« Comment améliorer l’expérience utilisateur de mon site ? » Une question qui trotte dans la tête de nombreux professionnels, et ce depuis plusieurs années… Elle est presque devenue une obsession tant le sujet est omniprésent dans le monde des startups et du numérique.
Et le moins que l’on puisse dire, c’est que les articles qui tentent d’y répondre ne manquent pas. Mais les astuces et les optimisations ne sont pas toujours suffisantes. A l’heure où les standards de qualité des sites web ne cessent d’augmenter, il est primordiale de comprendre en profondeur ce dont on parle quand on évoque le sujet, afin de pouvoir agir et améliorer l’expérience utilisateur de son site.
Sommaire
Conseil n° 1 : Définissez la raison d’être de votre site
Conseil n° 2 : Concentrez-vous sur le contenu6 conseils pour améliorer l’expérience utilisateur de votre site
Conseil n° 3 : Ne négligez pas votre navigation
Conseil n° 4 : Travaillez vos parcours utilisateurs
Conseil n° 5 : Écoutez et observez vos utilisateurs
Conseil n° 6 : Prenez en compte l’aspect émotionnel
Il est difficile de s’arrêter sur une définition tant ces termes regroupent un ensemble de concepts issus de disciplines différentes. Alors pour comprendre ce qu’est le design d’expérience utilisateur, commençons par nous intéresser aux mots qui le composent.
- Design : Une expression très connue des designers résume parfaitement cette discipline : le design est à la fois le dessin et le dessein d’un produit. Ce qui veut dire que le design s’intéresse autant à son aspect fonctionnel qu’à son aspect esthétique.
- Expérience : Si l’on recherche ce mot dans Google, on trouve la définition suivante : « L’expérience de quelque chose. Fait d’éprouver quelque chose. ». En design, l’expérience se réfère donc à un ressenti, la perception d’un produit ou d’un service lors de son utilisation. Elle dépend d’un contexte et varie d’une personne à une autre.
- Utilisateur : C’est celui qui interagit avec un système informatique. On parle d’interaction humain-machine.
L’expérience utilisateur se réfère donc au ressenti lors de l’utilisation d’un système. Le design d’expérience utilisateur est le processus de définition de cette expérience dans tous ses aspects. Ce processus s’appuie sur la connaissance de l’utilisateur et de son contexte pour lui délivrer la meilleure expérience.
En résumé, définition des principales notions
Expérience Utilisateur : C’est le ressenti d’une personne lors de son interaction avec un produit ou d’un service.
Design d’expérience utilisateur : Cela correspond au processus de définition de l’expérience utilisateur basée sur la connaissance de l’utilisateur et son contexte. On parle de méthode UX (User eXperience).
Pourquoi améliorer l’expérience utilisateur de son site ?
Le web est un univers extrêmement concurrentiel, où chaque entreprise lutte pour attirer l’attention de l’utilisateur. Dans cet espace digital, le client est seul face à son écran, et donc dépendant de son propre ressenti. Les grands noms du web l’ont vite compris, et ils ont inclus le processus UX à leur méthodologie. Désormais, si l’expérience que vous proposez n’est pas bonne, l’utilisateur ira voir ailleurs. C’est la raison pour laquelle l’expérience utilisateur est au cœur de tous les enjeux du numérique depuis plusieurs années.
Les deux premières statistiques abordées dans notre article 11 chiffres étonnants sur l’UX Design sont édifiantes :
« 68% des internautes quittent un site en raison d’une mauvaise expérience utilisateur et 44% partagent cette mauvaise expérience auprès de leur entourage. »
On comprend donc l’importance d’améliorer l’expérience utilisateur de son site sur ordinateur et mobile. Mais de la théorie à la pratique, il y a un monde. Les articles sur l’expérience utilisateur sont légion sur le web. Mais il est parfois difficile de s’y retrouver, entre les tactiques qui ne s’appliquent pas à votre cas et les recommandations qui se contredisent. Limpide vous livre donc 6 conseils pour améliorer l’expérience utilisateur de votre site en profondeur.
Comment utiliser ces conseils ?
Ils sont donnés dans l’ordre des étapes d’un projet. Utilisez-les donc selon votre entreprise, votre objectif et à quelle étape vous vous trouvez. Chaque conseil s’accompagne de mises en place concrètes pour l’appliquer efficacement.
