Le Petit Paumé est une association loi 1901 créée en 1968. Elle publie chaque année un city-guide de Lyon édité à 200 000 exemplaires. Mais le Petit Paumé, c’est aussi et surtout un média lyonnais de tous les jours, qui a choisi de refondre en profondeur son application mobile : nouveaux objectifs, nouveaux parcours utilisateur, nouvelle structure technique.
En juillet, les équipes du Petit Paumé nous ont contactés pour analyser les premiers parcours mis en place sur la nouvelle version, qui sortira en octobre 2022. Ils avaient besoin d’un œil externe, expert, pour analyser le travail réalisé en interne et proposer de potentielles alternatives
L’objectif : proposer une application qui réponde aux objectifs des utilisateurs finaux, s’affranchir de leurs propres croyances pour proposer des alternatives aux parcours proposés.
Nous avons d’abord audité l’ensemble des éléments optimisables sur l’application, travaillé sur la valeur du produit et listé les évolutions à réaliser. Par la suite, nous avons accompagné les équipes produits du Petit Paumé sur l’UX et l’UI de certains écrans afin de les implémenter sur l’application Bubble un outil no code, la principale plateforme de développement nocode.
Client
Le Petit Paumé
Durée du projet
2 mois

Optimisation des parcours de l’app
Suite à notre audit, plusieurs pistes d’optimisations sont remontées :
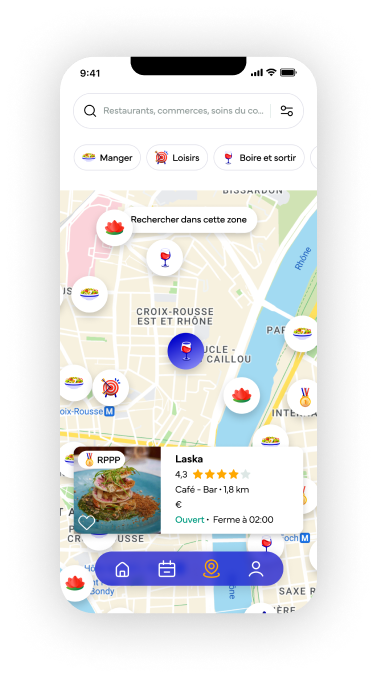
- L’orientation de l’app, tournée autour d’une carte interactive, ne semblait pas forcément pertinent à la vue des besoins des utilisateurs finaux
- Mieux mettre en avant l’ancrage local et la force des critiques du Petit Paumé
- La valorisation des contenus : pas de sélections du Petit Paumé, pas de tops
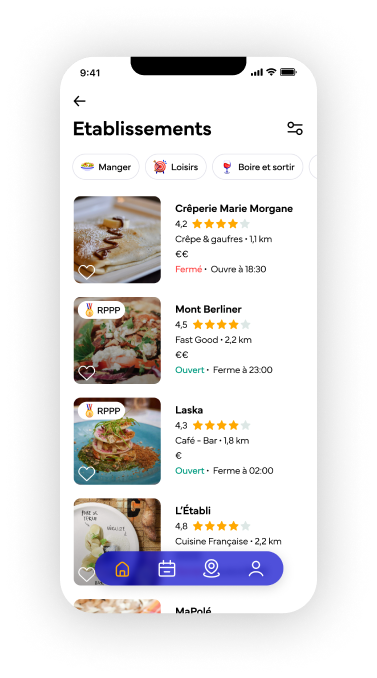
- Homogénéiser l’expérience : des recherches différentes, des templates trop hétérogènes qui génèrent des points de douleurs pour l’utilisateur.
Une fois ces axes d’optimisation remontés, nous nous sommes posé la question de la possibilité de les mettre en place ces optimisations à travers la plateforme nocode Bubble. À l’époque, Petit Paumé avait déjà commencé un grand nombre de ses développements sur l’application Bubble un outil no code (Mapping des workflow, gestion des bases de données / structuration des templates / API avec différents services externes).
