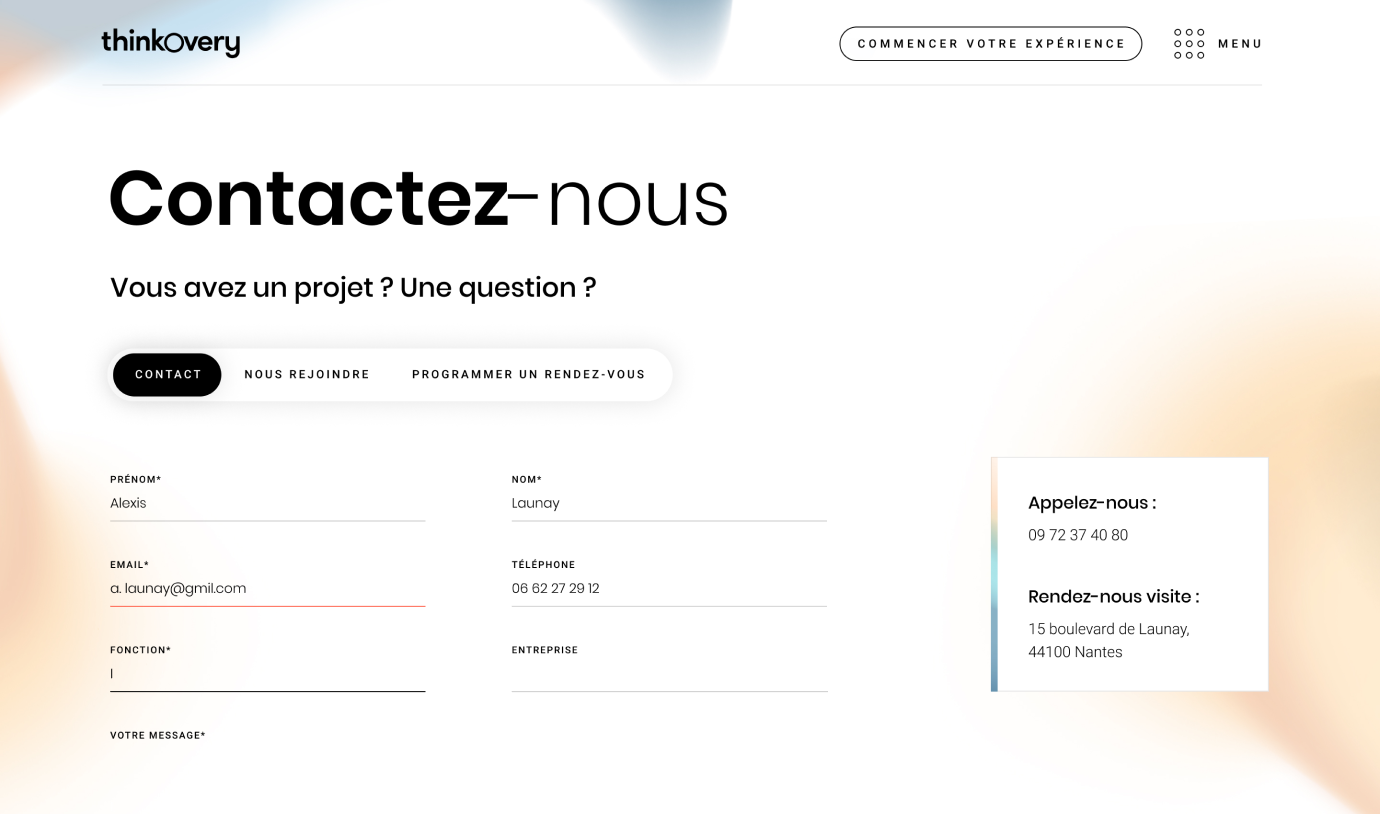
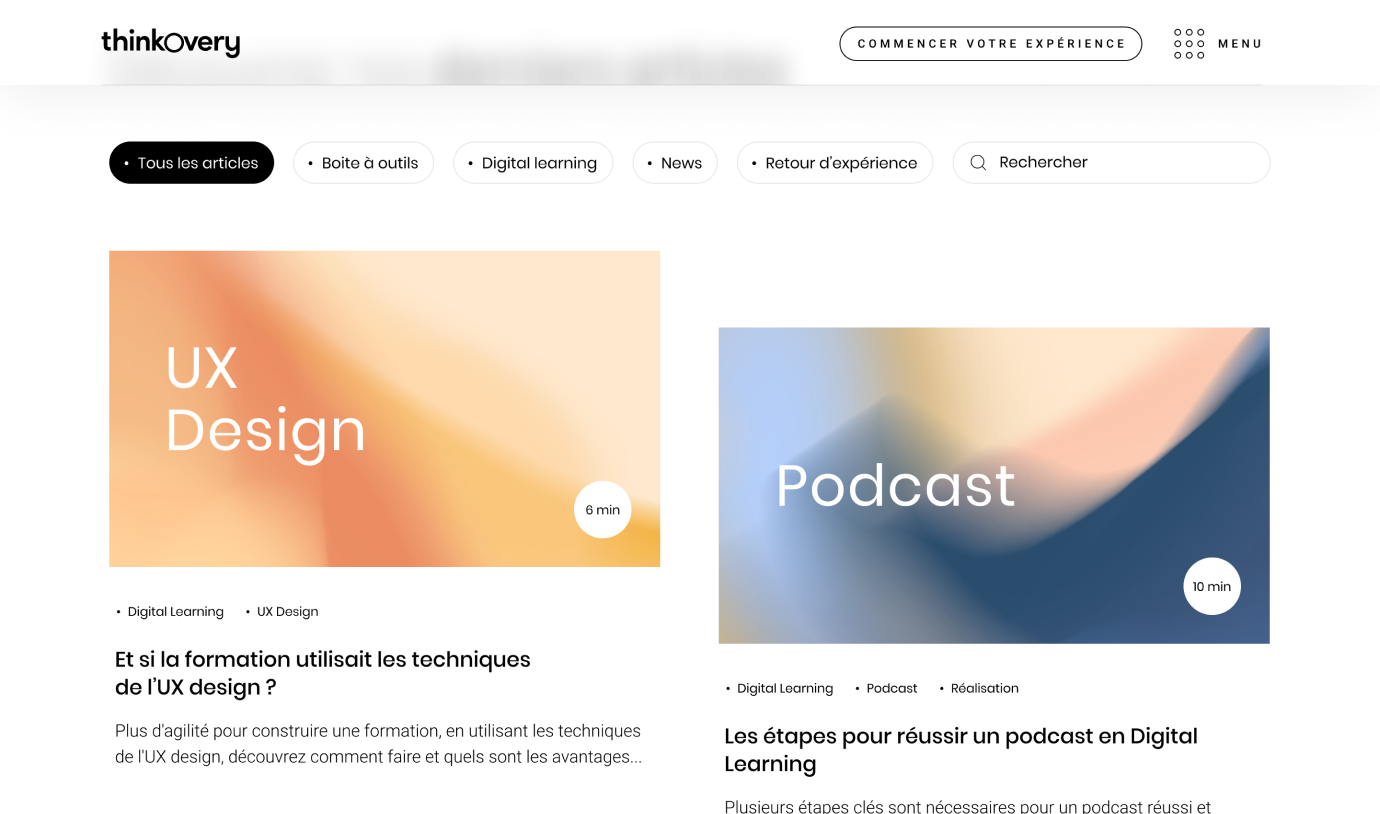
Sur la base de la nouvelle identité de marque, nous avons pu travailler sur les maquettes graphiques des différentes pages.