6 conseils pour améliorer l’expérience utilisateur de votre site
Conseil n° 1 : Définissez la raison d’être de votre site
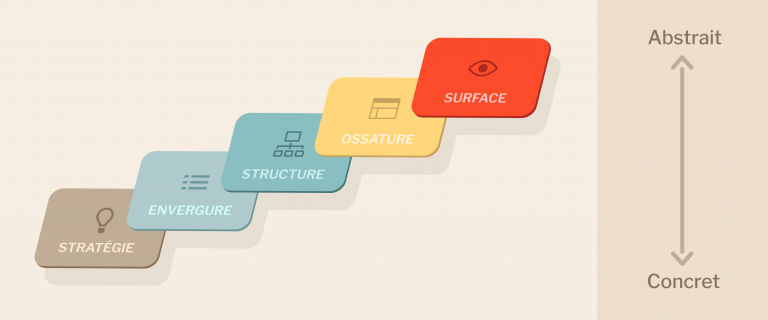
Dans son livre The Elements of User Experience, Jesse James Garrett, architecte de l’information notoire et inventeur du terme “AJAX”, conceptualise l’expérience utilisateur à travers un modèle en 3 dimensions contenant 5 plans superposés (accrochez vous ;). Chaque plan est dépendant de ceux qui se trouvent en-dessous de lui. La Stratégie est l’élément à la base de ce modèle, le socle de toute expérience utilisateur.

Le modèle en 3 dimensions de l’expérience utilisateur de Jesse James Garrett.
JJG divise la Stratégie en 2 éléments : les objectifs du produit et les besoins des utilisateurs. Le travail d’équilibre perpétuel entre ces 2 éléments est à la fois le véritable objectif et le plus grand défi de la méthode UX. Si vous voulez améliorer l’expérience utilisateur de votre site, vous devez être clair sur la raison d’être de votre produit, pour vous et pour vos utilisateurs. De cette façon, vous pourrez répondre aux questions les plus importantes :
- Quel est l’objectif de votre site ? Vendre vos produits ou vos services ? Informer sur votre activité ? Créer de l’engagement ?
- Comment atteindre cet objectif ? Par du e-commerce ? De la publicité ? La création d’une liste e-mails ?
- Comment mesurer cet objectif ? Le nombre d’inscrits sur votre site ? Le nombre de produits vendus ? Le nombre de formulaires remplis ?
- Qui sont vos utilisateurs ? Vos prospects ? Vos clients ? Vos collaborateurs ?
- Quels contenus ces utilisateurs s’attendent-ils à trouver ? Des documents ? Des tarifs ? Des informations sur l’entreprise ?
- De quelles fonctionnalités ces utilisateurs ont-ils besoin ? Un simulateur de devis ? Un moteur de recherche ? Un espace connecté ?
- Quel type d’expérience souhaitez-vous leur offrir ? Une expérience originale ? Divertissante ? Marquante ?
Cette étape de définition du projet est cruciale. Soyez donc au point sur ce que vous et vos utilisateurs attendez de votre site. Cela permettra à tous ceux qui participent au projet de fournir des efforts dans le même sens, afin de proposer aux utilisateurs non pas « une » bonne expérience mais bien « la » bonne expérience.
Comment faire ?
1. Définissez les objectifs de votre site pour votre entreprise, en accord avec l’identité de votre marque et en mesurant son efficacité.
2. Définissez les attentes des utilisateurs, en les segmentant et en faisant de la recherche utilisateur.
3. Soyez explicite sur tous ces aspects, afin de pouvoir inclure toutes les équipes (décisionnaires, collaborateurs, prestataires) dans le processus en vous assurant que toutes les visions sont alignées.
Conseil n° 2 : Concentrez-vous sur le marketing de contenu (content marketing)
A la base, le web n’était qu’un ensemble de pages de textes et d’images liées entre elles par des hyperliens. A l’ère du Big Data et de l’information en masse, rien n’a changé : les utilisateurs naviguent de page en page à la recherche de contenu.
Nick Finck et Raina Van Cleeve, experts UX seniors ayant tous les deux travaillé pour des mastodontes du web comme Adobe, Google, ou Miscrosoft, ont rédigé les 10 commandements de l’expérience utilisateur. Ces dernières années, le commandement numéro 5, « Le contenu est ROI » est devenu la tendance – pour ne pas dire la norme.
En ligne, votre contenu permet à l’utilisateur de vous jauger, contrairement à un espace physique où il peut toucher et sentir le produit. Alors il scanne les pages, à la recherche de l’information qu’il convoite. Et au fil de sa navigation, il se forge une idée sur votre marque et votre offre, consciemment ou non.