Est-ce qu’une solution nocode comme Bubble allait atteindre ses limites pour construire une expérience en adéquation avec les objectifs de Petit Paumé ?
Ah, mais d’ailleurs, c’est quoi l’application Bubble ?
Bubble est une plateforme de création, plutôt orienté produits (SaaS, CRM, Marketplace) qui permet de modéliser de A à Z un produit sans avoir besoin de réelles connaissances techniques.
Le nocode c’est la possibilité de construire des logiciels via une interface visuelle qui simplifie le travail du créateur.
Bubble travaille principalement à travers des principes de workflows, ultra-modulaires, permettant de concevoir des app en mode nocode.
On peut très bien concevoir des sites Internet via l’application Bubble, mais on va privilégier généralement d’autres solutions pour ce type de besoins, et notamment Webflow qui propose une offre parfaitement adaptée à ce besoin.
Les prix de ces différentes solutions sont encore très accessibles, et il est important de pouvoir tester ce type de solution pour vos différents projets. Parfois, il sera plus simple de conceptualiser votre MMP, MVP pour un prix et des délais beaucoup plus intéressants que sur n’importe quel autre technologie.
Les solutions nocode comme Bubble peuvent donc représenter d’excellentes alternatives à d’autres solutions beaucoup plus complexes, type Flutter, lorsque l’on souhaite développer une application simple, avec un budget et un planning réduits.
Déroulé du projet
Un audit d’app qui remonte quelques axes d’optimisation
Première étape de notre mission auprès des équipes Petit Paumé : trouver les axes d’optimisation adaptés à leur stratégie. Suite à l’audit, voici les principaux axes ressortis :
Le temps nécessaire pour prendre une décision augmente avec la complexité des choix proposés : C’est le point sur lequel l’application doit progresser. Le catalogue des lieux, des critiques sont très complet, mais mal exploité. L’accessibilité aux contenus est mise en retrait, au détriment d’une carte interactive pas la plus intuitive pour découvrir de nouveaux lieux sur Lyon
Améliorer l’usabilité de l’app en optimisant son design et ses temps de chargements à travers Bubble :
Lors des audits, nous rencontrions beaucoup de ralentissement, des problèmes de chargement, des missclick/rageclick. Des optimisations UX et UI vont permettre de mieux structurer nos pages de listes, de modifier l’affichage des filtres…
Un très gros travail côté technique, via Bubble, permet aussi de travailler au maximum les temps de chargement pour que l’utilisateur reste sur l’application. Découvrez comment l’UI designer transforme le parcours utilisateur : L’UI Designer, ce trait d’union entre l’homme et la machine.
Homogénéiser nos parcours et travailler sur un principe de composants : l’œil humain a tendance à percevoir des éléments similaires dans un dessin comme une image, une forme ou un groupe complet.
Sur ce point, le fait d’utiliser des couleurs différentes / des contrastes sur les vignettes qui ne sont pas optimisées ne favorise pas cette impression de similarité entre les vignettes. Au premier regard, l’expérience est brouillonne. Un travail de rationalisation, de création de composants va permettre de fluidifier et standardiser les parcours. Nous avions bien sûr les contraintes liées à l’outil nocode Bubble, mais cette flexibilité permet d’aller assez loin dans la conceptualisation de nouveaux composants.
Validation de compatibilité avec l’application Bubble un outil no code
Un point important reposait sur le temps et le budget que nous avions pour développer la nouvelle expérience de l’application no code du Petit Paumé.
Nous avions totalement exclu, dès le début du projet, le fait de changer d’outil de conception, et donc de structurer tous nos développements sur l’outil nocode Bubble. Les équipes techniques avaient déjà posé toute la structure, les bases de données et les axes d’améliorations étaient plutôt orientés sur la partie front-end de l’application.
Le défi de l’équipe produit était de conceptualiser une expérience qui respectait le cadre technique existant, mais qui permettait d’apporter plus de valeur à l’expérience utilisateur finale.
