L’ESC Clermont Business School est une Grande Ecole de Management reconnue pour la qualité de ses formations. Basée à Clermont-Ferrand, l’école compte déjà plus de 13 400 diplômés.
L’équipe de l’ESC Clermont BS a fait appel à Limpide pour faire monter en puissance son site (refonte) et augmenter son impact d’un point de vue technique et graphique.
Client
Durée du projet
7 mois
9k
utilisateurs par mois
45%
utilisateurs viennent du SEO
Notre approche : Un site attractif structuré en fonction des publics visés
Pour répondre à cette attente, nous nous sommes appuyés sur les personas de l’ESC Clermont Business School pour mettre en place et proposer des contenus adaptés à la typologie de cible.
Cette stratégie évite une communication globale et favorise la personnalisation et la création de messages sur-mesure et une communication adaptée pour optimiser les call-to-action et l’inbound marketing.
Nos expertises
Ateliers de travail, UX/UI Design, Développement front / back, Gestion de projet
Déroulé du projet
Immersion : audit traffic et ateliers de cadrage, une logique de co-construction et d’innovation
La méthodologie 4D by Limpide démarre toujours par une phase d’immersion indispensable à la co-construction. En amont du projet, nous avons donc fait un audit trafic du site existant et des ateliers de cadrage avec l’équipe de l’ESC Clermont pour préparer au maximum la phase de conception du site. Il était nécessaire de repérer les problèmes rencontrés par le site pour travailler sur les solutions et proposer des axes d’amélioration.
L’audit trafic du site existant nous a permis d’analyser par la data ce qui semblait fonctionner et ne pas fonctionner pour dégager des leviers d’optimisation.
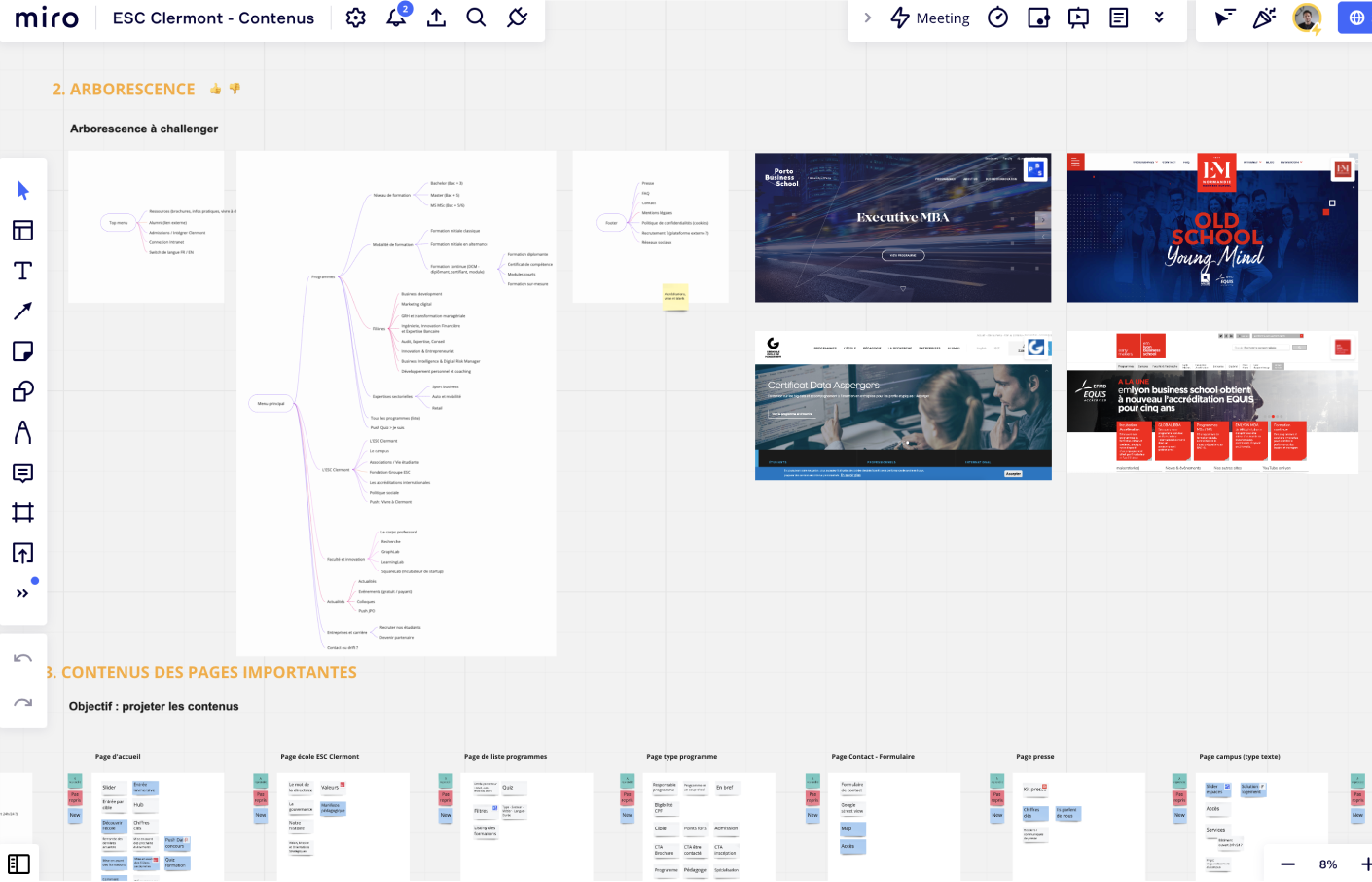
Par exemple, nous avons pu observer que 26% des utilisateurs se connectent sur la version anglaise d’où l’importance de conserver et de travailler la version anglaise du site. L’analyse du trafic nous a permis aussi de consulter les pages les plus vues, cela nous a aidé à construire la future arborescence, que l’on voulait plus simple et mieux structurée.
Nous avons mené 2 ateliers de travail, précieux pour la suite de notre mission :