De plus, dans Design d’expérience utilisateur : Principes et méthodes UX, Sylvie Daumal, pionnière de l’UX enseignant notamment au Celsa et à Science-Po, rappelle que le contenu n’est pas toujours une fin en soi. Il y a bien souvent un avant et un après, un objectif dans la recherche du contenu et une action enclenchée (ou non) après l’avoir consommé. Tout ce parcours doit être pris en compte.
Alors au-delà de la valeur intrinsèque de votre contenu, pensez à la façon dont votre utilisateur le trouve et le consomme. Les personnes qui se sont renseignées sur comment améliorer l’expérience utilisateur de leur site ont bien compris qu’il fallait lui amener l’information sur un plateau. Mais l’expérience ne s’arrête pas là : pour que la qualité de votre contenu touche l’utilisateur, vous devez le mettre en valeur aussi bien grâce à sa forme (format, mise en page) qu’à son fond (rédaction, message).
Le contenu n’est pas toujours une fin en soi. Il y a bien souvent un avant et un après, un objectif dans la recherche du contenu et une action enclenchée (ou non) après l’avoir consommé. Tout ce parcours doit être pris en compte.
Comment faire ?
1. Créez du contenu centré sur l’utilisateur : écriture simple et directe, discours adressé au lecteur (à travers le marketing de contenu).
2. Amenez votre contenu à votre utilisateur : hiérarchie de l’information claire, contenu recommandé au bon moment, personnalisation des contenus.
3. Valorisez vos contenus à travers le design de vos pages : typographies lisibles, pages structurées et aérées, médias illustrants les propos textuels.
4. Pensez l’expérience au-delà de la recherche du contenu : outils de confort de lecture (indicateur de la durée de lecture, barre de progression, sommaire), maillage (contenus similaires, contenus recommandés).

Illustration représentant l’analyse du marketing de contenu sur internet
Conseil n° 3 : Ne négligez pas votre navigation
Dans Don’t Make Me Think, Steve Krug, consultant en utilisabilité ayant travaillé pour Lexus, ou encore AOL, compare très justement les magasins physiques et les sites e-commerce.
Dans les deux cas, le client est à la recherche de quelque chose de précis (un produit, une information), et dans les deux cas, il s’appuie sur la signalétique pour trouver ce qu’il cherche. Néanmoins, dans un espace numérique, l’utilisateur est dépourvu de nombreux repères qu’il possède dans un espace physique : notion d’échelle, de localisation, de direction, conseillers de vente… De plus, un utilisateur de se déplace pas à travers un site : il se « téléporte » d’une page à une autre.
C’est pour cela que la structure d’un site (et donc sa navigation) est primordiale. Il est aussi important de développer une réflexion spécifique autour de la navigation mobile.
La navigation a plusieurs fonctions pour l’utilisateur. Elle est à la fois un point de repère et le manuel d’utilisation du site. Elle donne aussi des indications sur ce que le site contient, comment il est organisé et rassure sur le savoir-faire de ses concepteurs. L’image de la marque est encore une fois en jeu.
La navigation d’un site est un vaste sujet, mais retenez que c’est un des enjeux majeurs de l’utilisabilité de votre site, et donc un point crucial pour améliorer l’expérience utilisateur. Un site mal pensé aboutira à une navigation mal conçue, ce qui compliquera sa prise en main par vos utilisateurs.
Dans un espace numérique, l’utilisateur est dépourvu de nombreux repères qu’il possède dans un espace physique : notion d’échelle, de localisation, de direction, conseillers de vente… De plus, un utilisateur de ne déplace pas à travers un site : il se « téléporte » d’une page à une autre.
Comment faire ?
1. Structurez votre site : créez une arborescence sur la base de vos contenus pour identifier les différentes sections et niveaux de votre site.
2. Respectez les conventions : la navigation principale est persistante sur toutes les pages du site, elle contient le logo du site qui renvoie vers la page d’accueil, ses différentes sections, un accès direct à certaines fonctions (panier, compte, etc…) ainsi qu’une barre de recherche.
3. Pensez la navigation pour ceux qui vont l’utiliser : restez simple dans les intitulés, évitez les termes techniques ou le jargon qu’ils ne comprendront pas, et organisez vos contenus selon leur façon de penser.
4. Concevez un système de navigation complet : la navigation principale permet de naviguer entre les sections et les pages, mais il existe d’autres types de navigation pour se déplacer à travers les produits ou les services, les contenus ou encore l’écosystème numérique de la marque.
5. Utilisez un fil d’ariane : il ne doit pas servir de moyen de navigation, mais il permet à l’utilisateur de comprendre comment il est arrivé là où il se trouve, et comment revenir en arrière.