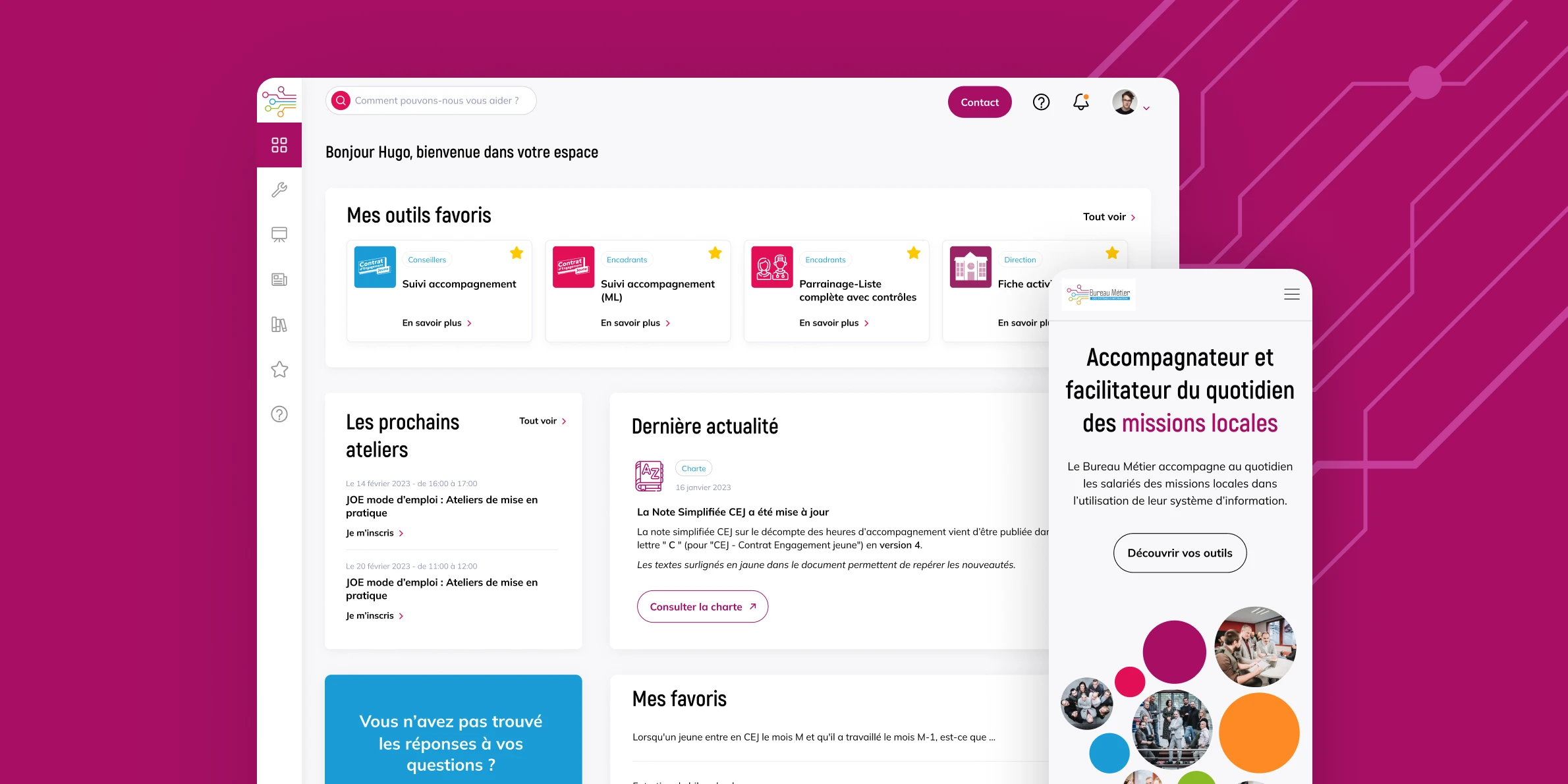
Nous avons imaginé un site d’agence épuré avec un burger menu très actuel dans lequel on vient remonter les entrées de navigation et directement 2 articles de blog.