- Un premier atelier stratégie : Pour déterminer la stratégie et le positionnement de l’ESC Clermont, comprendre l’architecture de l’offre, avoir une bonne vision de l’écosystème digital actuel
- Un second atelier plus opérationnel dédié aux contenus, l’objectif était de cartographier les contenus existants, les prioriser et présenter des propositions d’arborescence et un benchmark.

Stratégie SEO : Définir les pages à fort potentiel et améliorer la visibilité de l’ESC Clermont BS sur les moteurs de recherche
Pour que le site soit bien référencé dans les moteurs de recherche, nous avons proposé une stratégie SEO. Nous avons livré une matrice éditoriale contenant l’ensemble des pages qui avaient du potentiel SEO, ce sont principalement des pages programmes qui ont été réécrites pour performer en SEO.
Chaque page à fort potentiel a ensuite été réécrite pour être optimisée pour le SEO. Concrètement il s’agit de réinjecter les bons mots clés dans le contenu de la page. Il faut particulièrement bien travailler les titres.
UX/UI design : Concevoir des gabarits de pages plus intuitifs et mieux structurés en termes d’ergonomie
Une fois les cibles et les parcours utilisateurs associés bien définis, et les contraintes SEO en tête, nous avons pu travailler sur les maquettes fonctionnelles et graphiques.
Avant de présenter des maquettes graphiques, nous commençons toujours par travailler sur des wireframes (maquettes fonctionnelles en noir et blanc). Cela nous permet de nous focaliser sur les contenus et fonctionnalités des pages et de prototyper facilement des parcours sans être parasité par la direction artistique.
Une fois que les maquettes UX sont validées, nous travaillons sur des maquettes graphiques. Nous proposons en général 2 axes de création sur la page d’accueil pour explorer au maximum la charte graphique et donner le choix au client.
Dès qu’un axe créatif est retenu, nous le déclinons sur les autres pages du site.
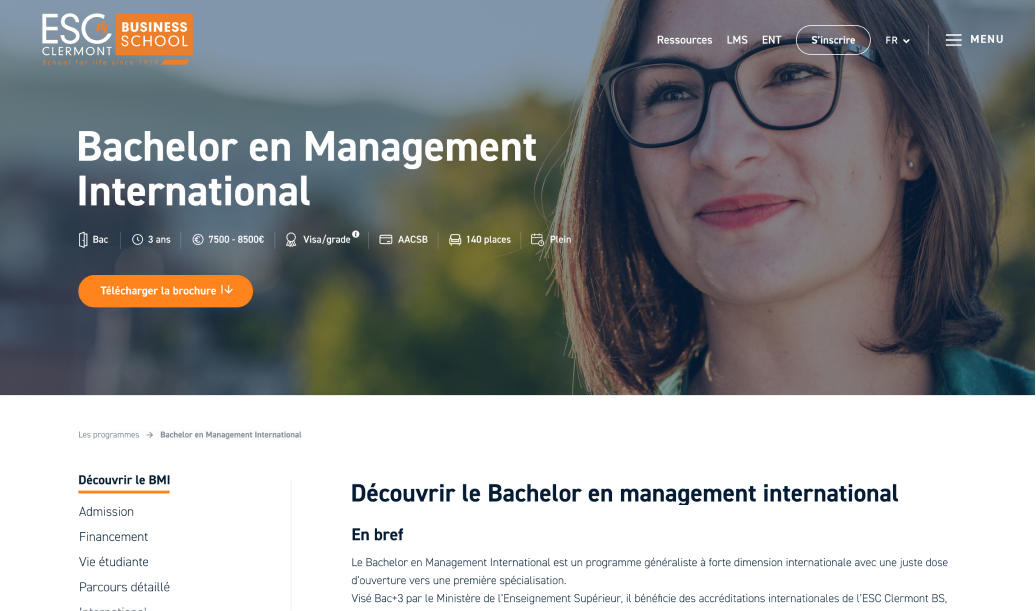
Nous avons particulièrement travaillé sur la structure du gabarit des pages « programme », puisque ce sont les pages les plus vues et intéressantes pour l’utilisateur.