Conseil n° 4 : Travaillez vos parcours utilisateurs
Si la navigation va permettre à vos utilisateurs de se déplacer d’un endroit à un autre de votre site, vos parcours utilisateurs vont vous permettre de réfléchir à un cheminement logique à travers le contenu même de vos pages. C’est le schéma d’interaction de l’utilisateur avec votre système.
A ce propos, la page d’accueil de votre site a de grandes chances d’être un élément récurrent de vos parcours. C’est une page par laquelle les visiteurs passent souvent, elle est donc au coeur des enjeux de tous les départements de votre entreprise. C’est le terrain idéal pour adresser les différentes cibles et typologies d’utilisateurs, et de les orienter vers les différentes parties de votre site.
Quelque soit le contexte, la page d’accueil n’est pas à négliger. Pour une cible professionnelle, on peut-être tenté de se dire que l’utilisateur ira à l’essentiel et passera directement par des outils récurrents (navigation, barre de recherche). Mais rappelez-vous : les visiteurs ne lisent pas les pages, ils les scannent. Soyez sûrs qu’ils scanneront votre page d’accueil. Elle représente une source d’information pour eux, que ce soit par sa structure, ses visuels ou ses titres.
Comment faire ?
1. Prenez en compte vos différentes typologies d’utilisateurs : anticipez d’où ils viennent, ce qu’ils viennent chercher sur votre site, par quelles pages ils passent, et où le contenu de ces pages les amène.
2. Matérialisez vos parcours sous la forme de schémas : cela vous permettra d’anticiper à la fois les potentielles actions de l’utilisateur et les réponses éventuelles du système. C’est l’occasion d’envisager les cas de figures trop souvent oubliés (erreur de la part de l’utilisateur ou du serveur par exemple).
3. Soignez votre page d’accueil : elle est au carrefour de vos différents parcours, il est donc primordiale de bien construire cette page pour améliorer l’expérience utilisateur de votre site. Si vous souhaitez aller plus loin, nous avons tout un article dédié aux parcours utilisateurs.

Illustration représentant l’analyse d’un site internet avec un heatmap
Conseil n° 5 : Écoutez et observez vos utilisateurs
Vous avez pu constater que cet article mentionne de nombreuses fois le mot « utilisateur ». C’est bien normal, puisque le but de la méthode est de mettre ce fameux utilisateur au centre de la démarche. Dans un article de blog, le Nielsen Norman Group va jusqu’à dire que de l’UX sans recherche utilisateur n’est pas de l’UX.
Néanmoins, inclure l’utilisateur sans méthode structurée peut s’avérer compliqué, voir même contre-productif. Et pour cause, il ne sait pas toujours ce qu’il veut, ou surtout ce qui est bon pour lui. Lui demander son avis directement n’est pas forcément judicieux.
C’est la raison pour laquelle la méthode UX regorge d’outils pour analyser les comportements de l’utilisateur de façon détournée. C’est ce qui explique qu’on retrouve de nombreux professionnels de l’expérience utilisateur issus de formations en sciences sociales ou en psychologie.
Néanmoins, il est malgré tout possible d’obtenir des résultats, même avec peu de moyens. Rappelez-vous : l’UX sans recherche utilisateur n’est pas de l’UX. Certes, votre connaissance de l’utilisateur sera limitée. Mais, pour améliorer l’expérience utilisateur de votre site, elle restera plus efficace qu’aucune recherche.
Le Nielsen Norman Group nous explique dans un autre article que le nombres de participants à un test d’ergonomie doit être calibré en fonction du projet. Cette approche s’applique à toute la recherche : si vous n’avez pas le budget, les équipes ou l’infrastructure pour mettre en place des tests et des ateliers très poussés, faites avec les moyens à votre disposition.
Comment faire ?
1. Faites des recherches sur vos utilisateurs : basez-vous sur vos segments, et rassemblez le plus de données possible sur vos utilisateurs-type (leurs besoins, leur contexte, leurs habitudes…) pour construire des personae.
2. Interrogez vos utilisateurs : mettez en place une enquête de satisfaction ou envoyez leur un questionnaire pour obtenir les informations que vous ne pouvez pas obtenir autrement.
3. Installez des outils de tracking : Hotjar par exemple, génère des heatmaps et vous permet d’observer des sessions réelles de vos utilisateurs en vidéo.