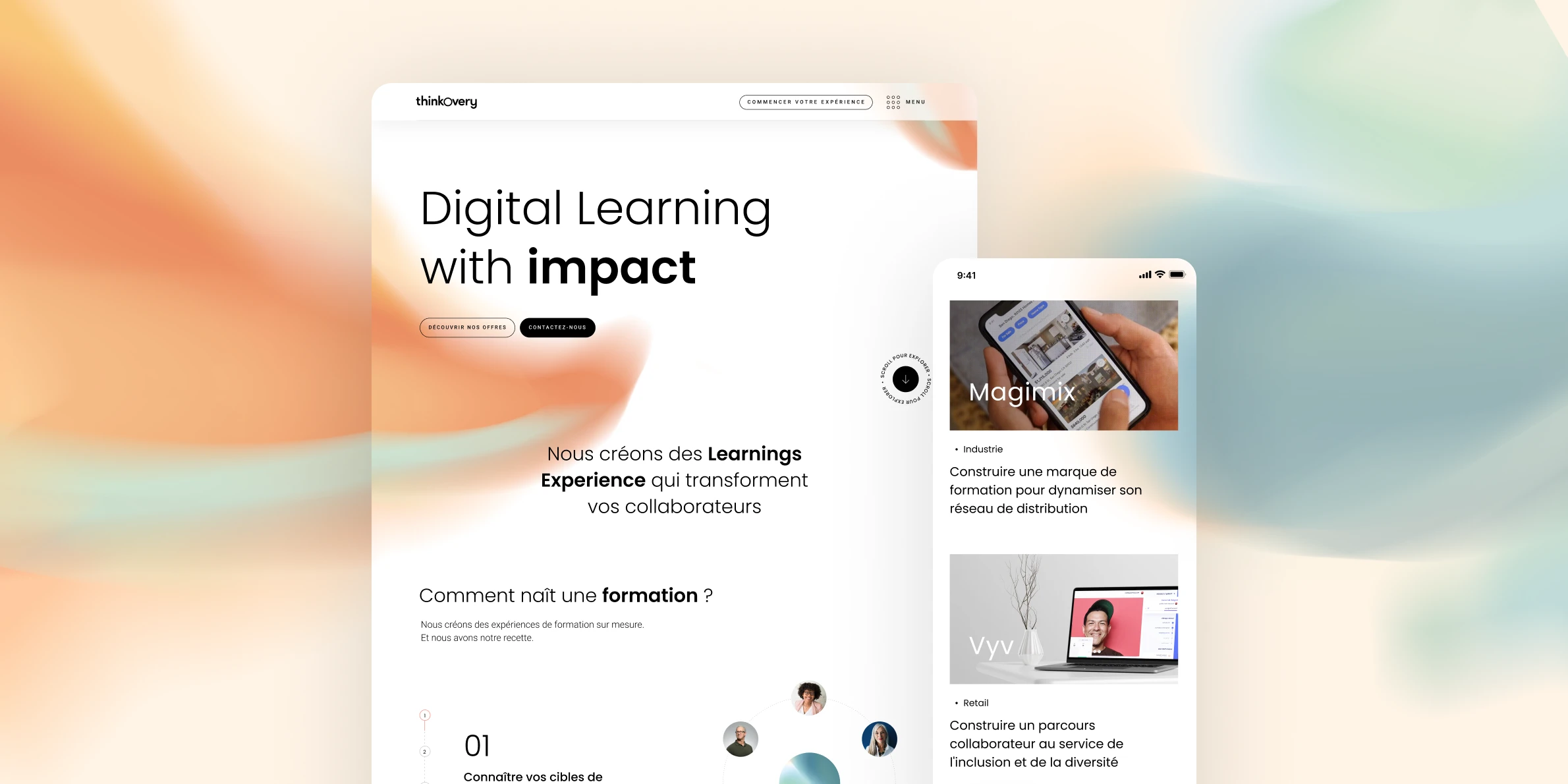
Cela nous permet d’avoir un header de page d’accueil très simple qui dévoile la nouvelle baseline de Thinkovery “Digital learning with impact” dans une grosse typographie. La nébuleuse en background est légèrement animée et rend la direction artistique élégante.