Quelques spécificités ajoutées à ce gabarit de cette page dans le but de le structurer au maximum :
- Un header contenant les informations clés
- Une navigation interne en sidebar, qui permet aussi de pousser des CTA (contact, brochure)
- Différents types de contenus : vidéo, image, témoignage, points clés.
- Un maillage en bas de page
Développement technique : un site simple et accessible, en front comme en back-office
Concernant la phase technique du projet, nous avions plusieurs objectifs :
- Un site facile à administrer par les équipes de l’ESC Clermont
- Garantir les performances SEO
- Adopter une conception modulaire via le plugin ACF (Advance Custom Fields) pour permettre aux équipes d’être autonomes dans la création de nouvelles pages
- Générer les formulaires via le plugin eform
- Pouvoir gérer un site en 2 langues via le plugin WPML (WP Multilingual Plugin)
Amélioration continue : Optimiser et faire évoluer le site régulièrement
Depuis la mise en ligne, nous sommes régulièrement consultés pour faire évoluer le site.
Les demandes viennent régulièrement de la part de l’équipe de l’ESC Clermont BS en fonction de leurs besoins et des feedbacks en interne.
Quelques exemples d’évolutions réalisées après la mise en ligne du site :
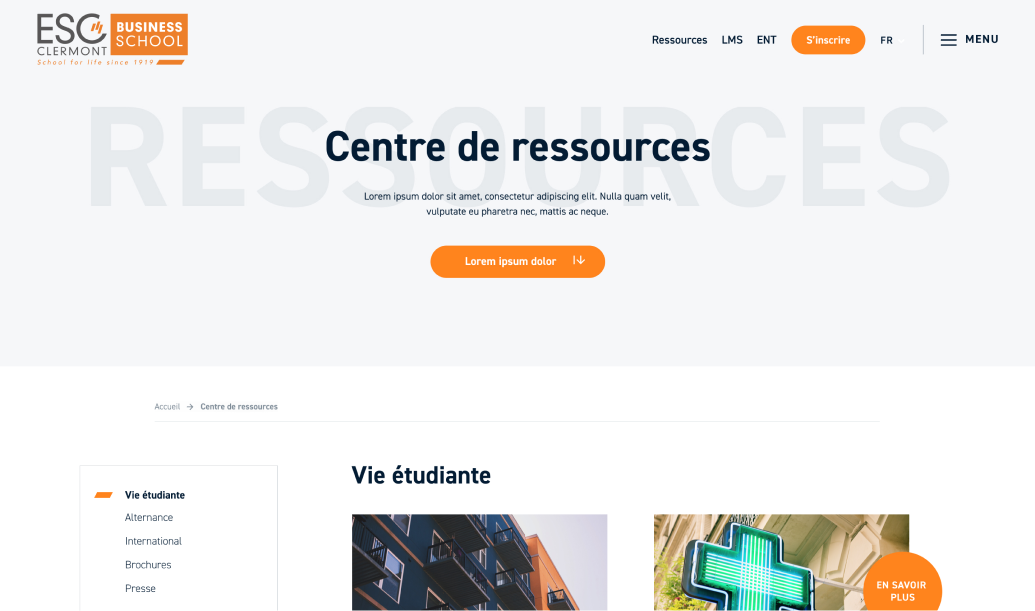
- Ajout d’une navigation interne sur le modèle de page texte, voir exemple
- Ajout de la fonctionnalité “voir plus” au niveau de la page programme, tout simplement pour pouvoir développer le contenu pour le SEO sans pénaliser l’expérience utilisateur
- Intégrer un moteur de recherche interne pour faciliter l’accès à des contenus ciblés et la découverte de certaines pages en fonction des temps forts de l’année
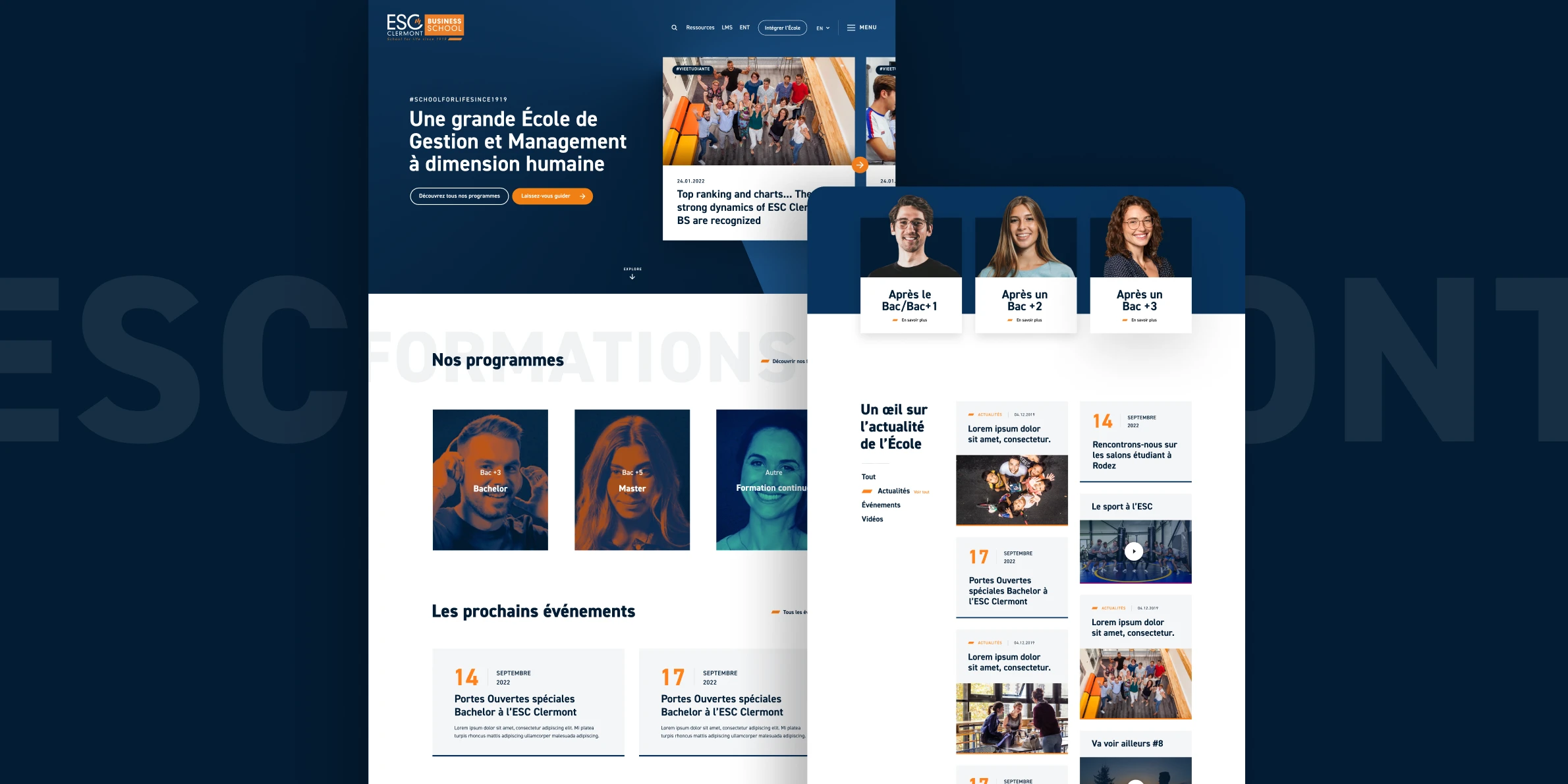
- Repenser la home afin qu’elle soit plus dynamique et évolutive

La méthodologie mise en place
L’équipe
Consultant UX, Chef de projet, UX designer, UI designer, Développeur front / Développeur Back
Les expertises
Gestion de projet, UX / UI Design, Développement Front / Back, SEO
Les outils
Site web