4. Tirez avantage des analytics : Google Analytics par exemple, vous donne de nombreuses données quantitatives.
5. Ouvrez la réflexion : si vous souhaitez aller plus loin, dans un second temps, vous pouvez aussi penser à vos anti-personae, ceux qui n’utilisent pas du tout votre produit/service.
Conseil n° 6 : Prenez en compte l’aspect émotionnel
Arrivé ici, vous constatez sûrement l’aspect scientifique de la méthode UX : recours aux chiffres et à la donnée, application de méthodes d’analyses rigoureuses, mise en place de protocoles précis… On se dit que le design centré sur l’utilisateur laisse peu de place à l’improvisation, à l’expérimentation, voir à la créativité.
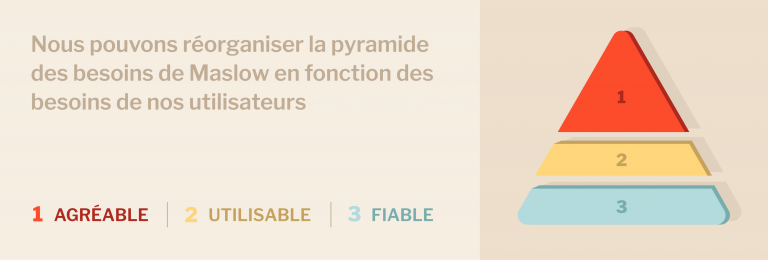
Mais comme nous l’avons vu, l’expérience est très liée à la psychologie humaine, et nous sommes avant tout des êtres émotionnels. Dans Designing For Emotion, Aaron Walter, Head designer de MailChimp, reprend la célèbre pyramide des besoins de Maslow, et la transpose au design d’interface en se basant sur les besoins des utilisateurs.

La pyramide du design émotionnel de Aaron Walter en 3 étapes.
Il nous explique qu’une interface doit être construite sur 3 niveaux, dans cet ordre précis :
- Votre interface doit être fiable. Si votre site ne fonctionne pas, que le serveur plante ou que les pages chargent indéfiniment, les gens n’utiliseront pas votre produit.
- Votre interface doit être utilisable. Une fois qu’il est fiable, votre produit doit permettre à l’utilisateur de réaliser rapidement et simplement son objectif.
- Votre interface doit être agréable. C’est le dernier niveau de la pyramide, celui qui grâce auquel un produit reste ancré positivement dans la mémoire de l’utilisateur en lui procurant des émotions.
L’aspect émotionnel du produit doit être la dernière étape. Si votre interface n’est pas fiable et n’est pas utilisable, il est inutile de chercher à la rendre agréable. Il s’agit du Graal pour améliorer l’expérience utilisateur d’un produit numérique, mais c’est aussi un objectif difficile à atteindre tant nos émotions sont complexes.
La plupart des applications célèbres jouent sur notre psychologie profonde pour créer de l’attachement. Les appareils tactiles ont rendu les interfaces plus tangibles que jamais, et un geste aussi simple qu’un swipe vers la droite ou vers la gauche peut nous rendre accro.
Comment faire ?
1. Travaillez sur les animations et les micro-interactions : elles permettent de transmettre des émotions à l’utilisateur, alors utilisez-les ponctuellement dans les moments clés de l’expérience de vos utilisateurs.
2. Cartographiez l’expérience de vos utilisateurs : en identifiant chaque étape de leur expérience, vous pourrez y associer des émotions, et en dégager une courbe émotionnelle. Cette courbe est très importante, car la Peak-end rule nous enseigne que le cerveau humain juge une expérience en grande partie sur le ressenti au pic et à la fin de celle-ci.
3. Définissez la personnalité de votre produit : donner une personnalité à votre interface la rendra irrémédiablement plus attirante, car elle lui confèrera des propriétés humaines que nous recherchons chez nos pairs.
Si vous souhaitez aller plus loin, nous avons tout un article dédié au design émotionnel.
L’expérience utilisateur est l’affaire de tous
L’expérience utilisateur de votre site est impactée par tous ses aspects. Et à l’heure où les points de contacts se multiplient et se diversifient tout au long du parcours client, elle concerne même tous les aspects de votre marque et de votre entreprise. C’est la raison pour laquelle l’expérience utilisateur n’est pas l’affaire des seuls designers : elle concerne toutes les parties prenantes du projet et implique toutes les expertises.
Le plus important est donc de sensibiliser toute la chaîne de conception et de production à ces notions, et d’aligner toutes les visions pour proposer une expérience utilisateur réussie et cohérente. C’est de cette façon que vous pourrez agir et mettre en oeuvre les actions pour améliorer l’expérience utilisateur de votre site.