Nous avons été très agréablement surpris par la flexibilité que pouvait offrir Bubble dans sa capacité à pouvoir être extrêmement modulaire et flexible. Une fois désignés, les nouveaux parcours et écrans ont été intégrés en moins d’une semaine par les équipes techniques.
Finalement, l’outil nocode Bubble s’est rapidement imposé comme une solution idéale pour les besoins du projet et pour ses évolutions futures
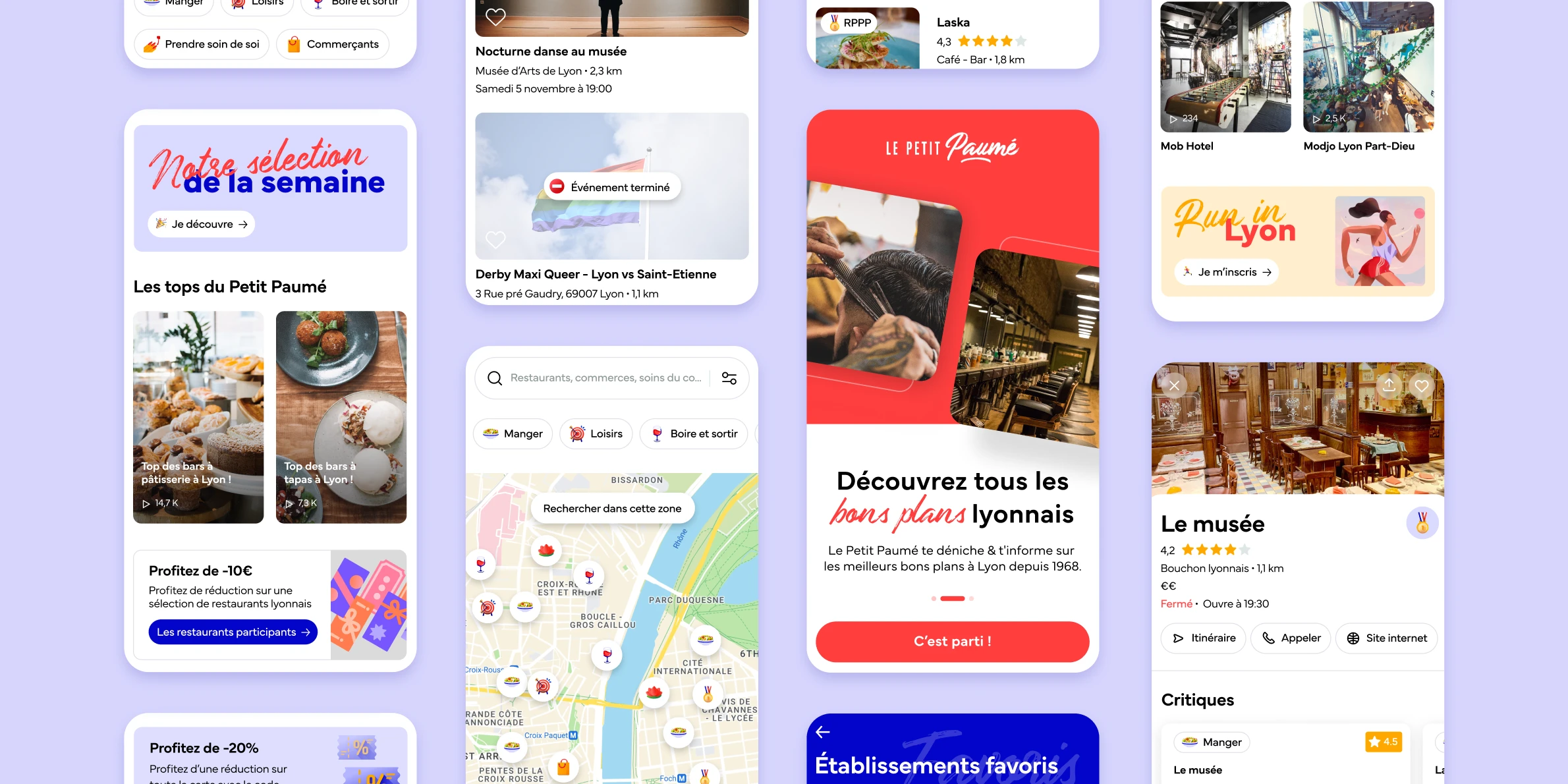
Conception des différents écrans de l’app
Avant de rentrer dans une phase de design, nous avons au préalable travaillé sur notre cible et les usages de cette cible.