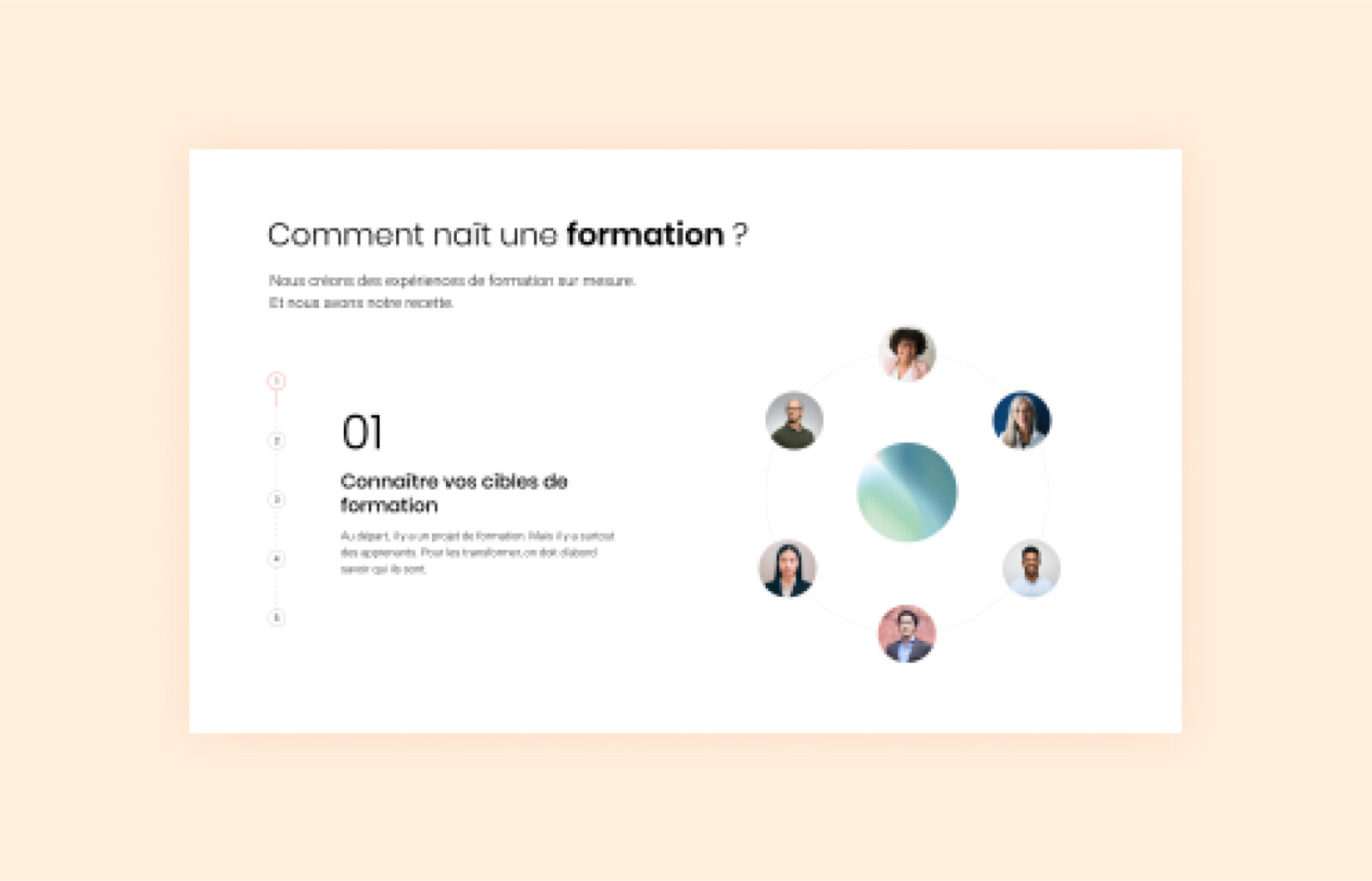
Juste sous le header, on présente l’approche singulière de Thinkovery. On illustre les 5 étapes de la méthodologie par des courtes animations en motion design.
On met ensuite en avant quelques cas clients qui viennent prouver l’efficacité de la méthode Thinkovery.
Motion design : Animer chaque étape de la méthode Thinkovery
L’un des enjeux de cette refonte de site était de faciliter la compréhension de l’approche de Thinkovery. Comment travaillent- ils ? Qu’est ce qui fait leur valeur ajoutée par rapport à d’autres acteurs de la formation ?
Nous avons choisi d’illustrer chaque étape de la méthode par de courtes animations en motion design.

La méthodologie mise en place
L’équipe
Consultant UX, Chef de projet, Graphiste, UX/UI designer
Les expertises
Ateliers de travail, Graphisme, UX/UI Design, Gestion de projet
Les outils
Monday, Figma, Miro
Site web