
Le client
Praesens est une agence spécialisée dans la création de présentations sur tous types de supports (PowerPoint, Keynote, etc.). L’agence propose des templates sur-mesure, pour une clientèle BtoB. Forte de son expertise dans l’art de la présentation, Praesens ne se contente pas de créer des slides ; elle accompagne également ses clients dans la structuration de leurs messages, garantissant un impact visuel et narratif optimal.
Le périmètre
Design UX/UI, SEO, Showreel, Développement
Le contexte
Praesens est une agence récemment créée, sans site existant ni présence digitale. Son objectif initial était de se positionner rapidement dans un marché où les concurrents, bien que peu nombreux, sont particulièrement bien établis et proposent des sites web fortement animés et visuellement percutants.
Après un benchmark réalisé par Limpide, il est apparu que pour se démarquer Praesens devait non seulement créer une vitrine en ligne efficace, mais aussi se doter d’une identité digitale forte capable de rivaliser avec ces acteurs dominants.
Le périmètre
Limpide a pris en charge l’intégralité du projet, du design UX/UI à la mise en ligne du site sur Webflow, en passant par l’optimisation SEO. Nous avons également réalisé un showreel pour l’agence, conçu avec un motion designer, afin de présenter les réalisations de Praesens de manière percutante et immersive.
Les enjeux
Le site devait remplir plusieurs fonctions essentielles : générer des leads qualifiés, augmenter la visibilité de Praesens dans un secteur de niche et créer une envie irrésistible chez les visiteurs de collaborer avec l’agence. L’optimisation SEO était cruciale pour se positionner efficacement face à la concurrence, tout en s’assurant que Praesens devienne une référence incontournable pour les entreprises recherchant un accompagnement humain pour des services de présentation sur-mesure.