Les équipes du Petit Paumé maîtrisaient très bien leur personas et nous ont permis de très rapidement comprendre à qui s’adresse l’application, les points de douleurs dans les parcours de ces utilisateurs et par conséquent les opportunités qui se dessinaient pour l’application.
La spécificité de notre cible : une communauté jeune et ultra-locale. À partir de là, nous avons beaucoup travaillé sur une face de discovery pour comprendre les usages de nos utilisateurs sur des applications similaires : Mapstr, Google Maps, Dice, Too good to Go, Shotgun, The Fork, Frichti, Spotify…
Cette approche nous a permis de nous forger une opinion forte : le principe de cartographie, qui était au cœur de l’expérience initiale et déjà développé à travers Mapbox et implémenté sur l’outil nocode Bubble, devait être challengé.
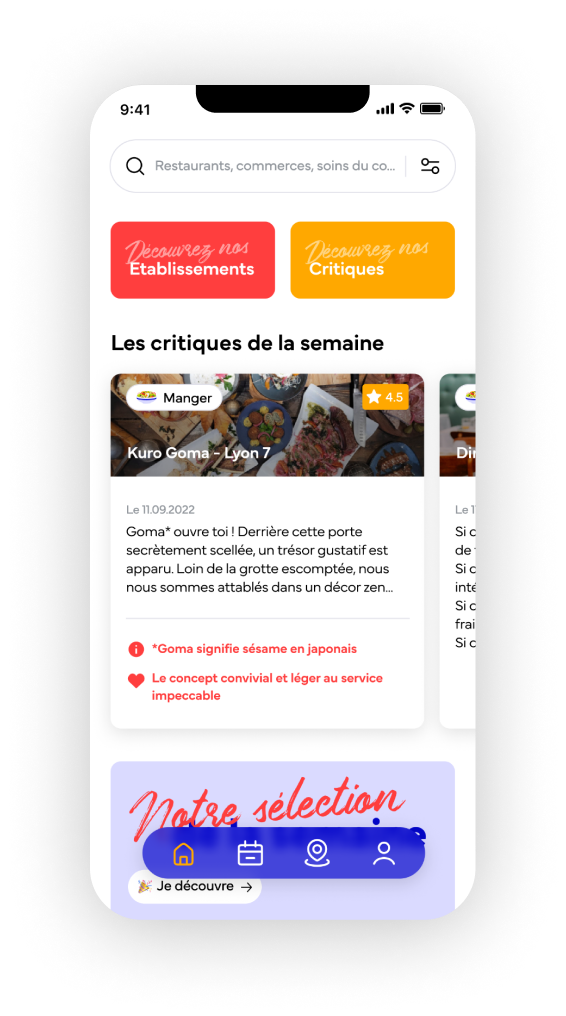
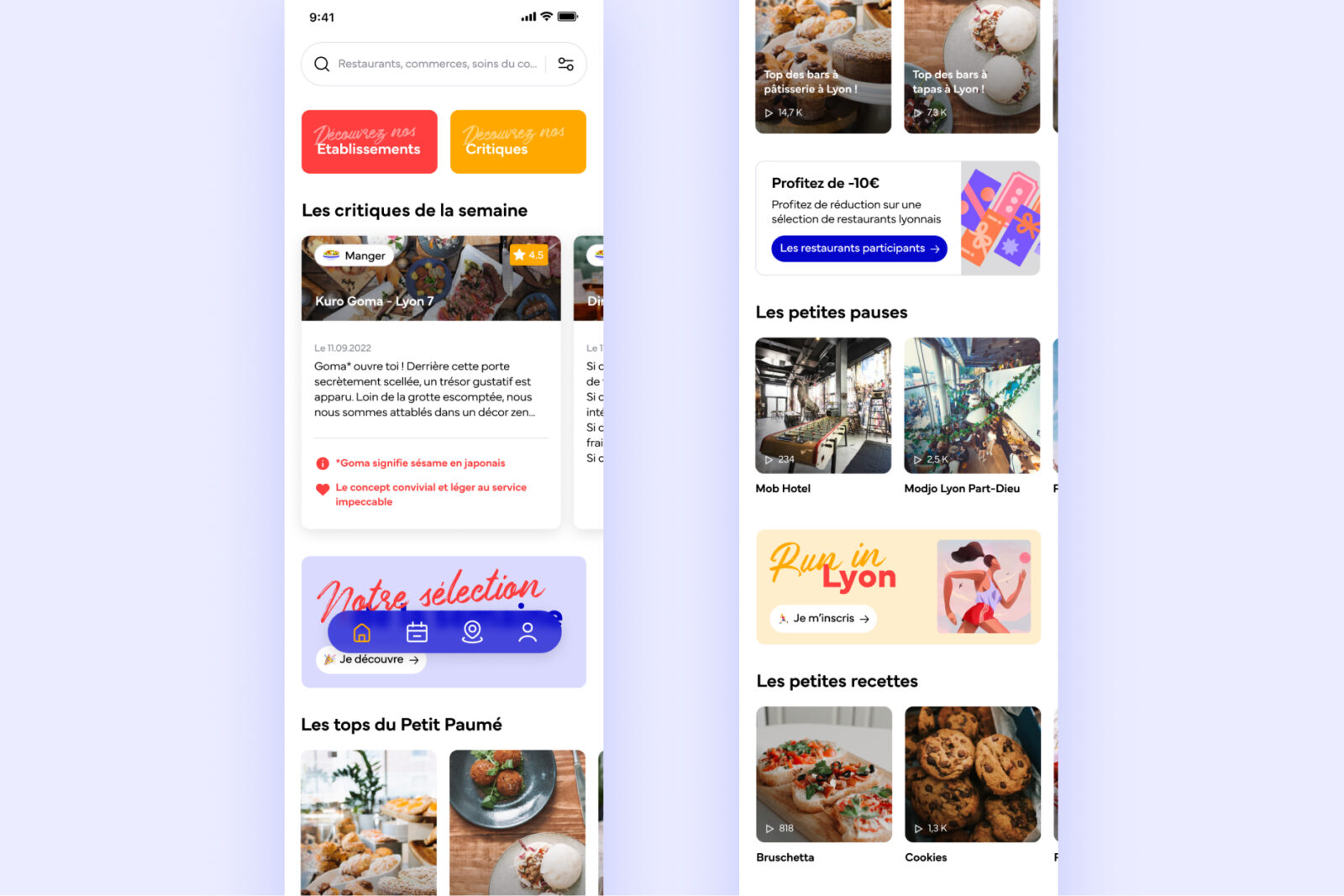
- À notre sens, le cœur de l’application, ouvert au lancement de l’application, devrait être un écran d’accueil dans lequel l’utilisateur va pouvoir retrouver tous les avantages qui composent le cœur de l’application Petit Paumé :
- Les lieux à proximité de l’utilisateur
- Les derniers lieux ajoutés
- Les dernières critiques disponibles
- Les bons plans
- Ce principe de hub est devenu le cœur de très nombreuses applications dans tous les domaines (food, voyages, concerts…). Il permet très facilement de personnaliser le contenu en fonction du profil de l’utilisateur. C’est une solution qui permet d’intégrer une dimension éditoriale, de valoriser au maximum le contenu proposé par l’application.
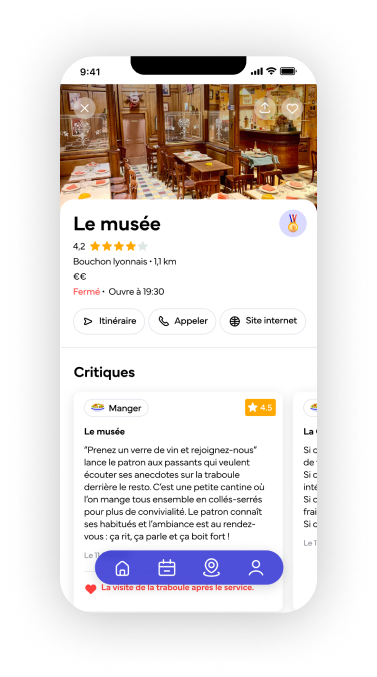
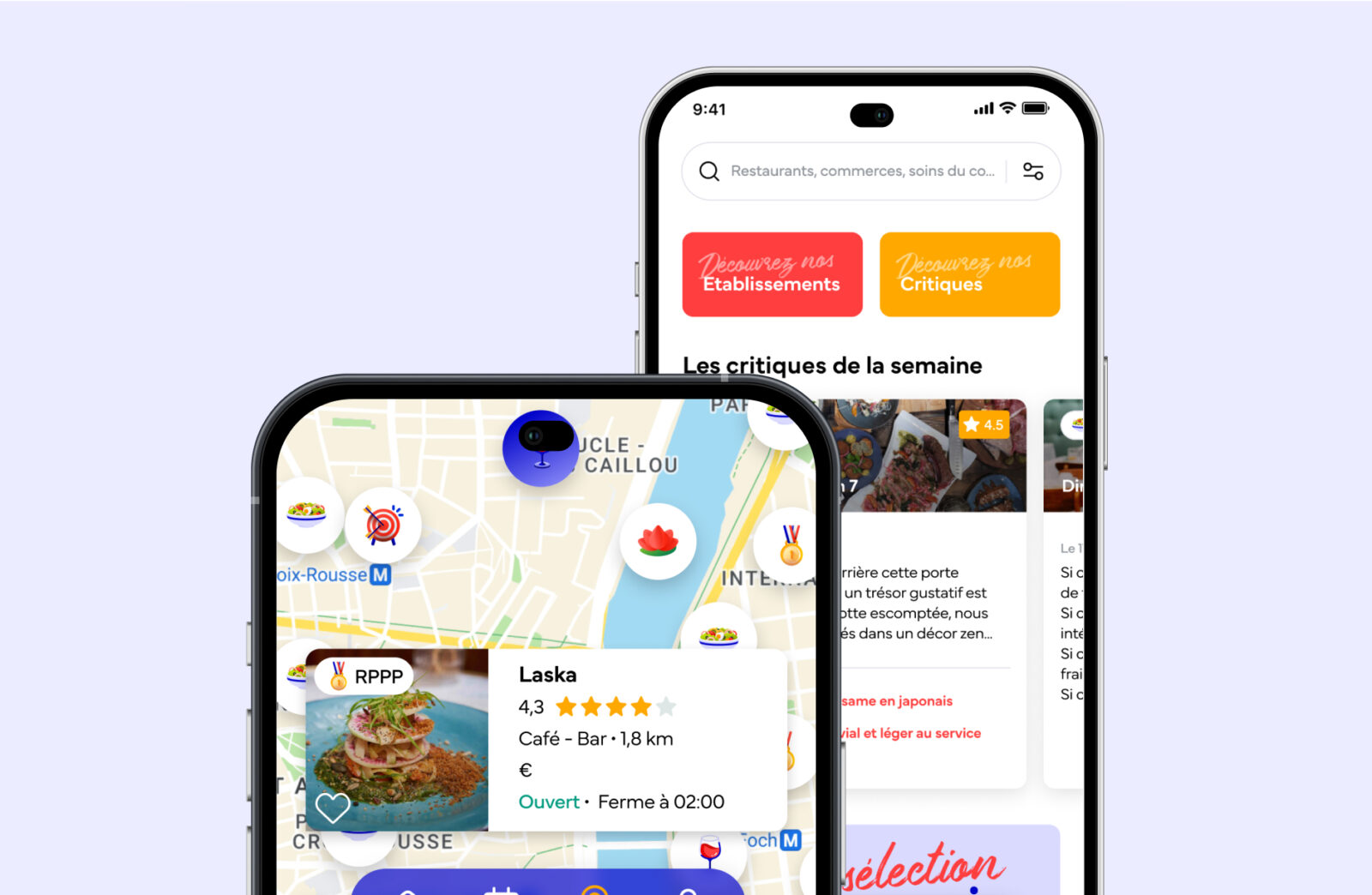
Une fois ce parti pris validé, nous avons donc commencé à travailler sur le parcours principal de l’application :
- Onboarding et écran de connexion de l’application
- Écran d’accueil qui n’existait pas dans la version initiale de l’application
- Retravaille de la bottom navigation pour plus de praticité
- Retravaille de la liste des établissements
- Modification de la search bar et des filtres associés
- Formulaire de connexion / inscription sur l’application
- Dashboard utilisateur et gestion des listes favoris
Ce MVP était le socle de l’application, celui par lequel l’équipe du Petit Paumé souhaitait lancer la nouvelle expérience, en octobre 2022.
En parallèle de ce travail très orienté UX, un travail d’UI devait aussi être lancé pour revoir l’identité visuelle globale de l’application.
Au lancement du projet, nous avions des codes couleurs relativement ternes, basées sur un bleu gris et une couleur dorée. Cette identité était très orientée pour des supports prints, mais pas forcément adaptée à une app mobile.
Les principaux défauts étaient les suivants :
- Problématique de contraste sur les boutons d’actions
- Problématique sur les fonts utilisés
- Hiérarchie de lecture quasi inexistante
Nous avons réalisé 3 sprints de design, avec des livraisons aux équipes de développements qui se chargeaient de l’intégration sur Bubble.
Au total, nous avons désigné une vingtaine d’écrans pour couvrir les besoins du MVP de la plateforme, et d’autres évolutions sont amenées à voir le jour, en attendant d’avoir les premiers retours des utilisateurs.
Développement d’une l’application no code