L’approche
Pour répondre à ces enjeux nous avons développé une stratégie digitale complète et structurée. Après des ateliers de cadrage approfondis, nous avons conçu une expérience utilisateur (UX) et une interface utilisateur (UI) alignées avec l’identité visuelle et les objectifs stratégiques de Praesens. Nous avons adopté une approche graphique et animée pour traduire les présentations réalisées par Praesens à travers le site. Le choix de Webflow s’est imposé pour sa flexibilité et sa capacité à répondre rapidement aux besoins d’évolution du site. L’optimisation SEO a été intégrée dès la conception pour garantir une visibilité maximale, avec une attention particulière portée à la structure du contenu, aux mots-clés, et aux performances techniques du site.

Les points clés du projet
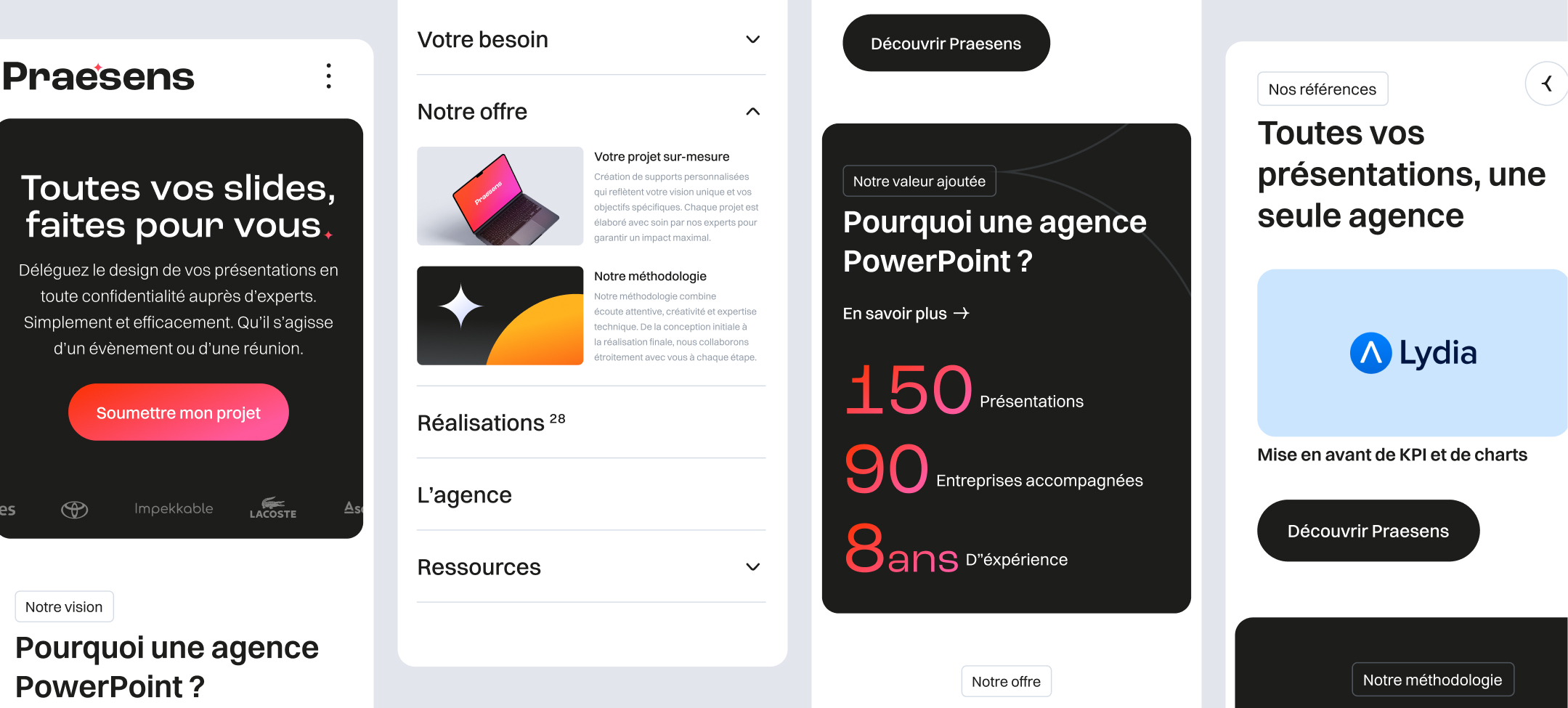
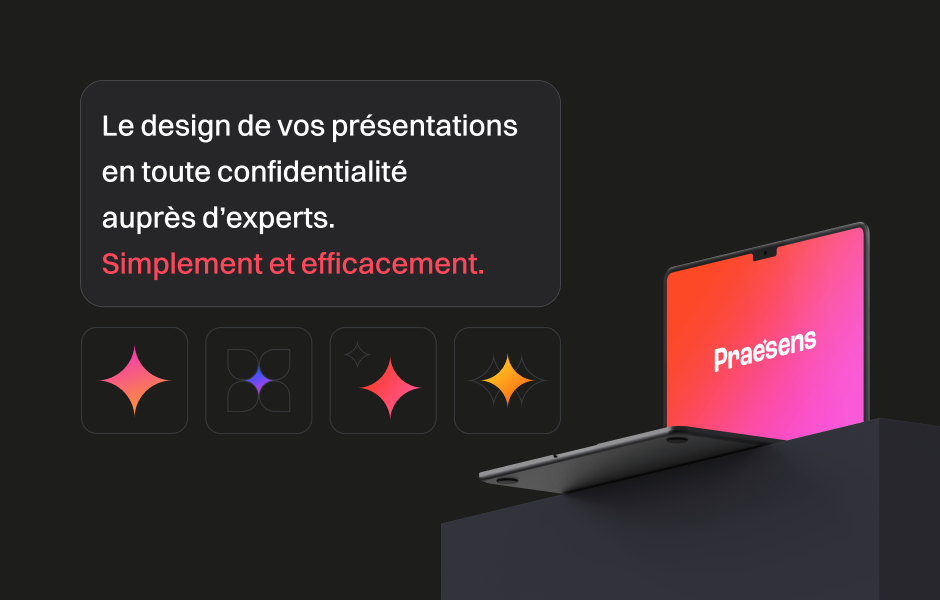
L’un des aspects les plus marquants de ce projet a été la gestion des animations du site via Webflow. En exploitant pleinement les capacités de personnalisation de cette plateforme nous avons pu créer une expérience utilisateur forte et engageante, capable de rivaliser avec les sites les plus visuellement aboutis du secteur. Le design épuré et les animations subtiles, soigneusement intégrées, donnent au site une dimension immersive qui reflète parfaitement l’expertise de Praesens.
Un autre point clé a été l’intégration d’une stratégie SEO dès la phase de conception. Cela a permis non seulement d’assurer une visibilité optimale face à des concurrents établis, mais aussi de positionner Praesens comme une référence incontournable pour les services de présentation sur-mesure.
Un dernier point clé, le showreel qui joue un rôle central dans la stratégie de différenciation, en offrant aux visiteurs un aperçu immédiat du savoir-faire de Praesens.