Comme évoqué précédemment, Bubble est une solution qui permet de concevoir et administrer une application no code, sans avoir de connaissance en développement web et donc d’avoir des développeurs expérimentés. On reste dans une philosophie assez proche de celle que l’on retrouve sur Webflow, que nous avons récemment utilisé pour le projet Gifty. D’autres solutions comme Adalo ou Glide auraient pu être envisagées. Mais dans le timing, il était difficile de réaliser ce changement, d’autant plus que les fonctionnalités de Bubble couvraient les besoins de l’app Petit Paumé
Cela a permis à notre équipe UX/UI Design de travailler avec l’équipe du Petit Paumé de manière très agile, sans que des développeurs de métier n’interviennent sur le projet.
En termes de prix, il existe bien évidemment une version de Bubble disponible gratuitement pour tester l’outil, mais la version est rapidement assez limitée.
Vous pouvez trouver plus d’informations sur l’académie de Bubble, avec de nombreuses ressources disponibles gratuitement en ligne : https://bubble.io/academy. Des vidéos, en français, vous permettront aussi de débuter sur cette solution et de la tester, notamment l’excellent Theyo

La solution sélectionnée nous a permis de répondre à l’ensemble des enjeux de Petit Paumé, dans un délai extrêmement court et pour un budget réduit.
Le fait d’avoir utilisé Bubble pour la partie technique, qui était déjà en place, nous a permis de gagner énormément de temps dans la conception et l’administration.
L’équipe
Consultant UX, Chef de projet, Graphiste, UX/UI designer
Nos expertises :
Direction artistique, Consultant digital, UX Designer, UI Designer, Gestion de projet
Les outils :
Monday, Notion, Figma, Bubble
Site web :