Le résultat
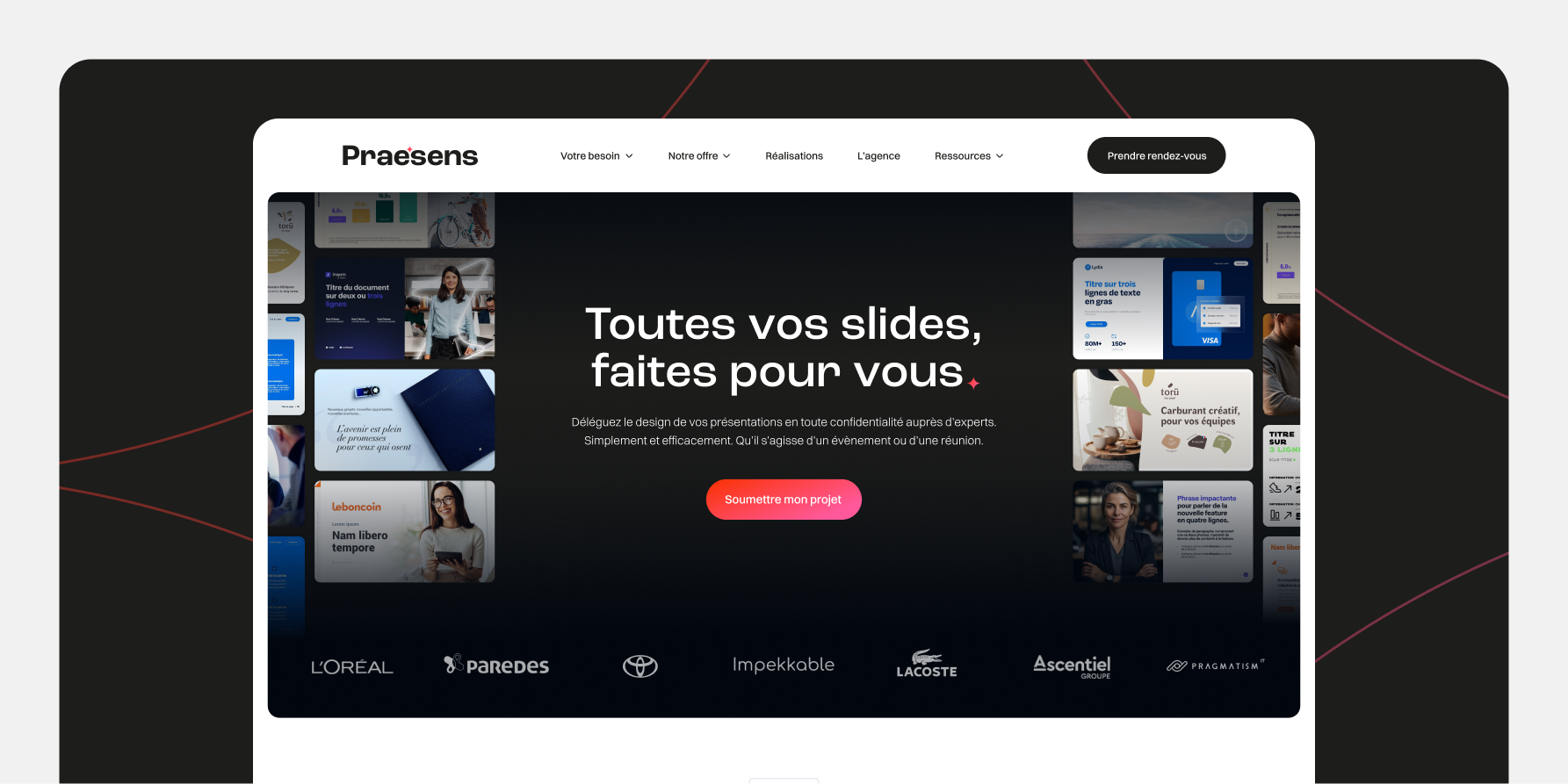
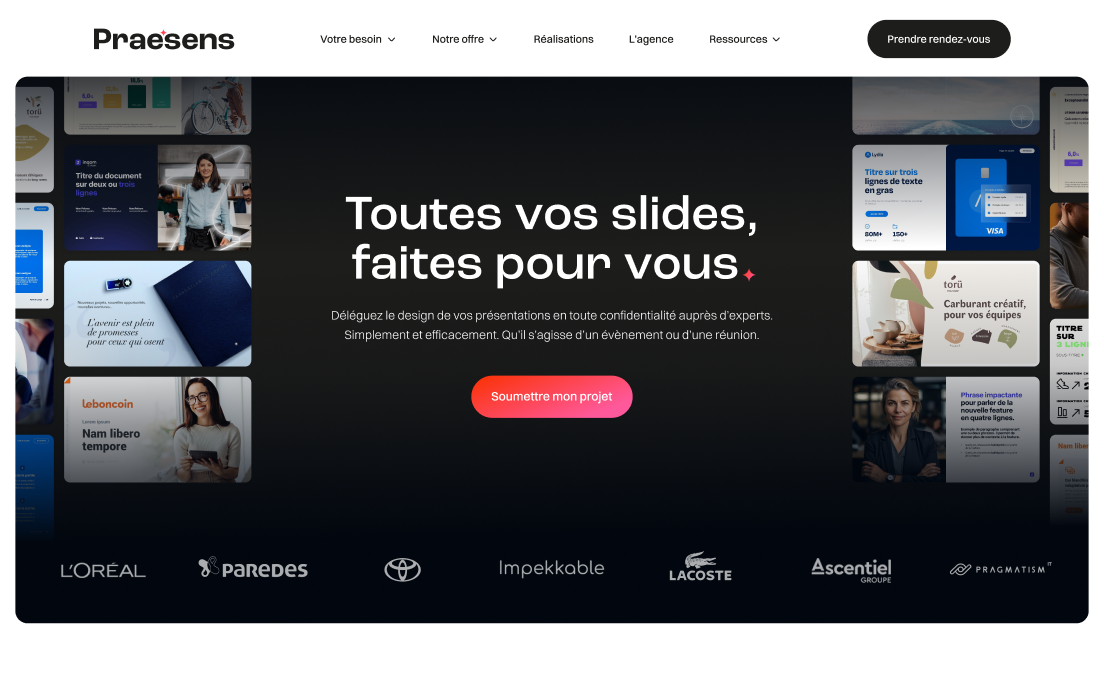
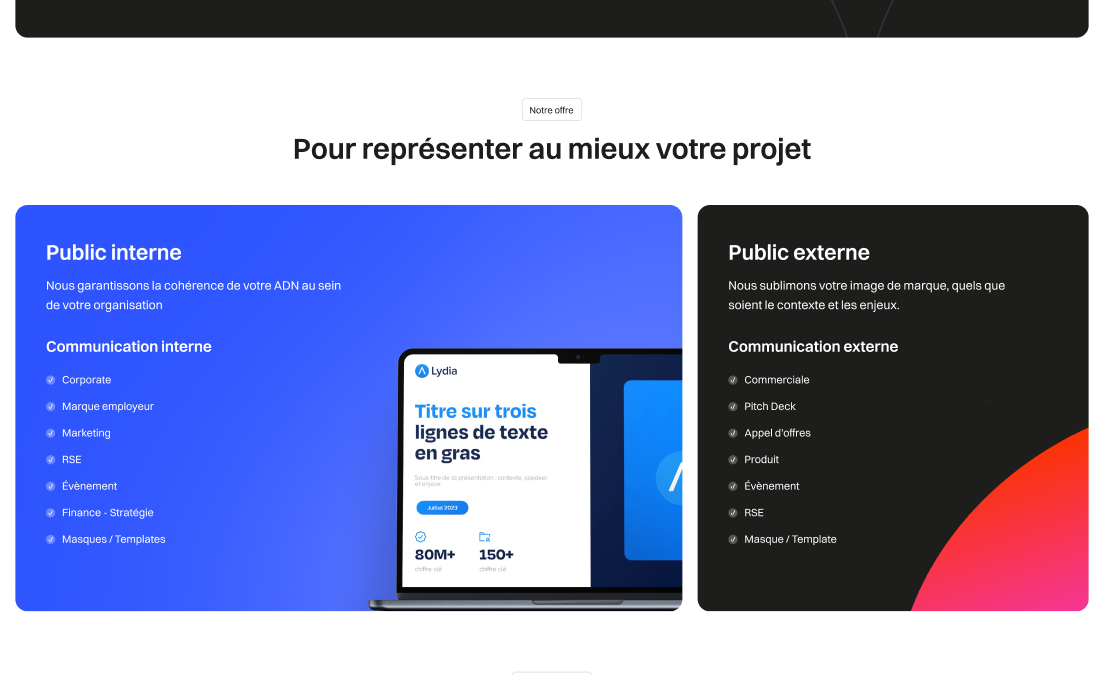
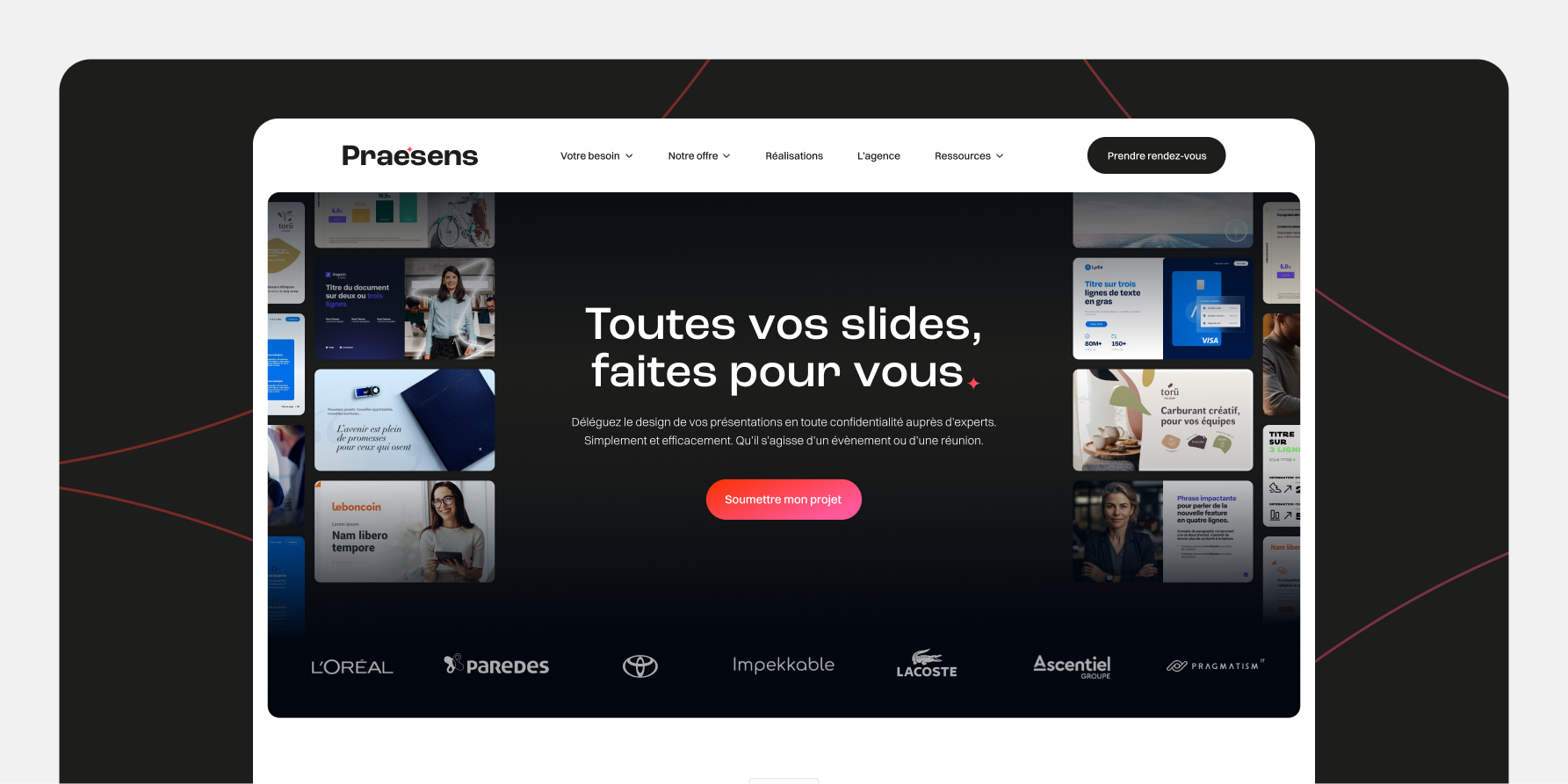
Le site se distingue par un design épuré et des animations subtiles, offrant une expérience utilisateur fluide et immersive. L’ensemble du contenu a été pensé pour inciter les visiteurs à prendre contact avec Praesens, tout en positionnant l’agence comme un acteur dans ce domaine qui va au-delà de la simple création de supports et propose une véritable immersion avec des ressources mises à disposition.
Techno utilisée
Figma, Webflow
Le site